Jak vytvořit e-mail v HTML - 7 tipů pro úspěch
Kdykoli čtete něco na obrazovce, je v tom víc, než se na první pohled zdá.

Každý řetězec textu (včetně toho, který právě čtete) má pod sebou nějaký kód. Totéž platí pro e-maily, dokonce i pro ty nejjednodušší.
Jak vytvořit e-mail HMTL
Jistě vás potěší, že k vytvoření e-mailu ve formátu HTML nepotřebujete být programátorem. Stejně jako při tvorbě vlastních webových stránek i v dnešní době existuje spousta responzivních tvůrci html e-mailových šablon které nabízejí jednoduché šablony e-mailů HTML, které jsou předformátované a připravené k přizpůsobení, což vám umožní navrhnout skvělé e-maily HTML, aniž byste museli pronikat do kódu na zadní straně.

Příklad kódu HTML v e-mailu. Zdroj:
Stačí provést požadované změny v šabloně e-mailu pomocí editoru e-mailu, který je nakonec zakóduje do konečného produktu.
Pokud nemáte v týmu návrháře e-mailů a nejste programátoři, ale přesto chcete vytvořit a odeslat e-mail, který bude elegantní a profesionální, mohou být nástroje pro tvorbu e-mailů ideální volbou.
Vytvoření a odeslání e-mailu HTML od začátku
Pokud znáte jazyk HTML a chcete mít přímou kontrolu nad kódem e-mailu, můžete využít mnoho možností. e-mailové nástroje také umožňují přímo upravovat důležité soubory HTML, které můžete použít jako vlastní e-mailovou šablonu HTML.
Na internetu je k dispozici mnoho bezplatných šablon e-mailů HTML, které můžete použít. Pokud se vyznáte v souboru HTML, je přizpůsobení šablony e-mailu HTML nástroji pro tvorbu e-mailů, který používáte, často poměrně snadný a jednoduchý proces.
Spolupráce s vývojářem
Pokud chcete vytvořit e-mail ve formátu HTML zcela od začátku bez použití šablon, budete potřebovat pokročilé znalosti a dovednosti v oblasti HTML nebo budete muset spolupracovat s vývojářem, který zná kód e-mailu.
Vzhledem k tomu, že proces vytváření e-mailu HTML od nuly je poměrně náročný, je dobré spolupracovat s vývojářem, pokud nemáte potřebné pokročilé dovednosti. Případně, pokud si to chcete udělat sami, můžete použít předpřipravený responzivní šablona e-mailu je obvykle lepší volbou.
Jak vytvořit HTML e-mail - 8 osvědčených postupů, které je třeba zvážit
Nyní, když už máte lepší představu o základech tvorby e-mailů HTML, je dobré znát některé hlavní strategie, které byste měli mít na paměti.
Bez ohledu na to, jakou metodu plánujete použít při sestavování svých e-mailů HTML, tyto osvědčené postupy vám umožní zlepšit. textové efekty, zkušenosti čtenářů a e-mail doručitelnost.
Ujistěte se, že kód e-mailu HTML reaguje
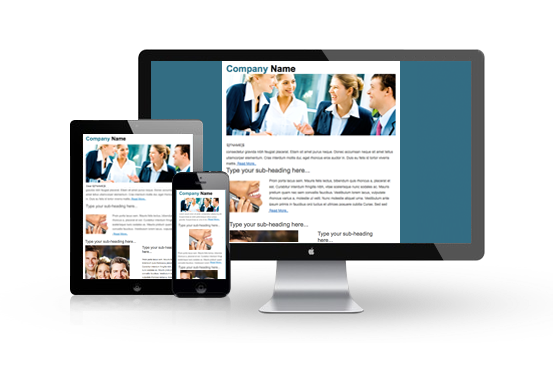
Způsob, jakým se váš e-mail zobrazí ve schránce uživatele, závisí na mnoha různých faktorech. Jedním z největších faktorů je velikost obrazovky mobilních zařízení, na kterých se stejný e-mail zobrazuje. Pokud chcete, aby váš e-mailové kampaně aby byly úspěšné, měly by vizuální prvky vypadat a působit stejně na různých zařízeních.
Responzivní e-maily vypadají skvěle na každém zařízení.

A je důležité na to pamatovat, protože bez ohledu na to, jak dobře naformátovaný a úžasný může vypadat na stolním počítači, když ho navrhujete, může se snadno stát, že se z něj stane obrovský nepořádek, když se ho někdo pokusí zobrazit na mnohem menší obrazovce chytrého telefonu.
Nejlépe uděláte, když se ujistíte, že vaše rozvržení je jednoduché a přehledné; to vám pomůže zajistit, že vaše e-maily HTML budou vypadat tak, jak mají být zobrazeny na různých velikostech obrazovky.
Složité prvky, jako jsou plovoucí obrázky nebo více sloupců, ztěžují překlad formátu e-mailu pro různé velikosti obrazovky. Pokud se rozhodnete přidat do rozvržení složitější prvky, ujistěte se, že aktivně řešíte, jak budou prvky přeskupeny pro různé velikosti obrazovky.
Ujistěte se, že HTML v těle e-mailu funguje pro více e-mailových klientů.
E-mailový klient, který váš odběratel používá k otevření e-mailové zprávy, je dalším hlavním faktorem, který má velký vliv na to, jak se váš HTML e-mail zobrazí ve schránkách vašich odběratelů.
Každý e-mailový klient načítá formát zprávy trochu jinak, takže mějte na paměti, že e-mail, který se v aplikaci Outlook zobrazí určitým způsobem, může například v Gmailu vypadat jinak. Z tohoto důvodu je dobré se blíže seznámit s tím, jak hlavní e-mailoví klienti načítají určité prvky HTML a CSS.
Jakmile to budete vědět, budete moci lépe vytvářet konzistentnější prostředí v různých schránkách.
Plánování nekonzistencí u koncových uživatelů
Velikost obrazovky a e-mailový klient nejsou jediné dva faktory, které mohou mít vliv na to, jak se HTML e-mail zobrazí ve schránkách vašich odběratelů.
Na načítání e-mailu mají vliv různé prvky, včetně verze e-mailového klienta, který používají, jejich bezpečnostního softwaru, operačního systému, jedinečných uživatelských nastavení a toho, zda se obrázky načítají automaticky.
Ačkoli není možné při každém odeslání e-mailu zcela vyřešit všechny potenciální problémy, určité předběžné plánování může být velmi užitečné, pokud jde o přípravu na uživatelské nesrovnalosti.
Například můžete chtít vytvořit verzi prostého textu nebo webovou stránku. transakční e-mail které si uživatelé mohou snadno prokliknout a přečíst, pokud se jim odeslaný e-mail ve formátu HTML z nějakého důvodu nezobrazuje dobře.
Jak úspěšně nakódovat e-mail v HTML s testováním
Ujistěte se, že svůj e-mail HTML testujete v každé fázi vývoje. To vám pomůže ujistit se, že dobře funguje v různých e-mailových klientech, různých zařízeních a operačních systémech.
S konečným testováním e-mailu nečekejte až na konec procesu. Testování za pochodu vám pomůže rychle odhalit případné nesrovnalosti mezi zařízeními a e-mailovými klienty, což vám usnadní vytvoření konzistentního prostředí.
To můžete snadno provést pomocí e-mailových nástrojů, které nabízejí testování v aplikaci, nebo pomocí samostatného nástroje, pokud vytváříte HTML e-mail od začátku.
Ujistěte se, že se e-mail načítá rychle
V neposlední řadě je důležité si uvědomit, že doba, po kterou se váš e-mail načítá, může být rozdílem mezi ztrátou odběratele a získáním nového e-mailového klienta.
I když může být lákavé použít všechny různé možnosti stylování a vizuální prvky, které můžete do e-mailu HTML zahrnout, mějte na paměti, že to všechno bude k ničemu, pokud se váš e-mail bude dlouho načítat, a je lepší ušetřit čas navíc.
Při vytváření designu e-mailu je důležité dbát na dobu načítání e-mailu. To platí zejména v případě, že jej plánujete rozeslat odběratelům, kteří jej mohou otevřít, aniž by měli mnoho času nazbyt. Mezi hlavní věci, které je třeba vzít v úvahu, pokud jde o zlepšení doby načítání vašich e-mailů, patří:
Omezte obrázky na minimum
Zatímco obrázky mohou být užitečné v e-mailech, jejich přemíra v těle e-mailu může mít opačný účinek na design a čitelnost vašeho e-mailu.
Nejenže e-mail, který používá méně obrázků, vám dá větší šanci zapůsobit na sdělení, které předáváte svým odběratelům, ale také se díky tomu e-mail rychleji načte.
Pro všechny obrázky, které používáte, můžete také použít nástroj pro kompresi velikosti obrázku, abyste co nejvíce zmenšili velikost souboru a získali čistší formát e-mailu.
Případně do svých e-mailových marketingových kampaní zahrňte i prostou textovou verzi e-mailu, aby čtenáři měli na výběr.
Použití minifieru HTML
Minifikátor HTML je nástroj pro návrh e-mailu, který můžete použít k odstranění nepotřebného kódu ze souboru HMTL. Odstraní všechny opakující se nebo dodatečné prvky, přičemž vlastní vykreslení e-mailu zůstane stejné.
To může pomoci zkrátit dobu načítání, protože každý řádek kódu bude mít vliv na dobu načítání e-mailu. Můžete zachovat stejný (nebo podobný) design e-mailu, ale jeho načítání bude rychlejší a bude vypadat lépe.
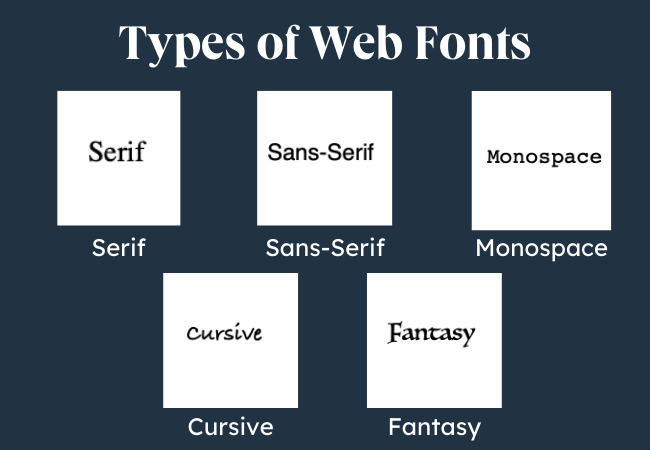
Použití webových písem
Přestože vlastní písma mohou vypadat skvěle, je důležité být při jejich používání v e-mailu opatrný, protože mohou zvýšit složitost, která může v konečném důsledku prodloužit dobu načítání e-mailu.

Chcete-li být v bezpečí a vyhnout se problémům s formátem e-mailu, používejte standardní webová písma, která jsou podporována všemi e-mailovými klienty, například Apple Mail.
Pokud používáte nástroj pro vytváření e-mailů, můžete snadno vytvořit e-mail ve formátu HTML, aniž byste potřebovali znalosti kódování. Ať už používáte návrháře e-mailů, nebo začínáte od nuly, je třeba mít na paměti několik důležitých věcí, aby váš e-mail měl požadovaný efekt.
Závěrečné shrnutí
Vytváření responzivních e-mailů v HTML je možné i bez větších znalostí kódování e-mailů. Díky moderním e-mailovým nástrojům, které jsou vybaveny vizuálním editorem kódu, a některým tipům, které jsme zmínili výše, může každý vytvořit e-maily HTML, které budou vypadat skvěle na všech zařízeních.
Při přípravě příští e-mailové kampaně budete chtít zajistit co nejlepší doručitelnost - proto je nutné. úklid a ověřte e-maily před odesláním. Vyzkoušejte si Bouncer zdarma ještě dnes a zjistěte, kolik vašich e-mailových adres musí jít do šrotu!
Často kladené otázky
Co je to HTML e-mail?
E-maily HTML jsou e-maily vytvořené pomocí kódu hypertextového značkovacího jazyka, který se běžně používá také k vytváření webových stránek. Je to jeden z nejběžnějších programovacích jazyků a na internetu existuje mnoho zdrojů, které vám pomohou napsat základní HTML e-mail sami, aniž byste si museli najímat vývojáře e-mailů.
Jaké jsou základní prvky e-mailu HTML?
Existují pouze dva - záhlaví a tělo e-mailu. Bez ohledu na to, jaký typ e-mailu vytváříte, tyto dva prvky do struktury e-mailu zahrnete.
Mohu v Gmailu vytvořit e-mail ve formátu HTML?
Ano, e-maily HTML můžete v Gmailu vytvářet několika způsoby. Můžete zkopírovat a vložit kód HTML do okna pro vytváření e-mailů v Gmailu, můžete použít vývojářské nástroje Chrome nebo vyzkoušet některé z různých rozšíření Chrome pro vytváření e-mailů.