Типовете и неправилната информация могат да нарушат потребителското изживяване и да доведат до разочарование. И, разбира се, могат да навредят на маркетинговите ви усилия в електронната поща.
Как да се отървете от този проблем? Възможно ли е изобщо?
Ами да! Например с валидирането на jQuery.
В тази статия ще разгледаме как да приложим валидиране на имейли с помощта на jQuery. Ще ви преведем през стъпките на писане на код, за да проверите дали имейл адресите следват правилния формат.
Но вероятно има по-добро решение, което ще ви накара да забравите за грешните имейл адреси и ще отговори по-ефективно на нуждите ви.
Останете с нас и разгледайте подробностите.
Какво означава валидиране на имейл?
Валидирането на имейли гарантира, че имейл адресът, който някой е въвел в уебсайта ви, действително съществува и е правилно форматиран.
Представете си, че имате форма за контакт, в която хората могат да се запишат за вашия бюлетин. Искате да сте сигурни, че събирате реални имейл адреси, за да могат хората да получават вашите актуализации.
Тук идва ред на валидирането на имейли.
Когато някой въведе имейл адреса си във формуляра, процесът на валидиране проверява дали той отговаря на правилен формат .
Валидният имейл адрес се състои от няколко основни части: той трябва да включва символа „@“, който разделя потребителското име (местната част) от името на домейна с точка (като gmail.com или yahoo.com ).
Например в имейл адреса „hello@usebouncer.com“, „hello“ играе ролята на потребителско име, след това е символът „@“, а след това е името на домейна с точка – „usebouncer.com“. Но ръчното проверяване дали всеки имейл адрес е подходящ може да отнеме цяла вечност, затова има инструменти за това .

Съществуват и правила за какви знаци могат да се използват в потребителското име и името на домейна.
Но защо е важно валидирането на имейли?
Има две основни причини.
- Първо, това помага за предотвратяване на спам. Ако някой въведе безсмислен адрес, който така или иначе няма да работи, валидирането може да спре изпращането му.
- Второ, тя гарантира, че въведените от потребителите данни за контакт са верни. В края на краищата не искате да пропуснете да изпратите важни актуализации, защото някой е сгрешил имейл адреса си, нали?
Това означава, че чрез валидиране на имейл адресите можете действително да достигнете до аудиторията си и да общувате ефективно с нея.
Как да валидираме имейли с jQuery – топ методи
jQuery е библиотека на JavaScript. Тя опростява задачите за кодиране и кара нещата да се движат на страницата или да реагират на кликвания. В случая с валидирането на имейли jQuery може да се използва за написване на код, който проверява дали имейл адресът следва правилния формат (например дали има символ „@“ и име на домейн).
Така че, да, валидирането на имейли с jQuery е добър начин да гарантирате, че информацията, която събирате в уебсайта си, е точна. Но… как да го направим?
Чрез използване на regex шаблона или метода includes().
#1 Използване на var regex (регулярен израз)
Регулярните изрази предоставят мощен начин за валидиране на формати на имейли.
Ето как да използвате regex за валидиране на имейли в jQuery:
#1 Включете jQuery – Уверете се, че jQuery е включен във вашия проект. Ако все още не е добавено, можете да го включите чрез CDN връзка в HTML файла:

#2 Настройка на HTML формуляр – Създайте HTML форма с поле за въвеждане на имейл:

#3 jQuery Script – Напишете скрипт на jQuery, който използва var pattern regex за валидиране на имейла, когато формулярът е изпратен:

По принцип този скрипт може да предостави валиден адрес на електронна поща и да предотврати изпращането на формуляра, ако адресът не отговаря на шаблона regex.
Можете да върнете фалшиво съобщение и да уведомите клиентите, че не са въвели правилните данни, за да могат да ги коригират. В резултат на това клиентите виждат грешката, могат да я поправят и да ви накарат да работите само с правилни адреси.
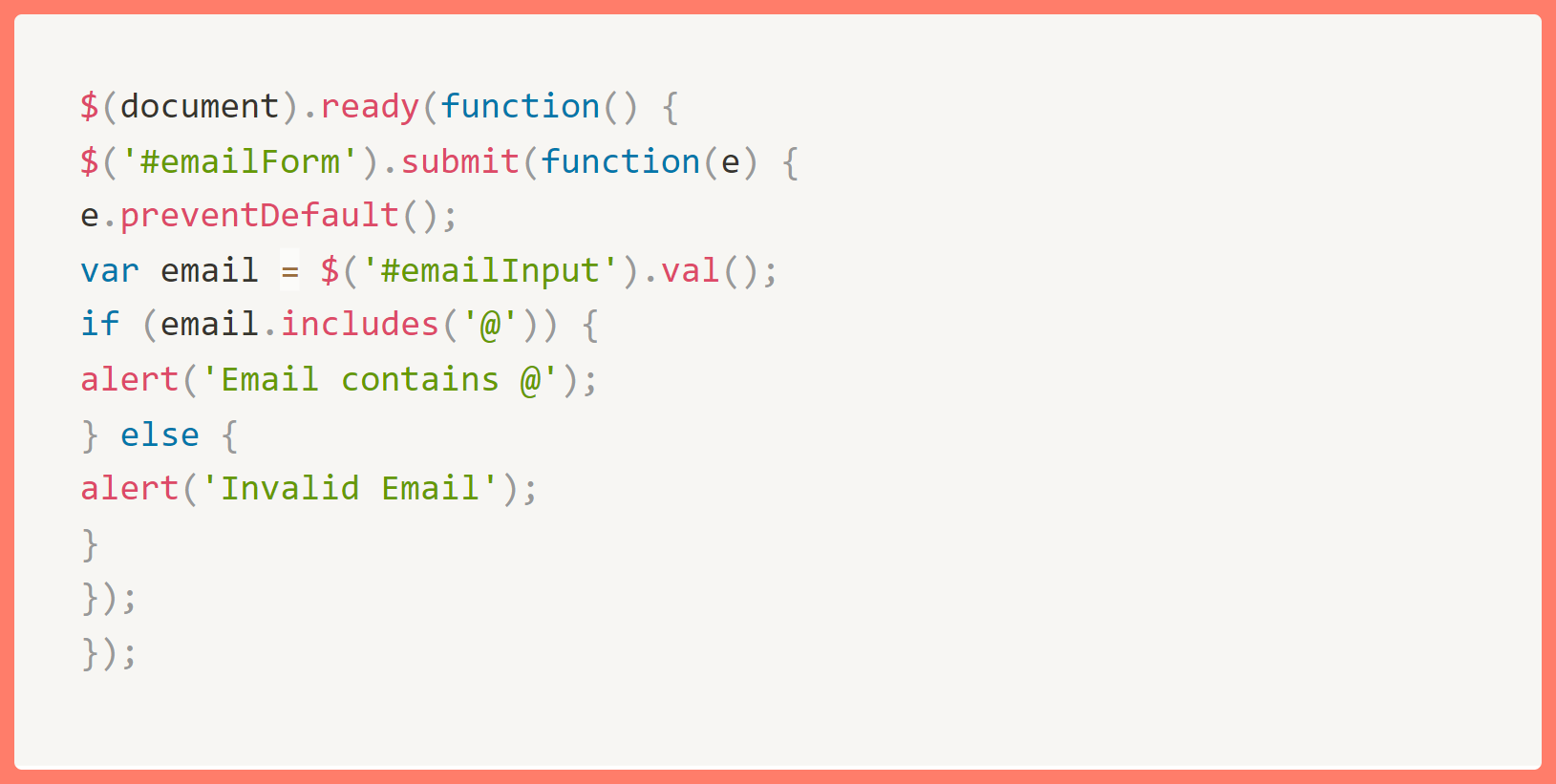
#2 Използване на метода includes()
Методът includes() проверява дали даден низ съдържа определен подниз, което е по-просто и по-малко строго от метода regex.
Ето как можете да го използвате, за да проверите за наличието на символа „@“ като основна форма на валидиране.
- Настройка на HTML формуляр – Можете да използвате същата настройка на HTML, както е показано по-горе.
- jQuery Script – Модифицирайте скрипта, за да използвате метода includes():

Обърнете внимание, че този метод не се препоръчва за пълно валидиране, тъй като проверява само за наличието на символа „@“ и не проверява пълния формат на имейла. Въпреки това той може да бъде полезен за бързи проверки или в комбинация с други методи за валидиране.
jQuery валидира имейл: това ли е най-добрият вариант?
Макар че jQuery предлага начин за валидиране на имейли, той невинаги е най-удобният за потребителя. Както ще обсъдим по-нататък, има по-лесни начини да постигнете валидиране на имейли във вашия уебсайт.
Ето защо jQuery може да е проблем за някои потребители:
Това е доста ръчно
Ще трябва да напишете код специално за валидиране на имейли, което включва създаване на регулярни изрази (фантастични текстови модели) за проверка на формата. Това може да отнеме много време, особено ако не сте запознати с програмирането. Разбира се, можете да намерите фрагменти от код онлайн, но адаптирането им за вашите специфични нужди може да изисква допълнителни усилия.
Не е толкова просто
Друг недостатък е кривата на обучение. Изпълнението на валидирането с jQuery изисква повече от познания по програмиране. Ако не владеете добре JavaScript или jQuery, разбирането и поддържането на кода може да се превърне в пречка. Това може да бъде пречка за тези, които искат по-просто решение.
Това може да обърка потребителите
Съществува и възможност за объркване на потребителите. Потребителските съобщения за грешка, написани с код, може да не са толкова ясни и удобни за потребителя, колкото вградените решения.
Представете си, че някой въведе невалиден имейл и види загадъчно съобщение като „Грешка: Несъответствие на регекса.“ Това няма да е много полезно за потребителя, за да разбере какво се е объркало.
Възможно е да не е надежден.
И накрая, с jQuery разчитате единствено на валидиране от страна на клиента, което има своите ограничения. Макар че може да улови печатни грешки и основни грешки във формата, тя не може да гарантира, че валиден имейл адрес действително съществува. За да гарантирате наистина възможността за доставяне, все пак е необходимо валидиране от страна на сървъра, което проверява имейл адреса на уеб сървъра ви.
Така че, въпреки че jQuery може да бъде начин за валидиране, трябва да помните и неговите недостатъци. Нека сега разгледаме алтернативен подход, който може да е по-удобен за потребителя и да изисква по-малко опит в кодирането.
По-добрата алтернатива за валидиране на имейли с jQuery
Ако търсите по-удобен за потребителя и по-мощен подход за валидиране на имейли, тогава Bouncer е чудесен вариант за разглеждане.

Bouncer е услуга, специално създадена за проверка и валидиране на имейл адреси. Тя предлага редица функции, които надхвърлят обикновената проверка на формата:
- Проверка на имейл . Bouncer може да потвърди дали даден имейл адрес съществува и дали може да получава имейли. Това гарантира, че списъкът ви с имейли е чист и намалява броя на отказите. С помощта на този инструмент можете да подсигурите възможността за доставяне, да повишите степента на ангажираност, да спестите време и да развиете маркетинга си с имейли. Само с бързи кликвания.
- API за проверка на имейл . Ако имате уебсайт или приложение, което събира имейл адреси, API на Bouncer ви позволява безпроблемно да интегрирате проверката на имейл във вашия работен процес. Това може да се извършва в реално време, когато потребителите подават информацията си, или на партиди за по-големи списъци. API на Bouncer може да валидира до 100 000 имейла на час.
- Проверка на токсичността . Bouncer може също така да проверява имейл адресите за потенциално вредно или обидно съдържание. Всичко, което трябва да направите, е да качите своя CSV файл, да изчакате резултатите и след малко ще можете да изтеглите списъка с имейл адреси, отбелязани с ToxicityScore. С Bouncer можете да защитите марката си и да осигурите положително потребителско изживяване.
- Комплект за доставяне . Тази платформа предоставя възможности за подобряване на цялостната доставимост на имейлите ви. Например, тя ви позволява да тествате разположението на входящите си писма, да проверите удостоверяването си, да наблюдавате списъците с блокирани писма и да определите колко имейли ще попаднат в папката за спам.
- обогатяване на данни . Освен това Bouncer може да обогати данните от списъка ви с имейли с допълнителна информация, която е публично достъпна, като например имена и местоположения на контакти. Това може да бъде много ценно за персонализиране на маркетинговите ви усилия по имейл.
- Интеграции . Bouncer се интегрира с широка гама от популярни платформи за имейл маркетинг и CRM, което го прави лесен за използване с вашите съществуващи инструменти.

Най-хубавото е, че Bouncer – в сравнение с ръчното кодиране с jQuery – е много по-удобен за потребителя и не изисква никакво кодиране или учене на програмиране. Точно така – не са ви необходими никакви познания по програмиране, за да започнете работа.
Bouncer премахва сложността на валидирането на имейли. Представете си табло за управление, в което можете просто да качите списъка си с имейли и да чакате прозрения. Ясни инструкции ви водят през всяка стъпка, така че не е необходимо да сте специалист по кодиране, за да започнете.
Услугите на Bouncer са свързани с разходи (вижте сами колко ниски са те ), но инвестицията може да се изплати по няколко начина.
💡На първо място, ще спестите време в сравнение с писането и поддържането на потребителски код.
💡 Второ, точността на Bouncer е по-висока от тази на основната проверка на формата и гарантира, че имейлите ви ще достигнат до реални хора. Това се изразява в по-добра възвръщаемост на усилията ви за имейл маркетинг.
💡Наред с това намалените проценти на откази могат да подобрят репутацията на изпращача сред доставчиците на имейли и да допринесат за още по-добра доставимост в дългосрочен план.
Помислете за това по следния начин:Bouncer действа като ваш личен асистент за валидиране на имейли. Той върши тежката работа, освобождава ви, за да се съсредоточите върху създаването на завладяващо съдържание, и изгражда взаимоотношения с абонатите ви.
А спокойствието, че имейлите ви достигат до правилните пощенски кутии, може да бъде безценно.
Изберете Bouncer вместо валидиране на jQuery
Валидираните имейли са вратата към ефективната комуникация. Ако сте сигурни, че имейлите на вашите потребители са надеждни, имате по-голям шанс те действително да получат вашето съобщение.
Въпреки че jQuery може да се използва за валидиране на имейли, това изисква познания по кодиране и може да отнеме много време.
За по-просто и надеждно решение помислете за Bouncer.
С Bouncer получавате по-бърза и по-точна проверка на имейли и достъп до по-широк набор от функции, които могат да подобрят вашите кампании за имейл маркетинг.
Проучете Bouncer и се възползвайте от безплатните му кредити.

