HTML 中的电子邮件验证:如何用 3 个简单步骤完成
不确定您的列表中是否有格式正确的电子邮件地址?

检查用户输入的电子邮件地址是否正确的方法有很多:使用验证平台、手动检查或创建 Javascript 代码。另一种方法是 HTML 电子邮件验证。
请继续阅读,了解如何使用最后一种方法将虚假电子邮件地址从列表中删除。
我们提供了另一种更好的方法来验证多个电子邮件地址。向下滚动查看具体方法。
什么是电子邮件验证?
电子邮件验证 是一个用于检查电子邮件地址是否正确和有效的过程。
验证电子邮件可帮助您删除电子邮件:
- 不再存在的过时地址
- 假冒的电子邮件
- 拼写错误的电子邮件
- 垃圾邮件陷阱
- 一次性电子邮件
- 总括邮件
- 以及所有其他非真人使用的电子邮件形式
此外,有效的电子邮件地址意味着您的电子邮件不会 反弹 或丢失。因此,电子邮件验证有助于更有效地接触受众。
消除无效地址的方法有很多,HTML 电子邮件验证就是其中之一。
通过我们的分步指南了解如何做到这一点。⬇️
HTML 中有效的电子邮件地址 - 步骤
HTML 电子邮件验证对网络开发人员和设计人员非常有益,他们希望让验证过程更加简单明了,也不希望过多依赖外部脚本或代码。这种方法非常适合基本的电子邮件验证。
01 创建电子邮件输入栏
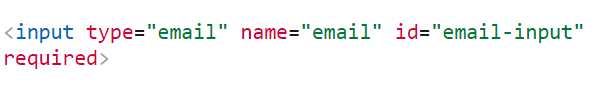
您需要一个文本编辑器,如记事本(Windows)或 TextEdit(Mac)。打开编辑器并创建一个新文件。然后,编写一行简单的 HTML 代码,创建一个电子邮件输入框。这段代码将包含类型设置为 "电子邮件 "的输入元素。
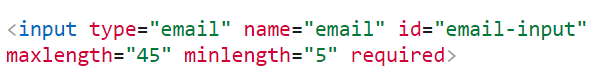
将此输入元素的类型设为 "电子邮件",字段就会自动检查输入的数据是否为正确的电子邮件格式。
举个例子:

这对营销人员非常有用,因为他们可以看到用户是否在表单/输入框(如注册或联系页面)中提供了有效的电子邮件地址。
02 进行基本的电子邮件验证
对于 HTML 中的基本电子邮件地址验证,该程序会过滤掉无效的电子邮件地址,并验证只接受有效的电子邮件地址。
这种简单的检查使用与电子邮件字段相同的输入元素。当有人输入电子邮件时,验证会检查它是否符合标准的电子邮件格式,例如,地址中是否有"@"符号。如果不符合,系统就会将其标记为无效电子邮件地址。
03 添加更多验证约束
在 HTML 中添加更多验证约束涉及添加额外的属性,如 maxlength 和 minlength 或模式属性。
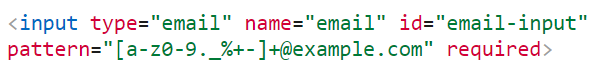
➡️ 模式属性 定义了文本的搜索模式。在电子邮件输入字段中使用模式属性时,可以为有效的电子邮件地址设置更具体的规则。
例如,要只允许来自某个域的电子邮件,可以使用

只接受域名为 "example.com "的电子邮件。
➡️ 你也可以使用 maxlength 和 minlength 属性来设置电子邮件地址的最大和最小长度:

验证 HTML 电子邮件的利弊
优点。
- 它提供自动验证功能。
- HTML 电子邮件验证可直接添加到网络表单中,但需要编码。
- 如果电子邮件的输入值不正确,它会立即向用户提供反馈。例如,当用户注册时事通讯或在网站上注册时,他们会立即看到一条简短的错误信息,说明地址有误。
弊端。
- 它无法检测所有类型的无效电子邮件地址,如格式有效但不存在的账户。
- HTML 验证缺乏高级检查,如验证电子邮件账户是否处于活动状态或收件箱是否已满。
- 性能会因用户的浏览器及其与 HTML5 的兼容性而有所不同。
- 验证信息和规则不易定制。
- HTML 电子邮件验证不具备专用电子邮件验证软件的高级功能,如详细分析电子邮件的可送达性和实时验证。
- 您需要具备一定的编程知识。

还不放心自己进行 HTML 表单验证?还有另一种快速验证电子邮件的方法--使用 保镖!
📚 了解更多信息 为什么选择 Bouncer 而不是自己建立电子邮件验证系统?.
HTML 电子邮件验证的最佳替代方案
Bouncer 是一个电子邮件验证平台,它能让这一过程变得非常简单流畅,而且无需编码经验。
您只需拥有电子邮件列表。剩下的就交给 Bouncer 吧。
通过我们的分步指南,您就能轻松掌握。
#1 在 Bouncer 创建账户
➡️ 首先,请访问 保镖网站 并查找以下选项 登录或创建账户.
➡️ 注册时,您将被要求提供基本信息。
➡️ 为新账户设置密码。
#2 登录并上传电子邮件列表
➡️ 访问 Bouncer 平台并使用您的凭据登录。
➡️ 查找上传电子邮件列表的选项。通常是通过一个简单的 HTML 表单,您可以拖放列表或从电脑中选择文件。
#3 让保镖系统来处理验证工作
➡️ 一旦您将电子邮件列表上传到 Bouncer,系统的验证过程就会开始。
这一阶段被称为服务器端验证,是 Bouncer 高级算法发挥作用的地方。该平台将验证您列表中的电子邮件,并检查其真实性和有效性。 可交付性.
您不必亲自进行这些检查,Bouncer 会在眨眼之间完成验证,使您的流程更加简单。每个客户每小时可快速检查 200,000 封电子邮件。结果就是一份经过验证的电子邮件列表,随时可供您使用。
#4 接收结果和见解(包括潜在的电子邮件跳出率和无效电子邮件地址)
➡️ 在 Bouncer 完成电子邮件验证过程后,您将收到验证结果和有价值的见解。
其中包含可能导致跳出率的无效电子邮件地址和虚假电子邮件地址的信息。您还会看到错误信息,显示某些邮件的具体问题。
这些反馈有助于您了解电子邮件列表的质量以及可能需要做出的改变。这是确保您的电子邮件营销活动有效并能覆盖正确受众的有效步骤。
就是这样!电子邮件验证就完成了--快速、简单、无痛,而且无需高级 IT 知识。
对于勤奋的学生,您还可以采取一些额外的(可取的)措施。
额外步骤
#5 利用免费抽样功能测试列表质量
Bouncer提供了一个 免费样品功能 可让您测试电子邮件列表的质量。
将您的电子邮件列表样本输入系统。Bouncer 会对其进行评估并提供反馈。它将检查输入值是否与您期望的默认值相匹配,或者电子邮件地址中的占位符格式是否正确。
为什么要这样做? 在进行全面验证之前,先对列表进行抽样测试,可以让您及早了解列表的整体质量。
#6 将 Bouncer 与各种营销工具和电子邮件服务提供商集成
使用 Bouncer 整理好电子邮件列表后,请考虑与您最喜欢的营销工具和电子邮件服务连接。让您更轻松地处理大量电子邮件地址!
为什么要这样做? 您的所有电子邮件都采用正确的格式,可随时随地发送。它可以节省处理大量电子邮件列表的时间,并使您的营销保持敏锐和准确。
#7 使用 Bouncer 的 API 进行验证
使用的价值 保镖 API 就在于它的精确性和强大功能。它能快速处理大量邮件,让你放心,你的邮件列表中没有无效地址。Bouncer 的应用程序接口(API)对用户友好,即使你没有丰富的编程经验也能使用。
下面介绍如何开始使用它:
➡️ 首先,在 Bouncer 上创建一个账户 并获取 API 密钥。该密钥是访问 API 的必备条件。
➡️ 将应用程序接口集成到系统中。 Bouncer 支持实时和批量电子邮件验证,可满足不同需求。
➡️ 使用应用程序接口实时验证电子邮件 或根据您的要求分批进行。
为什么要这样做? 节省您的宝贵时间。 您可以当场验证地址。只要您在网站上输入他们的电子邮件地址,您就能知道它是否有效。
📚 查看 最值得尝试的 8 个电子邮件验证 API.
使用 Bouncer 验证电子邮件地址:优点
看看您将如何受益!Bouncer 的优势不胜枚举,但最重要的优势就在这里:
受益于数据安全和 GDPR 合规性
在 Bouncer,数据安全和 遵守GDPR 是重中之重。该平台的内容验证可确保您的数据得到安全处理,并遵守 GDPR 规则。此外,它还 SOC2- 就绪.
Bouncer 使用约束验证来检查数据是否符合特定准则。对于拥有欧洲客户或业务的企业来说,对合规性的关注尤为重要。它让您对数据管理充满信心。
最佳覆盖范围
使用 Bouncer,您可以获得广泛的验证功能。它可以接受来自不同服务提供商的多个电子邮件地址,包括对 Google Workspace 和 Office365 等服务的深入验证,确保将结果中的未知因素降至最低。
高性能
Bouncer 可提供高精度的电子邮件验证,其核心是最大限度地减少误报。这样,您就不会因为分类错误而错过与有效联系人的联系。
简化复杂性
Bouncer 将复杂的技术转化为简单、直观的体验。通过其友好的用户界面,您总能知道下一步该做什么。先进的电子邮件验证功能让每个人都能轻松使用。
结论
需要简单的解决方案?HTML 电子邮件验证不适合您?使用 Bouncer!
它是验证电子邮件地址的一体化工具,使用简单,实施快捷。 报名 使列表中只有格式正确的电子邮件地址!
在 Bouncer 获取证书并免费检查 100 个地址!