Kuidas luua HTML e-kirja - 7 nõuannet edu saavutamiseks
Kui loed midagi ekraanilt, on seal rohkem kui silmaga näha.

Iga tekstijada (sealhulgas see, mida sa praegu loed) sisaldab mingisugust koodi. Sama kehtib ka e-kirjade kohta, isegi kõige lihtsamate puhul.
Kuidas luua HMTL e-kiri
Sul on hea meel kuulda, et sa ei pea tegelikult olema kodeerija, et luua HTML-e-kirju. Nii nagu oma veebilehe ehitamisel on tänapäeval palju reageerivaid html e-posti malli ehitajad saadaval, mis pakuvad lihtsaid HTML-e-kirjamalle, mis on eelnevalt vormindatud ja valmis kohandamiseks, võimaldades teil kujundada suurepäraseid HTML-e-kirju, ilma et teil oleks vaja tagantjärele koodi sisestada.

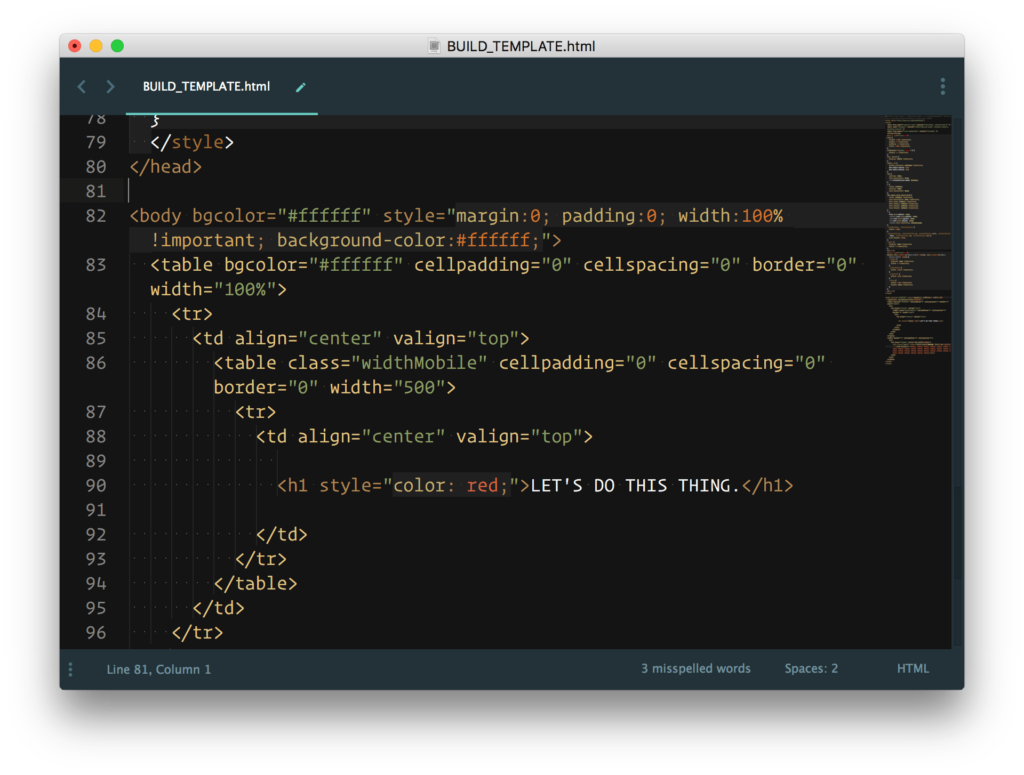
Näide HTML-koodist e-kirjas. Allikas
Kõik, mida peate tegema, on teha e-posti mallile soovitud muudatused, kasutades e-posti redaktorit, mis lõppkokkuvõttes kodeerib muudatused lõpptootesse.
Kui teie meeskonnas ei ole meilidisainerit ja te ei ole kodeerija, kuid soovite siiski luua ja saata elegantset ja professionaalset e-kirja, võivad e-posti koostamise tööriistad olla ideaalne valik, mida kaaluda.
Looge ja saatke e-kiri HTML nullist
Kui te tunnete HTML-i ja soovite oma e-posti koodi üle otsesemat kontrolli, siis paljud e-posti tööriistad võimaldab teil ka otse muuta olulisi HTML-faile, mida saate kasutada kohandatud HTML-e-kirjamallidena.
Internetis on saadaval palju tasuta HTML-e-kirjade malle, mida saate kasutada. Kui te tunnete HTML-faili, on HTML-meilimalli kohandamine teie kasutatavale e-posti koostamise vahendile sageli üsna lihtne ja sirgjooneline protsess.
Töötamine arendajaga
Kui soovite luua HTML-e-kirju täiesti nullist, ilma et kasutaksite mingeid malle, siis peate omama edasijõudnud HTML-teadmisi ja -oskusi või suutma töötada koos arendajaga, kes tunneb mõningast e-posti koodi.
Kuna HTML-e-kirjade loomine nullist on üsna keeruline, on hea mõte töötada koos arendajaga, kui teil ei ole vajalikke edasijõudnute oskusi. Alternatiivina, kui soovite seda ise teha, on võimalik kasutada eelnevalt valmistatud reageerivat e-posti malli on tavaliselt parem valik.
Kuidas teha HTML e-kirja - 8 parimat praktikat, mida arvesse võtta
Nüüd, kui teil on parem ettekujutus HTML-e-kirjade loomisega seotud põhitõdedest, on hea mõte teada mõningaid peamisi strateegiaid, mida peaksite silmas pidama.
Sõltumata sellest, millist meetodit kavatsete oma HTML-meilide koostamisel kasutada, võimaldavad need parimad tavad parandada tekstiefektid, lugejakogemus ja e-post kättetoimetatavus.
Veenduge, et HTML e-kood on reageeriv
See, kuidas teie e-kiri kasutaja postkasti ilmub, sõltub paljudest erinevatest teguritest. Üks suurimaid tegureid on mobiilseadmete ekraanisuurus, millel sama e-kirja vaadatakse. Kui soovite, et teie e-posti kampaaniad et olla edukas, peaksid visuaalsed elemendid nägema ja tunduma erinevates seadmetes ühesugused.
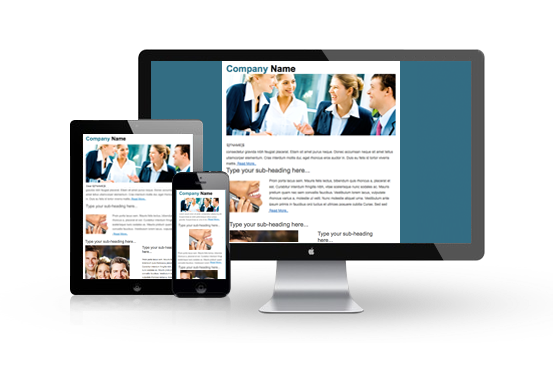
Reageerivad e-kirjad näevad igas seadmes suurepäraselt välja.

Ja seda on oluline meeles pidada, sest ükskõik kui hästi vormistatud ja hämmastav see võib teie töölaual välja näha, kui te seda kujundate, võib see kergesti muutuda tohutuks segaduseks, kui keegi üritab seda vaadata palju väiksema nutitelefoni ekraanil.
Parim asi, mida teha, on veenduda, et teie kujundus on sirgjooneline ja lihtne; see aitab teil tagada, et teie HTML-kirjad näeksid välja nii, nagu neid on mõeldud vaatamiseks erinevatel ekraanisuurustel.
Keerulised elemendid, nagu hõljuvad pildid või mitu veergu, raskendavad teie e-kirja formaadi tõlkimist erinevate ekraanisuuruste jaoks. Veenduge, et lahendate aktiivselt, kuidas elemendid erinevate ekraanisuuruste jaoks ümber paigutatakse, kui otsustate lisada paigutusse keerulisemaid funktsioone.
Veenduge, et e-posti kehas olev HTML töötab mitme e-posti kliendi jaoks.
E-posti klient, mida teie tellija kasutab e-kirja avamiseks, on teine peamine tegur, millel on suur mõju sellele, kuidas teie HTML-kiri teie tellijate postkastis ilmub.
Iga e-posti klient laeb sõnumi formaati veidi erinevalt, seega pidage meeles, et Outlookis teatud viisil ilmuv e-kiri võib näiteks Gmailis tunduda teistsugune. Seetõttu on hea mõte tutvuda lähemalt sellega, kuidas peamised e-posti kliendid laadivad teatud HTML- ja CSS-elemente.
Kui te seda teate, on teil paremad võimalused luua ühtsem kogemus erinevates postkastides.
Kava lõppkasutajate vastuolude jaoks
Ekraani suurus ja e-posti klient ei ole ainsad kaks tegurit, mis võivad mõjutada seda, kuidas HTML-kirjad teie tellijate postkastis ilmuvad.
Erinevad elemendid, sealhulgas kasutatava e-posti kliendi versioon, nende turvatarkvara, operatsioonisüsteem, unikaalsed kasutaja seaded ja see, kas nad laadivad pilte automaatselt või mitte, mõjutavad teie e-posti laadimist.
Kuigi iga võimaliku probleemi täielik lahendamine iga kord, kui saadate e-kirja, ei pruugi olla võimalik, võib mõningane eelplaneerimine aidata palju kaasa kasutajate ebajärjepidevuse ettevalmistamisele.
Näiteks võite soovida luua lihtkirjas või veebilehe versiooni ühe tehinguline e-kiri mida kasutajad saavad hõlpsasti lugeda, kui teie saadetud HTML-meil ei ilmu neile mingil põhjusel hästi.
Kuidas edukalt testimisega HTML-koodiga e-kirja kodeerida
Veenduge, et testite oma HTML-meili igas arendusetapis. See aitab teil veenduda, et see töötab hästi erinevates e-posti klientides, erinevates seadmetes ja operatsioonisüsteemides.
Ärge oodake oma e-kirja lõpliku testimisega protsessi lõpuni. Pidev testimine aitab teil kiiresti tuvastada kõik vastuolud seadmete ja e-posti klientide vahel, mis hõlbustab järjepideva kasutuskogemuse loomist.
Seda saate hõlpsasti teha, kasutades rakendusesisest testimist pakkuvaid e-posti vahendeid või eraldi vahendit, kui loote HTML-meili nullist.
Veenduge, et e-kiri laadib kiiresti
Lõpuks on oluline meeles pidada, et teie e-kirja laadimisaeg võib olla vahe tellija kaotamise või uue e-posti kliendi saamise vahel.
Kuigi võib olla ahvatlev kasutada kõiki erinevaid kujundusvariante ja visuaalseid elemente, mida saate lisada HTML-e-kirjaga, pidage meeles, et see kõik on väärtusetu, kui teie e-kirja laadimine võtab kaua aega ja parem on säästa seda lisaaega.
E-posti kujunduse loomisel on oluline, et te oleksite teadlik oma e-kirja laadimisaegadest. Seda eriti siis, kui kavatsete selle saata tellijatele, kes võivad seda avada ilma suurema ajavaruga. Mõned peamised asjad, mida tuleb e-kirjade laadimisaja parandamisel arvesse võtta, on järgmised:
Hoidke pildid minimaalseks
Kuigi pildid võivad olla kasulikud e-kirjades, nende liialdamine e-kirja tekstis võib avaldada vastupidist mõju teie e-kirja kujundusele ja loetavusele.
Vähem pilte kasutav e-kiri ei anna teile mitte ainult parema võimaluse avaldada oma tellijatele edastatava sõnumi mõju, vaid muudab ka e-kirja kiiremini laetavaks.
Võite kasutada ka pildi suuruse kompressori tööriista, et vähendada faili suurust nii palju kui võimalik ja saada puhtam e-posti formaat.
Või lisage oma e-kirjade turunduskampaaniatele ka tavaline tekstiversioon, et lugejatel oleks valikuvõimalus.
Kasutage HTML minifikaatorit
HTML minifier on e-posti kujundusvahend, mida saate kasutada HMTL-failist ebavajaliku koodi eemaldamiseks. See eemaldab kõik korduvad või täiendavad elemendid, säilitades samal ajal teie e-kirja tegeliku esituse.
See võib aidata vähendada laadimisaega, kuna iga koodirea mõjutab seda, kui kaua e-kirja laadimine kestab. Saate säilitada sama (või sarnase) e-kirja kujunduse, kuid see laadib kiiremini ja näeb parem välja.
Kasutage veebifonte
Kuigi kohandatud kirjatüübid võivad olla suurepärased, tuleb nende kasutamisel e-kirjas olla ettevaatlik, sest need võivad lisada lisakomplekssust, mis võib lõppkokkuvõttes pikendada e-kirja laadimisaega.

Et olla kindel ja vältida probleeme oma e-posti vorminguga, kasutage standardseid veebifonte, mida toetavad kõik e-posti kliendid, näiteks Apple Mail.
Kui kasutate e-posti loomise vahendit, saate hõlpsasti koostada HTML-e-kirju, ilma et teil oleks vaja mingeid teadmisi kodeerimisest. Olenemata sellest, kas kasutate e-kirjade kujundajat või alustate nullist, on mitmeid olulisi asju, mida tuleb silmas pidada, et teie e-kirjal oleks soovitud mõju.
Lõpetamine
Reageerivate e-kirjade loomine HTML-keeles on võimalik isegi ilma suurte teadmisteta e-posti kodeerimisest. Tänu kaasaegsetele e-posti tööriistadele, mis kõik on varustatud visuaalse koodiredaktoriga, ja mõnele eespool mainitud näpunäidetele saab igaüks luua HTML-meile, mis näevad kõikidel seadmetel suurepäraselt välja.
Ja kui te valmistate oma järgmist e-posti kampaaniat ette, siis soovite tagada parima kättetoimetatavuse - mistõttu on vaja koristada ja valideerige oma e-kirjad enne saatmist. Haara Bouncer'i tasuta prooviperiood juba täna ja saada teada, kui palju teie e-posti aadressidest on vaja vanametallile saata!
Korduma kippuvad küsimused
Mis on HTML e-kiri?
HTML e-kirjad on e-kirjad, mis on loodud kasutades hüperteksti märgistuskeele koodi, mida tavaliselt kasutatakse ka veebilehtede ehitamiseks. See on üks levinumaid programmeerimiskeeli ja internetis on palju ressursse, mis aitavad teil ise kirjutada põhilisi HTML-meile, ilma et peaksite palgata e-posti arendajat.
Millised on HTML-meili põhielemendid?
On vaid kaks - pealkiri ja e-kirja keha. Olenemata sellest, millist tüüpi e-kirja te loote, peate need kaks elementi sisaldama oma e-kirja struktuuris.
Kas ma saan Gmailis luua HTML-e-kirju?
Jah, Gmailis saab HTML-meile luua mitmel viisil. Võite kopeerida ja kleepida HTML-koodi Gmaili koostamisaknasse, võite kasutada Chrome'i arendajatööriistu või proovida mõnda Chrome'i erinevatest laiendustest e-kirjade loomiseks.