Kako ustvariti e-pošto HTML - 7 nasvetov za uspeh
Kadar berete nekaj na zaslonu, je na prvi pogled več, kot se zdi.

Vsak niz besedila (tudi ta, ki ga pravkar berete) ima pod seboj določeno kodo. Enako velja za e-poštna sporočila, tudi za najpreprostejša.
Kako ustvariti e-pošto HMTL
Z veseljem boste izvedeli, da vam za ustvarjanje e-poštnega sporočila HTML ni treba biti programer. Tako kot pri izdelavi lastnega spletnega mesta je tudi pri izdelavi odzivnih spletnih strani v današnjem času na voljo veliko odzivnih graditelji html e-poštnih predlog ki ponujajo preproste predloge e-pošte HTML, ki so vnaprej oblikovane in pripravljene za prilagajanje, kar vam omogoča oblikovanje odličnih e-poštnih sporočil HTML, ne da bi se vam bilo treba ukvarjati s kodo na zadnji strani.

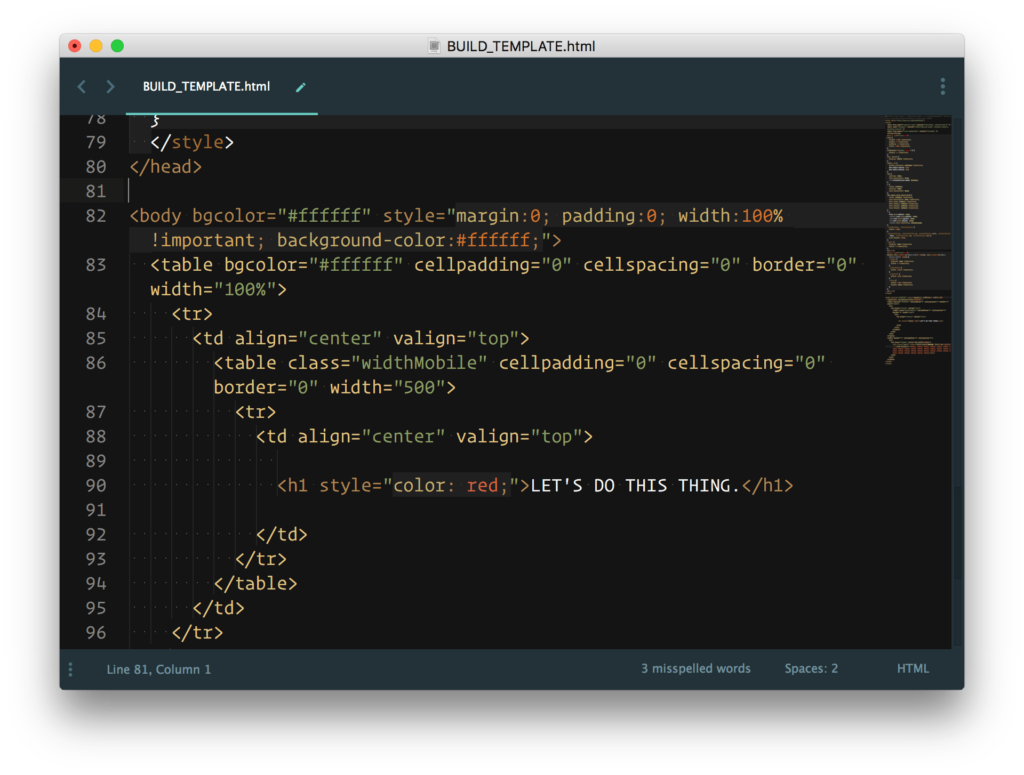
Primer kode HTML v e-poštnem sporočilu. Vir:
Vse, kar morate storiti, je, da želene spremembe v predlogi e-pošte vnesete v urejevalnik e-pošte, ki jih nato kodira v končni izdelek.
Če v ekipi nimate oblikovalca e-pošte in niste programer, vendar želite ustvariti in poslati elegantno in profesionalno e-pošto, so orodja za ustvarjanje e-pošte idealna možnost.
Ustvarjanje in pošiljanje e-poštnega sporočila HTML od začetka
Če poznate HTML in želite imeti neposrednejši nadzor nad kodo e-pošte, lahko številne e-poštna orodja omogoča tudi neposredno urejanje pomembnih datotek HTML, ki jih lahko uporabite kot e-poštno predlogo HTML po meri.
Na spletu je na voljo veliko brezplačnih predlog e-pošte HTML, ki jih lahko uporabite. Če se dobro znajdete v datoteki HTML, je prilagoditev predloge e-pošte HTML orodju za izdelavo e-pošte, ki ga uporabljate, pogosto precej enostaven in preprost postopek.
Sodelovanje z razvijalcem
Če želite ustvariti e-poštno sporočilo HTML povsem od začetka, brez uporabe predlog, morate imeti napredno znanje in spretnosti HTML ali sodelovati z razvijalcem, ki pozna kodo e-pošte.
Ker je postopek ustvarjanja e-poštnega sporočila HTML iz nič precej zapleten, je dobro, da sodelujete z razvijalcem, če nimate potrebnih naprednih znanj. Če želite narediti sami, lahko uporabite tudi vnaprej pripravljeno odzivno e-poštna predloga je običajno boljša možnost.
Kako ustvariti e-pošto HTML - 8 najboljših praks, ki jih je treba upoštevati
Zdaj, ko imate boljšo predstavo o osnovah ustvarjanja e-poštnih sporočil HTML, je dobro poznati nekaj glavnih strategij, ki jih morate upoštevati.
Ne glede na metodo, ki jo nameravate uporabiti pri pripravi e-poštnih sporočil HTML, boste s temi najboljšimi praksami izboljšali učinki besedila, izkušnje bralcev in e-pošta dostavljivost.
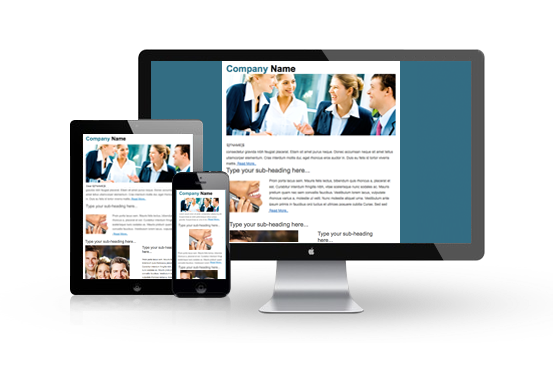
Prepričajte se, da je e-poštna koda HTML odzivna
Način, kako bo vaše e-poštno sporočilo prikazano v uporabnikovem e-poštnem predalu, je odvisen od številnih različnih dejavnikov. Eden največjih dejavnikov je velikost zaslona mobilnih naprav, na katerih se pregleduje isto e-poštno sporočilo. Če želite, da vaše e-poštne kampanje da bi bili uspešni, morajo biti vizualni elementi na različnih napravah videti in delovati enako.
Odzivna e-poštna sporočila so videti odlično v vsaki napravi.

To je pomembno upoštevati, saj ne glede na to, kako dobro oblikovana in čudovita je videti na namiznem računalniku, ko jo oblikujete, lahko zlahka postane velika zmešnjava, ko si jo nekdo poskuša ogledati na veliko manjšem zaslonu pametnega telefona.
Najbolje je, da poskrbite za enostavno in preprosto postavitev; tako boste zagotovili, da bodo vaša e-poštna sporočila HTML videti tako, kot je predvideno za ogled na različnih velikostih zaslonov.
Kompleksni elementi, kot so plavajoče slike ali več stolpcev, bodo otežili prevajanje oblike e-pošte za različne velikosti zaslonov. Prepričajte se, da aktivno rešujete, kako bodo elementi prerazporejeni za različne velikosti zaslonov, če se odločite, da boste v postavitev dodali bolj zapletene elemente.
Prepričajte se, da HTML v telesu e-poštnega sporočila deluje za več odjemalcev e-pošte
Odjemalec e-pošte, ki ga vaš naročnik uporablja za odpiranje e-poštnega sporočila, je še en glavni dejavnik, ki ima velik vpliv na to, kako se vaše e-poštno sporočilo HTML prikaže v poštnih predalih vaših naročnikov.
Vsak e-poštni odjemalec bo obliko sporočila naložil nekoliko drugače, zato imejte v mislih, da bo e-poštno sporočilo, ki je v programu Outlook prikazano na določen način, na primer v Gmailu videti drugače. Zato je dobro, da se bolje seznanite s tem, kako glavni e-poštni odjemalci nalagajo določene elemente HTML in CSS.
Ko boste to vedeli, boste lahko ustvarili bolj dosledno izkušnjo v različnih poštnih predalih.
Načrtovanje nedoslednosti končnih uporabnikov
Velikost zaslona in odjemalec e-pošte nista edina dejavnika, ki lahko vplivata na to, kako se e-poštno sporočilo HTML prikaže v poštnih predalih vaših naročnikov.
Na način nalaganja e-poštnega sporočila vplivajo različni elementi, vključno z različico e-poštnega odjemalca, ki ga uporabljajo, varnostno programsko opremo, operacijskim sistemom, edinstvenimi uporabniškimi nastavitvami in tem, ali samodejno nalagajo slike ali ne.
Čeprav morda ni mogoče v celoti rešiti vseh morebitnih težav ob vsakem pošiljanju e-pošte, lahko z nekaj predhodnega načrtovanja veliko naredite za pripravo na nedoslednosti uporabnikov.
Morda boste na primer želeli ustvariti različico navadnega besedila ali različico spletne strani transakcijska e-pošta ki ga lahko uporabniki preprosto kliknejo in preberejo, če se jim poslano e-poštno sporočilo HTML iz kakršnegakoli razloga ne prikaže dobro.
Kako uspešno kodirati e-pošto v HTML s testiranjem
Poskrbite, da boste e-pošto HTML testirali v vsaki fazi razvoja. Tako se boste prepričali, da dobro deluje v različnih odjemalcih e-pošte, različnih napravah in operacijskih sistemih.
Ne čakajte do konca postopka, da končno preizkusite svoje e-poštno sporočilo. S sprotnim testiranjem boste hitro odkrili morebitne nedoslednosti med napravami in e-poštnimi odjemalci ter tako lažje ustvarili dosledno izkušnjo.
To lahko preprosto storite z uporabo orodij za e-pošto, ki ponujajo testiranje v aplikaciji, ali z ločenim orodjem, če e-pošto HTML ustvarjate od začetka.
Poskrbite, da se e-poštno sporočilo hitro naloži
Pomembno je tudi vedeti, da lahko čas, ki ga potrebuje vaše e-poštno sporočilo za nalaganje, pomeni razliko med izgubo naročnika in pridobitvijo novega e-poštnega odjemalca.
Čeprav vas lahko mika, da bi uporabili vse različne možnosti oblikovanja in vizualne elemente, ki jih lahko vključite v e-pošto HTML, ne pozabite, da bo vse to brez vrednosti, če se bo e-pošta dolgo nalagala, zato je bolje prihraniti dodaten čas.
Pri oblikovanju zasnove e-pošte je pomembno, da upoštevate čas nalaganja e-pošte. To še posebej velja, če ga nameravate poslati naročnikom, ki ga bodo morda odprli brez veliko časa na razpolago. Nekatere glavne stvari, ki jih je treba upoštevati, ko gre za izboljšanje časa nalaganja e-poštnih sporočil, vključujejo:
Naj bo slik čim manj.
Medtem ko slike so lahko uporabne v e-poštnih sporočilih, pretiravanje z njimi v telesu e-poštnega sporočila pa ima lahko nasprotni učinek na oblikovanje in berljivost vašega e-poštnega sporočila.
Ne samo, da boste z e-poštnim sporočilom, ki uporablja manj slik, imeli več možnosti, da boste s sporočilom, ki ga posredujete svojim naročnikom, naredili večji učinek, temveč se bo e-poštno sporočilo tudi hitreje naložilo.
Za vse slike, ki jih uporabljate, lahko uporabite tudi orodje za stiskanje velikosti slike, da čim bolj zmanjšate velikost datoteke in zagotovite čistejšo obliko e-pošte.
V kampanje za trženje e-pošte vključite tudi različico e-poštnega sporočila v navadnem besedilu, da bodo bralci imeli možnost izbire.
Uporabite program za zmanjševanje HTML
Zmanjševalnik HTML je orodje za oblikovanje e-pošte, s katerim lahko iz datoteke HMTL odstranite vso nepotrebno kodo. Odstranilo bo vse ponavljajoče se ali dodatne elemente, pri čemer bo dejansko prikazovanje vašega e-poštnega sporočila ostalo enako.
To lahko pomaga skrajšati čas nalaganja, saj vsaka vrstica kode vpliva na čas nalaganja e-pošte. Ohranite lahko enako (ali podobno) zasnovo e-pošte, vendar se bo ta nalagala hitreje in bo videti bolje.
Uporaba spletnih pisav
Čeprav so pisave po meri lahko videti odlično, je treba biti pri njihovi uporabi v e-pošti previden, saj lahko povečajo zapletenost, kar lahko na koncu podaljša čas nalaganja e-pošte.

Če želite biti varni in se izogniti težavam z obliko e-pošte, uporabljajte standardne spletne pisave, ki jih podpirajo vsi odjemalci e-pošte, kot je Apple Mail.
Če uporabljate orodje za ustvarjanje e-pošte, lahko preprosto ustvarite e-pošto HTML, ne da bi za to potrebovali kakršno koli znanje kodiranja. Ne glede na to, ali uporabljate orodje za oblikovanje e-pošte ali začnete iz nič, morate upoštevati več pomembnih stvari, da bo vaše e-poštno sporočilo imelo želeni učinek.
Zaključek
Ustvarjanje odzivnih e-poštnih sporočil v jeziku HTML je mogoče tudi brez večjega znanja o kodiranju e-pošte. Zahvaljujoč sodobnim orodjem za elektronsko pošto, ki so opremljena z vizualnim urejevalnikom kode, in z nekaterimi nasveti, ki smo jih omenili zgoraj, lahko vsakdo ustvari e-poštna sporočila HTML, ki so videti odlično v vseh napravah.
Ko pripravljate naslednjo e-poštno kampanjo, boste želeli zagotoviti najboljšo dostavljivost - zato je treba čiščenje in potrdite e-poštna sporočila, preden jih pošljete. Vzemite brezplačni preizkusni izdelek Bouncer še danes in ugotovite, koliko vaših e-poštnih naslovov mora iti v smetišče!
Pogosto zastavljena vprašanja
Kaj je e-poštno sporočilo HTML?
E-poštna sporočila HTML so e-poštna sporočila, ki so ustvarjena z uporabo kode jezika za označevanje hiperteksta, ki se pogosto uporablja tudi za izdelavo spletnih mest. To je eden najpogostejših programskih jezikov in na spletu je veliko virov, ki vam lahko pomagajo, da sami napišete osnovno e-pošto HTML, ne da bi morali najeti razvijalca e-pošte.
Kateri so osnovni elementi e-pošte HTML?
Obstajata le dva - glavo in telo e-poštnega sporočila. Ne glede na to, kakšno vrsto e-poštnega sporočila ustvarjate, boste ta dva elementa vključili v strukturo e-poštnega sporočila.
Ali lahko v Gmailu ustvarim e-poštno sporočilo HTML?
Da, e-poštna sporočila HTML lahko v Gmailu ustvarite na več načinov. Kodo HTML lahko kopirate in prilepite v okno za sestavljanje v Gmailu, uporabite orodja za razvijalce Chrome ali preizkusite različne razširitve Chrome za ustvarjanje e-poštnih sporočil.