Sådan opretter du en HTML-e-mail - 7 tips til succes
Når du læser noget på en skærm, er der mere, end øjet ser.

Hver eneste tekststreng (også den, du læser nu) har en eller anden form for kode nedenunder. Det samme gælder for e-mails, selv de mest simple.
Sådan opretter du en HMTL-e-mail
Du vil blive glad for at høre, at du ikke behøver at være programmør for at oprette en HTML-e-mail. Ligesom med at bygge dit eget websted i disse dage, er der masser af responsive html e-mail skabelon builders der tilbyder enkle HTML-e-mailskabeloner, der er præformaterede og klar til at blive tilpasset, så du kan designe flotte HTML-e-mails uden at skulle ind i koden på backend.

Et eksempel på HTML-kode i en e-mail. Kilde
Det eneste, du skal gøre, er at foretage de ændringer, du ønsker, i e-mailskabelonen ved hjælp af e-maileditoren, som i sidste ende koder ændringerne ind i det endelige produkt.
Hvis du ikke har en e-maildesigner på dit team og ikke er koder, men stadig gerne vil oprette og sende en e-mail, der er elegant og professionel, kan e-mailopbygningsværktøjer være en ideel mulighed at overveje.
Opret og send en HTML-mail fra bunden
Hvis du kender HTML og gerne vil have mere direkte kontrol over din e-mail-kode, så er der mange e-mail-værktøjer giver dig også mulighed for direkte at redigere vigtige HTML-filer, som du kan bruge som en brugerdefineret HTML-e-mailskabelon.
Der findes masser af gratis HTML-e-mailskabeloner, som du kan bruge, på nettet. Hvis du kender til HTML-filer, er det ofte en ret nem og ligetil proces at tilpasse HTML-e-mailskabelonen til det e-mail-værktøj, som du bruger.
Samarbejde med en udvikler
Hvis du vil lave en HTML-mail helt fra bunden uden at bruge nogen skabeloner, skal du have avanceret HTML-viden og færdigheder eller kunne arbejde sammen med en udvikler, der kan noget e-mail-kode.
Da processen med at skabe en HTML-e-mail fra bunden er ret kompliceret, er det en god idé at samarbejde med en udvikler, hvis du ikke har de nødvendige avancerede færdigheder. Alternativt, hvis du vil gøre det selv, kan en færdiglavet responsiv e-mail-skabelon er som regel en bedre løsning.
Sådan laver du en HTML-e-mail - 8 best practices at overveje
Nu hvor du har en bedre idé om det grundlæggende i at skabe HTML-e-mails, er det en god idé at kende nogle af de vigtigste strategier, som du bør huske på.
Uanset hvilken metode du planlægger at bruge, når du sammensætter dine HTML-e-mails, vil disse bedste fremgangsmåder give dig mulighed for at forbedre teksteffekter, læseroplevelse og e-mail leveringsmuligheder.
Sørg for, at HTML-e-mailkoden er responsiv
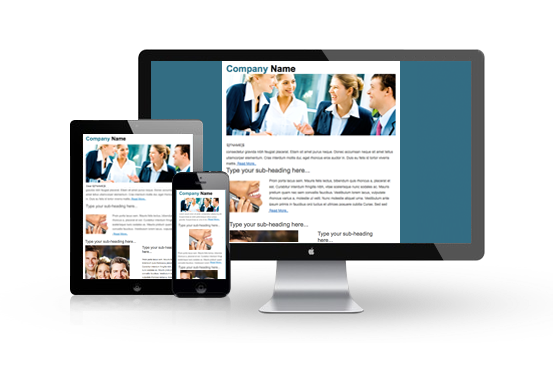
Den måde, din e-mail vises på i brugerens indbakke, afhænger af mange forskellige faktorer. En af de største faktorer er skærmstørrelsen på de mobile enheder, som den samme e-mail bliver vist på. Hvis du vil have din e-mail-kampagner For at få succes skal de visuelle elementer se ens ud og føles ens på tværs af forskellige enheder.
Responsive e-mails ser godt ud på alle enheder.

Og det er vigtigt at huske på dette, for uanset hvor velformateret og fantastisk det ser ud på din computer, når du designer det, kan det nemt blive et stort rod, når nogen forsøger at se det på en meget mindre smartphone-skærm.
Det bedste er at sørge for, at dit layout er ligetil og enkelt; det vil hjælpe dig med at sikre, at dine HTML-e-mails ser ud, som de er beregnet til at blive vist på en række forskellige skærmstørrelser.
Komplekse elementer som f.eks. flydende billeder eller flere kolonner gør det sværere at oversætte e-mailens format til forskellige skærmstørrelser. Sørg for, at du aktivt løser spørgsmålet om, hvordan elementerne skal omarrangeres til forskellige skærmstørrelser, hvis du beslutter dig for at tilføje mere komplekse funktioner til layoutet.
Sørg for, at HTML'en i e-mailteksten fungerer i flere e-mailklienter.
Den e-mailklient, som din abonnent bruger til at åbne e-mailen, er en anden vigtig faktor, der har stor indflydelse på, hvordan din HTML-e-mail vises i dine abonnenters indbakker.
Hver e-mail-klient indlæser beskedformatet lidt forskelligt, så husk på, at en e-mail, der vises på en bestemt måde i Outlook, kan se anderledes ud i Gmail, for eksempel. Derfor er det en god idé at blive mere fortrolig med, hvordan de vigtigste e-mail-klienter indlæser visse HTML- og CSS-elementer.
Når du ved det, er du bedre i stand til at skabe en mere ensartet oplevelse på tværs af forskellige indbakker.
Planlæg for uoverensstemmelser mellem slutbrugere
Skærmstørrelse og e-mail-klient er ikke de eneste to faktorer, der kan have indflydelse på den måde, HTML-e-mailen vises i dine abonnenters indbakker.
Der er forskellige elementer, herunder versionen af den e-mail-klient, de bruger, deres sikkerhedssoftware, operativsystem, unikke brugerindstillinger, og om de indlæser billeder automatisk eller ej, vil alle have en effekt på, hvordan din e-mail indlæses.
Selv om det måske ikke er muligt at løse alle potentielle problemer hver gang du sender en e-mail, kan du med lidt forudgående planlægning komme langt, når du skal forberede dig på uoverensstemmelser fra brugerne.
For eksempel vil du måske oprette en almindelig tekstversion eller en websideversion af en transaktionsmail som brugerne nemt kan klikke sig igennem for at læse, hvis den HTML-mail, du har sendt, af en eller anden grund ikke vises godt for dem.
Sådan koder du en e-mail i HTML med succes og test
Sørg for, at du tester din HTML-e-mail i alle faser af udviklingen. På den måde kan du sikre dig, at den fungerer godt på tværs af forskellige e-mail-klienter, forskellige enheder og operativsystemer.
Vent ikke til slutningen af processen med at teste din e-mail. Ved at teste undervejs kan du hurtigt opdage eventuelle uoverensstemmelser mellem enheder og e-mail-klienter, hvilket gør det lettere for dig at skabe en ensartet oplevelse.
Du kan nemt gøre det ved at bruge e-mailværktøjer, der tilbyder in-app-test, eller et separat værktøj, hvis du opretter HTML-e-mail fra bunden.
Sørg for, at e-mailen indlæses hurtigt
Endelig er det vigtigt at huske, at den tid, det tager din e-mail at indlæse, kan være forskellen mellem at miste en abonnent eller få en ny e-mail-klient.
Selvom det kan være fristende at bruge alle de forskellige stylingmuligheder og visuelle elementer, du kan inkludere i en HTML-mail, skal du huske på, at det hele vil være værdiløst, hvis din e-mail tager lang tid at indlæse, og det er bedre at spare den ekstra tid.
Når du laver dit e-mail-design, er det vigtigt at være opmærksom på indlæsningstiden for din e-mail. Det gælder især, hvis du planlægger at sende den ud til abonnenter, som måske åbner den uden at have meget tid til overs. Nogle af de vigtigste ting, du skal overveje, når det kommer til at forbedre indlæsningstiden for dine e-mails, omfatter:
Hold billeder på et minimum
Mens billeder kan være nyttige i e-mailsHvis du overdriver dem i e-mailteksten, kan det have den modsatte effekt på din e-mails design og læsbarhed.
En e-mail, der bruger færre billeder, giver dig ikke kun en bedre chance for at gøre indtryk med det budskab, du sender til dine abonnenter, men den vil også gøre det lettere at indlæse e-mailen hurtigere.
Du kan også bruge et værktøj til komprimering af billedstørrelse til de billeder, du bruger, for at reducere filstørrelsen så meget som muligt og få et renere e-mailformat.
Alternativt kan du inkludere en almindelig tekstversion af e-mailen i dine e-mailmarketingkampagner, så dine læsere har et valg.
Brug en HTML-minifier
En HTML-minifier er et e-mail-designværktøj, som du kan bruge til at fjerne al unødvendig kode fra en HMTL-fil. Den fjerner alle gentagne eller ekstra elementer, mens den faktiske gengivelse af din e-mail forbliver den samme.
Det kan være med til at reducere indlæsningstiden, da hver kodelinje har indflydelse på, hvor lang tid det tager at indlæse e-mailen. Du kan beholde det samme (eller lignende) e-mail-design, men få det til at loade hurtigere og se bedre ud.
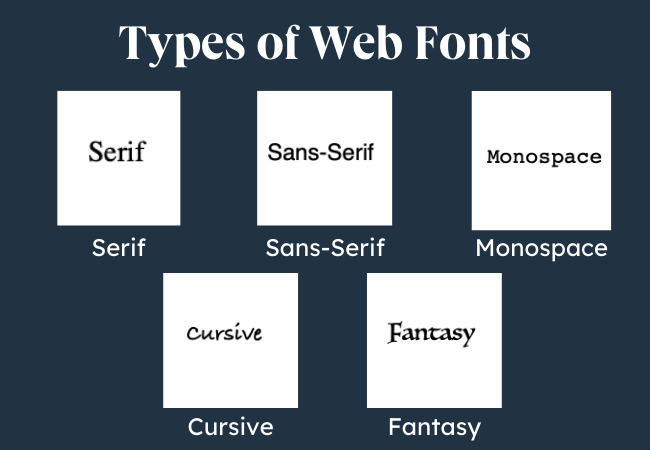
Brug web-skrifttyper
Selv om brugerdefinerede skrifttyper kan se flotte ud, er det vigtigt at være forsigtig, når du bruger dem i en e-mail, da de kan tilføje mere kompleksitet, hvilket i sidste ende kan forlænge e-mailens indlæsningstid.

For at være på den sikre side og undgå problemer med dit e-mailformat skal du holde dig til at bruge standardwebfonte, som understøttes af alle e-mailklienter som Apple Mail.
Hvis du bruger et værktøj til oprettelse af e-mails, kan du nemt lave en HTML-e-mail uden at skulle have kendskab til kodning. Uanset om du bruger en e-mail-designer eller starter fra bunden, er der flere vigtige ting, du skal huske på for at sikre, at din e-mail har den ønskede effekt.
Afslutning
Det er muligt at lave responsive e-mails i HTML, selv uden den store viden om e-mailkodning. Takket være moderne e-mailværktøjer, der alle har en visuel kodeeditor, og med nogle af de tips, vi nævnte ovenfor, kan alle skabe HTML-e-mails, der ser godt ud på alle enheder.
Og når du forbereder din næste e-mailkampagne, vil du gerne sikre den bedste leveringsevne - hvilket er grunden til, at det er nødvendigt at oprydning og valider dine e-mails, før du trykker send. Få din gratis prøveversion af Bouncer i dag og find ud af, hvor mange af dine e-mailadresser der skal skrottes!
Ofte stillede spørgsmål
Hvad er en HTML-mail?
HTML-e-mails er e-mails, der er oprettet ved hjælp af en hypertext markup language-kode, som også ofte bruges til at bygge hjemmesider. Det er et af de mest almindelige programmeringssprog, og der er mange ressourcer online, som kan hjælpe dig med at skrive den grundlæggende HTML-mail selv, uden at du behøver at hyre en e-mailudvikler.
Hvad er de grundlæggende elementer i en HTML-mail?
Der er kun to - Overskriften og e-mailens brødtekst. Uanset hvilken type e-mail du opretter, skal du inkludere disse to i din e-mailstruktur.
Kan jeg oprette en HTML-mail i Gmail?
Ja, du kan oprette HTML-e-mails i Gmail på flere måder. Du kan kopiere og indsætte HTML-koden i Gmails skrivevindue, du kan bruge Chrome-udviklerværktøjer eller prøve nogle af de forskellige Chrome-udvidelser til oprettelse af e-mails.