Как да създадем HTML имейл - 7 съвета за успех
Когато четете нещо на екрана, има нещо повече от това, което се вижда на пръв поглед.

Всеки низ от текст (включително този, който четете в момента) има някакъв код под себе си. Същото важи и за имейлите, дори за най-простите.
Как да създадете HMTL имейл
Ще се радвам да чуя, че всъщност не е необходимо да сте програмист, за да създадете HTML имейл. Точно както при изграждането на собствен уебсайт в наши дни, има много отзивчиви Създатели на шаблони за имейли html Предлагат се прости шаблони за HTML имейли, които са предварително форматирани и готови за персонализиране, което ви позволява да проектирате страхотни HTML имейли, без да е необходимо да влизате в кода на задния панел.

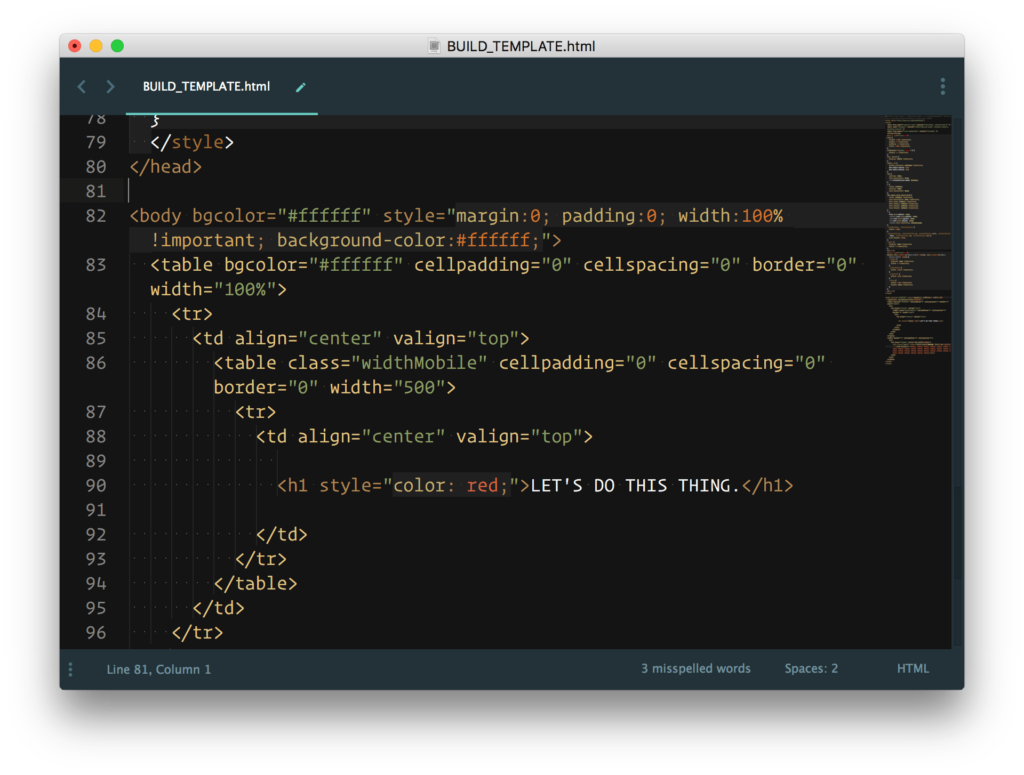
Пример за HTML код в имейл. Източник:
Всичко, което трябва да направите, е да направите желаните промени в шаблона на имейла с помощта на редактора на имейли, който в крайна сметка кодира промените в крайния продукт.
Ако нямате дизайнер на имейли в екипа си и не сте програмист, но все пак искате да създадете и изпратите имейл, който е елегантен и професионален, инструментите за създаване на имейли могат да бъдат идеален вариант, който да разгледате.
Създаване и изпращане на имейл HTML от нулата
Ако познавате HTML и искате да получите по-пряк контрол върху кода на имейла си, много инструменти за електронна поща също така ви позволява да редактирате директно важни HTML файлове, които можете да използвате като персонализиран шаблон за HTML имейли.
В интернет има много безплатни шаблони за HTML имейли, които можете да използвате. Ако знаете как да боравите с HTML файл, адаптирането на HTML шаблона за електронна поща към използвания от вас инструмент за създаване на електронна поща често е доста лесен и прост процес.
Работа с разработчик
Ако искате да създадете HTML имейл изцяло от нулата, без да използвате шаблони, ще трябва да имате напреднали познания и умения по HTML или да можете да работите с програмист, който знае малко код за имейли.
Тъй като процесът на създаване на HTML имейл от нулата е доста сложен, добра идея е да работите с разработчик, ако нямате необходимите напреднали умения. Ако пък искате да го направите сами, можете да използвате предварително създаден адаптивен шаблон на имейл обикновено е по-добър вариант.
Как да създадем HTML имейл - 8 най-добри практики, които трябва да вземете предвид
Сега, когато вече имате по-добра представа за основите, свързани със създаването на HTML имейли, е добре да знаете някои от основните стратегии, които трябва да имате предвид.
Независимо от метода, който планирате да използвате при съставянето на вашите HTML имейли, тези най-добри практики ще ви позволят да подобрите текстови ефекти, опит на читателите и имейл възможност за доставка.
Уверете се, че HTML кодът на имейла е адаптивен
Начинът, по който вашият имейл ще се появи в пощенската кутия на потребителя, зависи от много различни фактори. Един от най-големите фактори е размерът на екрана на мобилните устройства, на които се разглежда същото електронно писмо. Ако искате вашият кампании по имейл за да бъдат успешни, визуалните елементи трябва да изглеждат и да се усещат еднакво на различните устройства.
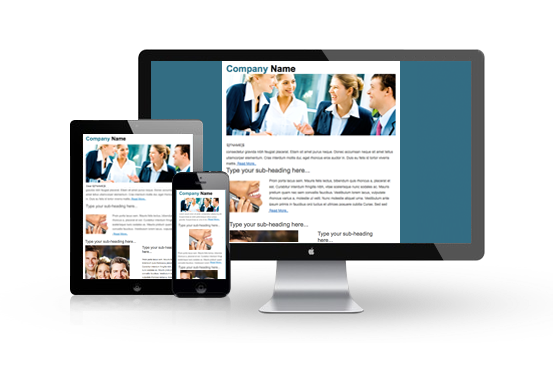
Имейлите с адаптивен интерфейс изглеждат чудесно на всяко устройство.

Важно е да имате това предвид, защото независимо колко добре форматиран и невероятен може да изглежда на вашия настолен компютър, когато го проектирате, той лесно може да се превърне в огромна бъркотия, когато някой се опита да го види на много по-малък екран на смартфон.
Най-добре е да се уверите, че оформлението ви е ясно и просто; това ще ви помогне да се уверите, че вашите HTML имейли изглеждат така, както е предвидено да бъдат гледани на различни размери екрани.
Сложните елементи, като например плаващи изображения или множество колони, ще затруднят превода на формата на имейла ви за различните размери на екрана. Уверете се, че активно решавате как ще се пренаредят елементите за различните размери на екрана, ако решите да добавите по-сложни функции към оформлението.
Уверете се, че HTML кодът в тялото на имейла работи за множество клиенти за електронна поща
Клиентът за електронна поща, който абонатът ви използва, за да отвори имейл съобщението, е друг основен фактор, който оказва огромно влияние върху начина, по който вашият HTML имейл се появява в пощенските кутии на абонатите ви.
Всеки клиент за електронна поща зарежда формата на съобщенията по различен начин, така че имайте предвид, че имейл, който се появява по определен начин в Outlook, може да изглежда по различен начин в Gmail, например. Поради тази причина е добре да се запознаете по-добре с начина, по който основните клиенти за електронна поща зареждат определени HTML и CSS елементи.
След като разберете това, ще бъдете в по-добра позиция да създадете по-последователно преживяване в различните пощенски кутии.
Планиране на несъответствията при крайните потребители
Размерът на екрана и клиентът за електронна поща не са единствените два фактора, които могат да окажат влияние върху начина, по който HTML имейлът се появява в пощенските кутии на вашите абонати.
Има различни елементи, включително версията на клиента за електронна поща, който използват, софтуерът за сигурност, операционната система, уникалните потребителски настройки и дали зареждат изображенията автоматично - всички те оказват влияние върху начина, по който се зарежда имейлът ви.
Макар че може да не е възможно да се решат напълно всички потенциални проблеми всеки път, когато изпращате имейл, предварителното планиране може да бъде много полезно, когато става въпрос за подготовка за несъответствия от страна на потребителите.
Например, може да искате да създадете версия на обикновен текст или версия на уеб страница на транзакционен имейл които потребителите могат лесно да кликнат, за да прочетат, ако изпратеният от вас HTML имейл по някаква причина не се показва добре за тях.
Как да кодирате успешно имейл в HTML с тестване
Уверете се, че тествате HTML имейла си на всеки етап от разработката. Това ще ви помогне да се уверите, че той работи добре в различни клиенти за електронна поща, различни устройства и операционни системи.
Не чакайте до края на процеса, за да тествате окончателно имейла си. Тестването в процеса на работа ще ви помогне бързо да откриете несъответствия между устройствата и клиентите за електронна поща, което ще ви улесни в създаването на последователен опит.
Можете да направите това лесно, като използвате инструменти за имейли, които предлагат тестване в приложението, или отделен инструмент, ако създавате HTML имейл от нулата.
Уверете се, че имейлът се зарежда бързо
И накрая, важно е да запомните, че времето, за което се зарежда имейлът ви, може да бъде разликата между загубата на абонат и получаването на нов клиент за електронна поща.
Макар че може да е изкушаващо да използвате всички различни опции за стилизиране и визуални елементи, които можете да включите в HTML имейл, имайте предвид, че всичко това ще бъде безполезно, ако имейлът ви се зарежда дълго време, и е по-добре да спестите това допълнително време.
Докато създавате дизайна на имейла си, е важно да се съобразявате с времето за зареждане на имейла. Това е особено важно, ако планирате да го изпратите на абонати, които може да го отворят без много свободно време. Някои от основните неща, които трябва да вземете предвид, когато става въпрос за подобряване на времето за зареждане на вашите имейли, включват:
Ограничете изображенията до минимум
Докато изображенията могат да бъдат полезни в имейли, прекаляването с тях в тялото на имейла може да има обратен ефект върху дизайна на имейла ви и неговата четимост.
Имейл, в който се използват по-малко изображения, не само ще ви даде по-добър шанс да въздействате върху посланието, което отправяте към абонатите си, но и ще улесни зареждането на имейла.
Можете също така да използвате инструмент за компресиране на размера на изображението за всички изображения, които използвате, за да намалите максимално размера на файла и да постигнете по-чист формат на имейла.
Освен това включете в маркетинговите си кампании за електронна поща версия на имейла в обикновен текст, за да имат читателите ви възможност да избират.
Използване на програма за минимизиране на HTML
Минификаторът на HTML е инструмент за проектиране на имейли, който можете да използвате, за да премахнете ненужния код от HMTL файла. Той ще премахне всички повтарящи се или допълнителни елементи, като запази действителното визуализиране на вашия имейл същото.
Това може да помогне за намаляване на времето за зареждане, тъй като всеки ред код ще окаже влияние върху времето, което ще отнеме зареждането на имейла. Можете да запазите същия (или подобен) дизайн на имейла, но той да се зарежда по-бързо и да изглежда по-добре.
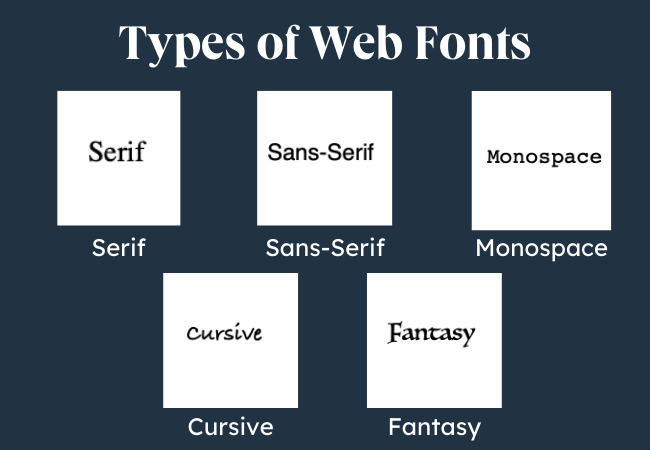
Използване на уеб шрифтове
Въпреки че персонализираните шрифтове могат да изглеждат чудесно, важно е да внимавате, когато ги използвате в имейл, тъй като те могат да добавят повече сложност, която в крайна сметка може да удължи времето за зареждане на имейла.

За да сте сигурни и да избегнете проблеми с формата на имейла си, се придържайте към използването на стандартни уеб шрифтове, които се поддържат от всички клиенти за електронна поща, като например Apple Mail.
Ако използвате инструмент за създаване на имейли, можете лесно да създадете HTML имейл, без да имате нужда от познания по кодиране. Независимо дали използвате програма за създаване на имейли или започвате от нулата, има няколко важни неща, които трябва да имате предвид, за да сте сигурни, че имейлът ви ще има желания ефект.
Приключване
Създаването на отзивчиви имейли в HTML е възможно дори без много познания за кодиране на имейли. Благодарение на съвременните инструменти за електронна поща, всеки от които е снабден с визуален редактор на код, и с помощта на някои от съветите, които споменахме по-горе, всеки може да създава HTML имейли, които изглеждат чудесно на всички устройства.
И когато подготвяте следващата си имейл кампания, ще искате да осигурите най-добрата възможност за доставяне - затова е необходимо да почистване и валидирайте имейлите си, преди да ги изпратите. Вземете безплатната пробна версия на Bouncer днес и разберете колко от вашите имейл адреси трябва да отидат за скрап!
Често задавани въпроси
Какво е HTML имейл?
HTML имейлите са имейли, които се създават с помощта на код на езика за маркиране на хипертекст, който обикновено се използва и за създаване на уебсайтове. Това е един от най-разпространените езици за програмиране и в интернет има много ресурси, които могат да ви помогнат сами да напишете основния HTML имейл, без да наемате разработчик на имейли.
Кои са основните елементи на HTML имейл?
Има само две - заглавието и тялото на имейла. Без значение какъв тип имейл създавате, ще включите тези два елемента в структурата на имейла си.
Мога ли да създам HTML имейл в Gmail?
Да, можете да създавате HTML имейли в Gmail по няколко начина. Можете да копирате и поставите HTML кода в прозореца за съставяне на имейли на Gmail, можете да използвате инструментите за разработчици на Chrome или да изпробвате някои от различните разширения на Chrome за създаване на имейли.