Cara Membuat Email HTML - 7 Kiat Sukses
Kapan pun Anda membaca sesuatu di layar, ada lebih dari yang terlihat.

Setiap rangkaian teks (termasuk yang sedang Anda baca sekarang) memiliki semacam kode di bawahnya. Hal yang sama berlaku untuk email, bahkan yang paling sederhana sekalipun.
Cara membuat email HMTL
Anda akan senang mendengar bahwa Anda sebenarnya tidak perlu menjadi seorang coder untuk membuat email HTML. Sama seperti membangun situs web Anda sendiri akhir-akhir ini, ada banyak pembuat template email html tersedia yang menawarkan templat email HTML sederhana yang sudah diformat sebelumnya dan siap untuk disesuaikan, memungkinkan Anda untuk mendesain email HTML yang hebat tanpa perlu Anda masuk ke dalam kode di bagian belakang.

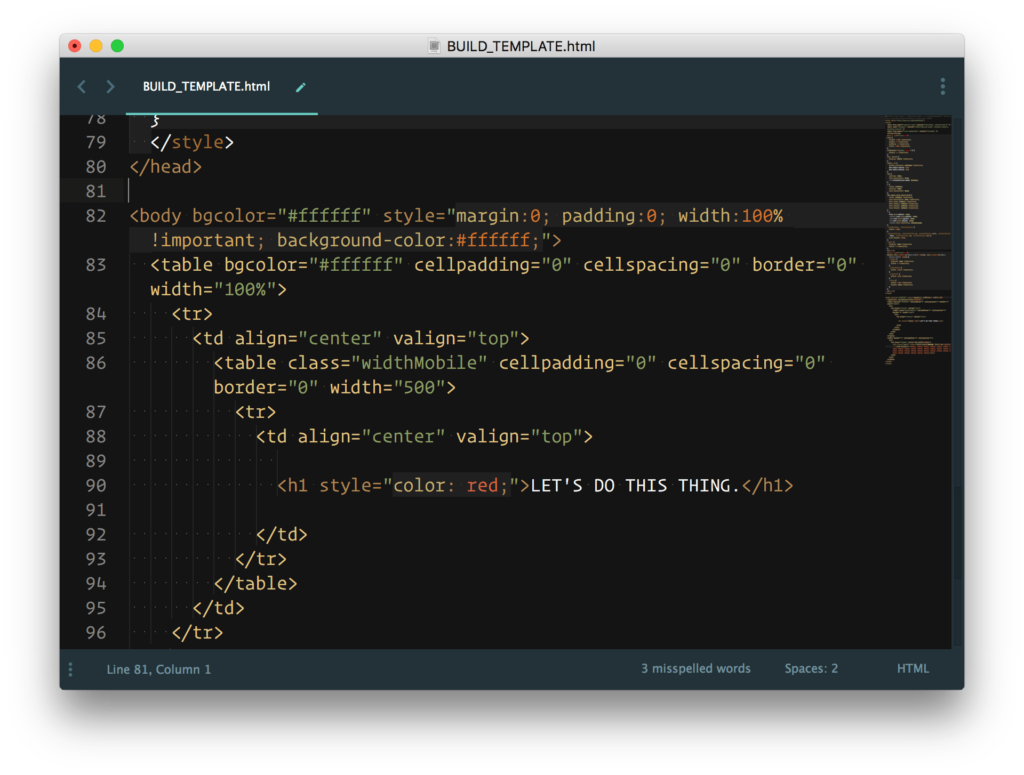
Contoh kode HTML dalam email. Sumber
Yang perlu Anda lakukan adalah membuat perubahan yang Anda inginkan dalam templat email menggunakan editor email, yang pada akhirnya mengkodekan perubahan tersebut ke dalam produk akhir.
Jika Anda tidak memiliki perancang email dalam tim Anda dan bukan seorang pembuat kode, tetapi masih ingin membuat dan mengirim email yang ramping dan profesional, alat pembuat email bisa menjadi pilihan ideal untuk dipertimbangkan.
Membuat dan mengirim email HTML dari awal
Jika Anda mengetahui HTML dan ingin mendapatkan kontrol yang lebih langsung atas kode email Anda, maka banyak alat email juga memungkinkan Anda untuk mengedit file HTML penting secara langsung yang dapat Anda gunakan sebagai templat email HTML khusus.
Ada banyak template email HTML gratis yang dapat Anda gunakan yang tersedia secara online. Jika Anda tahu cara Anda di sekitar file HTML, mengadaptasi template email HTML ke alat pembuat email yang Anda gunakan seringkali merupakan proses yang cukup mudah dan langsung.
Bekerja dengan pengembang
Jika Anda ingin membuat email HTML sepenuhnya dari awal tanpa menggunakan templat apa pun, maka Anda harus memiliki pengetahuan dan keterampilan HTML tingkat lanjut atau dapat bekerja sama dengan pengembang yang mengetahui beberapa kode email.
Karena proses pembuatan email HTML dari awal cukup rumit, ada baiknya Anda bekerja sama dengan seorang pengembang jika Anda tidak memiliki keahlian tingkat lanjut yang dibutuhkan. Atau, jika Anda ingin membuatnya sendiri, email responsif yang sudah jadi templat email biasanya merupakan pilihan yang lebih baik.
Cara membuat Email HTML - 8 praktik terbaik untuk dipertimbangkan
Sekarang setelah Anda memiliki gagasan yang lebih baik tentang dasar-dasar yang terlibat dalam membuat email HTML, ada baiknya Anda mengetahui beberapa strategi utama yang harus Anda ingat.
Terlepas dari metode yang Anda rencanakan untuk digunakan saat menyusun email HTML Anda, praktik terbaik ini akan memungkinkan Anda untuk meningkatkan efek tekspengalaman pembaca, dan email kemampuan pengiriman.
Pastikan kode email HTML responsif
Cara email Anda akan muncul di kotak masuk pengguna akan bergantung pada banyak faktor. Salah satu faktor terbesar adalah ukuran layar perangkat seluler yang digunakan untuk melihat email yang sama. Jika Anda ingin email Anda kampanye email Agar berhasil, elemen visual harus terlihat dan terasa sama di berbagai perangkat.
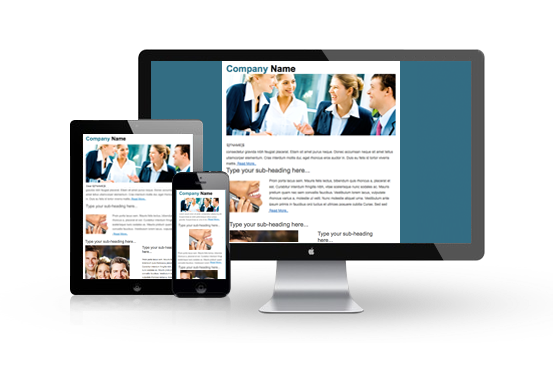
Email responsif terlihat bagus di setiap perangkat.

Dan penting untuk mengingat hal ini, karena tidak peduli seberapa baik formatnya dan menakjubkan tampilannya di desktop Anda ketika Anda mendesainnya, itu bisa dengan mudah menjadi berantakan ketika seseorang mencoba melihatnya di layar smartphone yang jauh lebih kecil.
Hal terbaik yang harus dilakukan adalah memastikan bahwa tata letak Anda lugas dan sederhana; hal ini akan membantu Anda memastikan bahwa email HTML Anda terlihat seperti yang dimaksudkan untuk dilihat di berbagai ukuran layar yang berbeda.
Elemen kompleks seperti gambar melayang atau beberapa kolom akan mempersulit format email Anda untuk diterjemahkan untuk ukuran layar yang berbeda. Pastikan bahwa Anda secara aktif memecahkan bagaimana elemen-elemen akan diatur ulang untuk ukuran layar yang berbeda jika Anda memutuskan untuk menambahkan fitur yang lebih kompleks ke tata letak.
Pastikan HTML di badan email berfungsi untuk beberapa klien email
Klien email yang digunakan pelanggan Anda untuk membuka pesan email adalah faktor utama lain yang memiliki dampak besar pada bagaimana email HTML Anda muncul di kotak masuk pelanggan Anda.
Setiap klien email akan memuat format pesan sedikit berbeda, jadi ingatlah bahwa email yang muncul dengan cara tertentu di Outlook mungkin terlihat berbeda di Gmail, misalnya. Karena itu, adalah ide yang baik untuk menjadi lebih akrab dengan bagaimana klien email utama memuat elemen HTML dan CSS tertentu.
Setelah Anda mengetahui hal ini, Anda akan berada dalam posisi yang lebih baik untuk menciptakan pengalaman yang lebih konsisten di berbagai kotak masuk yang berbeda.
Rencanakan untuk ketidakkonsistenan pengguna akhir
Ukuran layar dan klien email bukan satu-satunya dua faktor yang dapat berdampak pada cara email HTML muncul di kotak masuk pelanggan Anda.
Ada berbagai elemen termasuk versi klien email yang mereka gunakan, perangkat lunak keamanan mereka, sistem operasi, pengaturan pengguna yang unik, dan apakah mereka memuat gambar secara otomatis atau tidak, semuanya akan berpengaruh pada bagaimana email Anda dimuat.
Meskipun mungkin tidak mungkin untuk sepenuhnya menyelesaikan setiap potensi masalah setiap kali Anda mengirim email, namun beberapa pra-perencanaan bisa sangat membantu dalam hal mempersiapkan inkonsistensi pengguna.
Misalnya, Anda mungkin ingin membuat versi teks biasa atau versi halaman web dari email transaksional yang dapat dengan mudah diklik oleh pengguna untuk dibaca jika email HTML yang Anda kirimkan tidak dapat ditampilkan dengan baik karena alasan apa pun.
Cara membuat kode email dalam HTML dengan sukses dengan pengujian
Pastikan Anda menguji email HTML Anda di setiap tahap pengembangan. Ini akan membantu Anda memastikan bahwa email tersebut berfungsi dengan baik di berbagai klien email, perangkat, dan sistem operasi yang berbeda.
Jangan menunggu sampai akhir proses untuk akhirnya menguji email Anda. Menguji sambil berjalan akan membantu Anda dengan cepat menemukan inkonsistensi antara perangkat dan klien email, sehingga memudahkan Anda untuk menciptakan pengalaman yang konsisten.
Anda bisa melakukannya dengan mudah dengan menggunakan alat email yang menawarkan pengujian dalam aplikasi, atau alat terpisah jika Anda membuat email HTML dari awal.
Pastikan email dimuat dengan cepat
Terakhir, penting untuk diingat bahwa lamanya waktu yang dibutuhkan email Anda untuk dimuat bisa menjadi perbedaan antara kehilangan pelanggan atau mendapatkan klien email baru.
Meskipun mungkin tergoda untuk menggunakan semua opsi gaya dan visual yang berbeda yang dapat Anda sertakan dengan email HTML, ingatlah bahwa semua itu tidak akan ada gunanya jika email Anda memerlukan waktu yang lama untuk dimuat, dan lebih baik untuk menghemat waktu ekstra tersebut.
Saat membuat desain email Anda, penting untuk tetap memperhatikan waktu pemuatan email Anda. Hal ini terutama jika Anda berencana untuk mengirimkannya ke pelanggan yang mungkin membukanya tanpa banyak waktu luang. Beberapa hal utama yang perlu dipertimbangkan dalam hal meningkatkan waktu muat email Anda meliputi:
Jaga agar gambar tetap minimum
Sementara gambar dapat berguna dalam emailyang berlebihan di badan email dapat memberikan efek yang berlawanan dengan desain dan keterbacaan email Anda.
Email yang menggunakan lebih sedikit gambar tidak hanya akan memberi Anda kesempatan yang lebih baik untuk membuat dampak dengan pesan yang Anda sampaikan kepada pelanggan Anda, tetapi juga akan membuat email lebih mudah dimuat lebih cepat.
Anda juga dapat menggunakan alat kompresor ukuran gambar untuk gambar apa pun yang Anda gunakan untuk mengurangi ukuran file sebanyak mungkin dan memiliki format email yang lebih bersih.
Sebagai alternatif, sertakan versi teks biasa dari email dalam kampanye pemasaran email Anda sehingga pembaca memiliki pilihan.
Gunakan minifier HTML
Minifier HTML adalah alat desain email yang dapat Anda gunakan untuk menghapus kode yang tidak perlu dari file HMTL. Alat ini akan menghapus elemen yang berulang atau tambahan sambil menjaga agar tampilan email Anda tetap sama.
Hal ini dapat membantu mengurangi waktu muat karena setiap baris kode akan berdampak pada berapa lama waktu yang dibutuhkan email untuk dimuat. Anda dapat mempertahankan desain email yang sama (atau serupa) namun memuatnya lebih cepat dan terlihat lebih baik.
Gunakan font web
Meskipun font kustom dapat terlihat bagus, penting untuk berhati-hati saat menggunakannya dalam email karena dapat menambah kerumitan yang pada akhirnya dapat memperpanjang waktu muat email.

Agar aman dan menghindari masalah dengan format email Anda, tetaplah menggunakan font web standar yang didukung oleh semua klien email seperti Apple Mail.
Jika Anda menggunakan alat pembuatan email, maka Anda dapat dengan mudah membuat email HTML tanpa perlu pengetahuan coding apa pun. Apakah Anda menggunakan desainer email atau memulai dari awal, ada beberapa hal penting yang perlu diingat untuk memastikan bahwa email Anda memiliki efek yang diinginkan.
Membungkus
Membuat email responsif dalam HTML dapat dilakukan bahkan tanpa banyak pengetahuan tentang pengkodean email. Berkat perangkat email modern yang masing-masing dilengkapi dengan editor kode visual, dan dengan beberapa kiat yang kami sebutkan di atas, siapa pun bisa membuat email HTML yang terlihat bagus di semua perangkat.
Dan saat Anda menyiapkan kampanye email berikutnya, Anda pasti ingin memastikan keterkiriman terbaik - itulah sebabnya mengapa Anda perlu membersihkan dan memvalidasi email Anda sebelum Anda menekan kirim. Dapatkan uji coba gratis Bouncer hari ini dan cari tahu berapa banyak alamat email Anda yang perlu dibuang!
Pertanyaan yang sering diajukan
Apa yang dimaksud dengan email HTML?
Email HTML adalah email yang dibuat menggunakan kode bahasa hypertext markup language, yang juga biasa digunakan untuk membangun situs web. Ini adalah salah satu bahasa pemrograman yang paling umum dan ada banyak sumber daya online yang dapat membantu Anda menulis email HTML dasar sendiri, tanpa harus menyewa pengembang email.
Apa saja elemen dasar dari email HTML?
Hanya ada dua - tajuk dan badan email. Apa pun jenis email yang Anda buat, Anda harus menyertakan kedua bagian ini dalam struktur email.
Dapatkah saya membuat email HTML di Gmail?
Ya, Anda bisa membuat email HTML di Gmail dengan beberapa cara. Anda bisa menyalin dan menempelkan kode HTML ke jendela tulis Gmail, Anda bisa menggunakan alat pengembang Chrome atau mencoba beberapa ekstensi Chrome untuk membuat email.