Como criar um e-mail em HTML - 7 dicas para ter sucesso
Sempre que estiver lendo algo em uma tela, há mais do que aparenta.

Toda sequência de texto (inclusive esta que você está lendo agora) tem algum tipo de código por baixo. O mesmo acontece com os e-mails, mesmo os mais simples.
Como criar um e-mail HMTL
Você ficará feliz em saber que você não precisa ser um codificador para criar um e-mail HTML. Assim como na construção de seu próprio site nos dias de hoje, há muitas respostas html construtores de modelos de e-mail disponíveis que oferecem modelos de e-mail em HTML simples, pré-formatados e prontos para personalização, permitindo que você crie ótimos e-mails em HTML sem a necessidade de entrar no código no back-end.

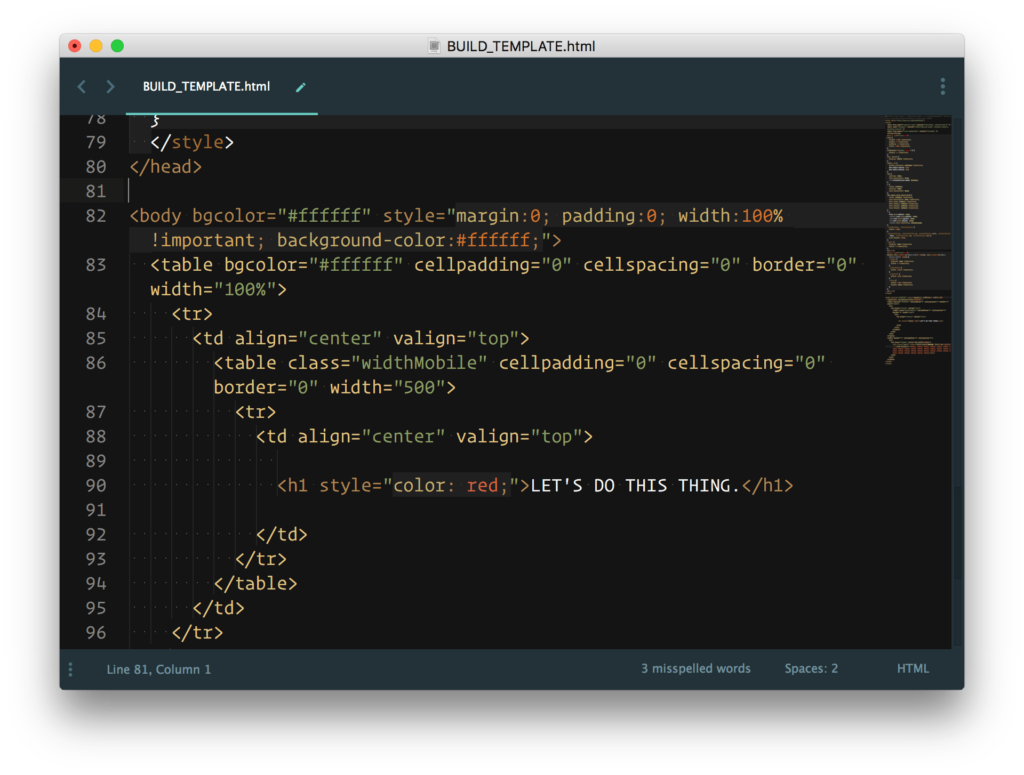
Um exemplo de código HTML em um e-mail. Fonte
Tudo o que você precisa fazer é fazer as alterações desejadas no modelo de e-mail usando o editor de e-mail, que, por fim, codifica as alterações no produto final.
Se você não tiver um designer de e-mail na sua equipe e não for um programador, mas ainda assim quiser criar e enviar um e-mail elegante e profissional, as ferramentas de criação de e-mail podem ser uma opção ideal a ser considerada.
Criar e enviar um e-mail em HTML do zero
Se você conhece HTML e deseja ter um controle mais direto sobre o código do seu e-mail, muitos ferramentas de e-mail também permitem que você edite diretamente arquivos HTML importantes que podem ser usados como um modelo de e-mail HTML personalizado.
Há muitos modelos de e-mails HTML gratuitos que você pode usar disponíveis on-line. Se você sabe como contornar um arquivo HTML, adaptar o modelo de e-mail HTML à ferramenta de construção de e-mail que você usa é muitas vezes um processo bastante fácil e direto.
Trabalhar com um desenvolvedor
Se quiser criar um e-mail em HTML totalmente do zero, sem usar nenhum modelo, você precisará ter conhecimentos e habilidades avançados em HTML ou trabalhar com um desenvolvedor que conheça algum código de e-mail.
Como o processo de criação de um e-mail em HTML do zero é bastante complexo, é uma boa ideia trabalhar com um desenvolvedor se você não tiver as habilidades avançadas necessárias. Como alternativa, se você quiser fazer isso por conta própria, um e-mail responsivo pré-fabricado modelo de e-mail geralmente é uma opção melhor.
Como criar um e-mail em HTML - 8 práticas recomendadas a serem consideradas
Agora que você tem uma idéia melhor dos fundamentos que estão envolvidos na criação de e-mails HTML, é uma boa idéia conhecer algumas das principais estratégias que você deve ter em mente.
Independentemente do método que você planeja usar ao criar seus e-mails em HTML, essas práticas recomendadas permitirão que você melhore efeitos de texto, experiência do leitor e e-mail entregabilidade.
Certifique-se de que o código HTML do e-mail seja responsivo
A forma como seu e-mail será exibido na caixa de entrada do usuário dependerá de muitos fatores diferentes. Um dos maiores fatores é o tamanho da tela dos dispositivos móveis em que o mesmo e-mail está sendo visualizado. Se você quiser que seu campanhas de e-mail Para ter sucesso, os elementos visuais devem ter a mesma aparência em diferentes dispositivos.
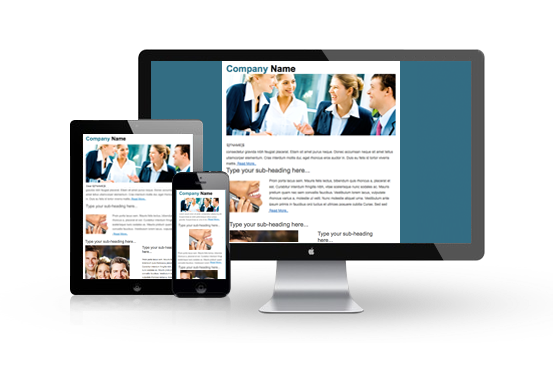
Os e-mails responsivos ficam ótimos em todos os dispositivos.

E é importante ter isto em mente porque não importa o quão bem formatado e surpreendente ele possa parecer em sua área de trabalho quando você o estiver projetando, pode facilmente se tornar uma enorme bagunça quando alguém tentar vê-lo em uma tela de smartphone muito menor.
O melhor a fazer é certificar-se de que seu layout seja simples e direto; isto o ajudará a garantir que seus e-mails HTML tenham a aparência que se destinam a ser vistos em uma variedade de tamanhos de tela diferentes.
Elementos complexos como imagens flutuantes ou múltiplas colunas tornarão mais difícil a tradução do formato de seu e-mail para diferentes tamanhos de tela. Certifique-se de que você está resolvendo ativamente como os elementos serão reorganizados para diferentes tamanhos de tela se você decidir adicionar características mais complexas ao layout.
Certifique-se de que o HTML no corpo do e-mail funcione para vários clientes de e-mail
O cliente de e-mail que o assinante está usando para abrir a mensagem de e-mail é outro fator importante que tem um grande impacto na forma como o e-mail em HTML aparece nas caixas de entrada dos assinantes.
Cada cliente de e-mail carregará o formato da mensagem de forma ligeiramente diferente, portanto, tenha em mente que um e-mail que aparece de certa forma no Outlook pode parecer diferente no Gmail, por exemplo. Por causa disso, é uma boa idéia se familiarizar mais com a forma como os principais clientes de e-mail carregam certos elementos HTML e CSS.
Quando você souber disso, estará em melhor posição para criar uma experiência mais consistente através de diferentes caixas de entrada.
Planeje as inconsistências do usuário final
O tamanho da tela e o cliente de e-mail não são os únicos dois fatores que podem ter impacto na forma como o e-mail HTML aparece nas caixas de entrada de seus assinantes.
Há vários elementos incluindo a versão do cliente de e-mail que eles estão usando, seu software de segurança, sistema operacional, configurações únicas do usuário, e se eles estão ou não carregando imagens automaticamente, todos terão um efeito sobre como seu e-mail está carregando.
Embora não seja possível resolver completamente todos os problemas potenciais cada vez que você envia um e-mail, alguns pré-planejamentos podem ir muito longe quando se trata de preparar para inconsistências de usuários.
Por exemplo, você pode querer criar uma versão de texto simples ou uma versão de página da Web de um e-mail transacional que os usuários podem clicar facilmente para ler se o e-mail em HTML que você enviou não estiver sendo exibido bem para eles por qualquer motivo.
Como codificar um e-mail em HTML com sucesso com testes
Certifique-se de que você está testando seu e-mail HTML em todas as etapas do desenvolvimento. Isto o ajudará a garantir que ele funcione bem em vários clientes de e-mail, diferentes dispositivos e sistemas operacionais.
Não espere até o final do processo para finalmente testar seu e-mail. O teste à medida que você for testando ajudará a detectar rapidamente quaisquer inconsistências entre dispositivos e clientes de e-mail, tornando mais fácil para você criar uma experiência consistente.
Você pode fazer isso facilmente usando ferramentas de e-mail que oferecem testes no aplicativo ou uma ferramenta separada se você criar e-mails em HTML do zero.
Certifique-se de que o e-mail seja carregado rapidamente
Finalmente, é importante lembrar que o tempo que seu e-mail leva para carregar pode ser a diferença entre perder um assinante ou obter um novo cliente de e-mail.
Embora possa ser tentador usar todas as diferentes opções de estilo e recursos visuais que você pode incluir em um e-mail em HTML, lembre-se de que tudo isso será inútil se o e-mail demorar muito para carregar, e é melhor economizar esse tempo extra.
Ao criar o design de seu e-mail, é importante estar ciente do tempo de carregamento do e-mail. Esse é especialmente o caso se você estiver planejando enviá-lo para assinantes que talvez o abram sem muito tempo disponível. Alguns dos principais aspectos a serem considerados quando se trata de melhorar o tempo de carregamento de seus e-mails incluem:
Mantenha as imagens em um nível mínimo
Enquanto as imagens podem ser úteis em e-mailsSe você não tiver um corpo de e-mail com o mesmo nome, o excesso deles no corpo do e-mail pode ter o efeito oposto no design e na legibilidade do e-mail.
Não só um e-mail que utiliza menos imagens lhe dará uma melhor chance de causar impacto com a mensagem que você está passando aos seus assinantes, mas também tornará o e-mail mais fácil de carregar mais rapidamente.
Você também pode usar uma ferramenta de compressão de tamanho de imagem para as imagens que usar, a fim de reduzir o tamanho do arquivo o máximo possível e obter um formato de e-mail mais limpo.
Como alternativa, inclua uma versão em texto simples do e-mail em suas campanhas de marketing por e-mail para que seus leitores tenham uma opção.
Use um minificador de HTML
Um minificador de HTML é uma ferramenta de design de e-mail que você pode usar para remover qualquer código desnecessário de um arquivo HMTL. Ele removerá todos os elementos repetitivos ou adicionais, mantendo a renderização real do e-mail inalterada.
Isso pode ajudar a reduzir o tempo de carregamento, pois cada linha de código terá um impacto no tempo que o e-mail levará para carregar. Você pode manter o mesmo design de e-mail (ou similar), mas fazer com que ele carregue mais rápido e tenha uma aparência melhor.
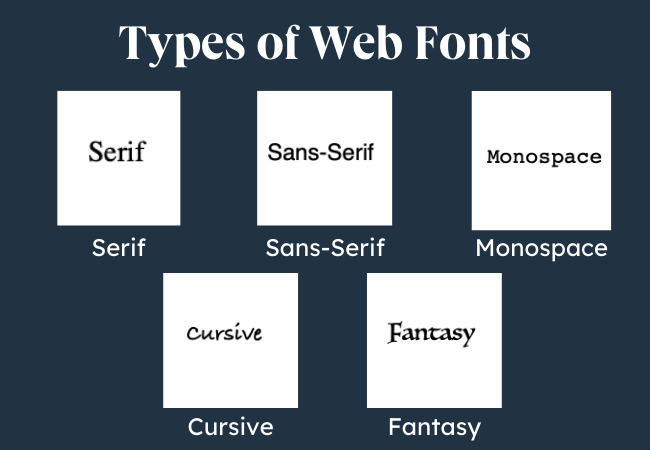
Use fontes da web
Embora as fontes personalizadas possam parecer ótimas, é importante ter cuidado ao utilizá-las em um e-mail, pois elas podem acrescentar mais complexidade que pode, em última análise, prolongar o tempo de carregamento do e-mail.

Para garantir a segurança e evitar problemas com o formato do e-mail, use fontes padrão da Web compatíveis com todos os clientes de e-mail, como o Apple Mail.
Se você usa uma ferramenta de criação de e-mail, então você pode facilmente fazer um e-mail HTML sem a necessidade de qualquer conhecimento de codificação. Quer você esteja usando um designer de e-mail ou começando do zero, há várias coisas importantes a ter em mente para ter certeza de que seu e-mail tenha o efeito desejado.
Envolvimento
É possível criar e-mails responsivos em HTML mesmo sem muito conhecimento de codificação de e-mail. Graças às modernas ferramentas de e-mail, que vêm com um editor de código visual, e com algumas das dicas mencionadas acima, qualquer pessoa pode criar e-mails em HTML com excelente aparência em todos os dispositivos.
E, ao preparar sua próxima campanha de e-mail, você vai querer garantir a melhor capacidade de entrega, e é por isso que é necessário limpar e valide seus e-mails antes de clicar em enviar. Obtenha sua avaliação gratuita do Bouncer hoje mesmo e descubra quantos de seus endereços de e-mail precisam ser descartados!
Perguntas mais freqüentes
O que é um e-mail em HTML?
E-mails em HTML são e-mails criados usando um código de linguagem de marcação de hipertexto, que também é comumente usado para criar sites. É uma das linguagens de programação mais comuns e há muitos recursos on-line que podem ajudá-lo a escrever o e-mail básico em HTML por conta própria, sem precisar contratar um desenvolvedor de e-mail.
Quais são os elementos básicos de um e-mail em HTML?
Há apenas duas - o cabeçalho e o corpo do e-mail. Independentemente do tipo de e-mail que estiver criando, você deverá incluir esses dois elementos na estrutura do e-mail.
Posso criar um e-mail em HTML no Gmail?
Sim, você pode criar e-mails em HTML no Gmail de várias maneiras. Você pode copiar e colar o código HTML na janela de composição do Gmail, pode usar as ferramentas de desenvolvedor do Chrome ou experimentar algumas das várias extensões do Chrome para criar e-mails.