Comment créer un e-mail HTML - 7 conseils pour réussir
Chaque fois que vous lisez quelque chose sur un écran, il y a plus que ce que l'on voit.

Chaque chaîne de texte (y compris celle que vous êtes en train de lire) contient une sorte de code. Il en va de même pour les courriels, même les plus simples.
Comment créer un courriel HMTL
Vous serez heureux d'apprendre qu'il n'est pas nécessaire d'être un codeur pour créer un courriel HTML. Tout comme pour la création de votre propre site Web, il existe aujourd'hui de nombreux outils de création d'emails réactifs. créateurs de modèles d'e-mail html qui proposent des modèles d'e-mails HTML simples, préformatés et prêts à être personnalisés, vous permettant de concevoir de superbes e-mails HTML sans avoir besoin d'entrer dans le code en arrière-plan.

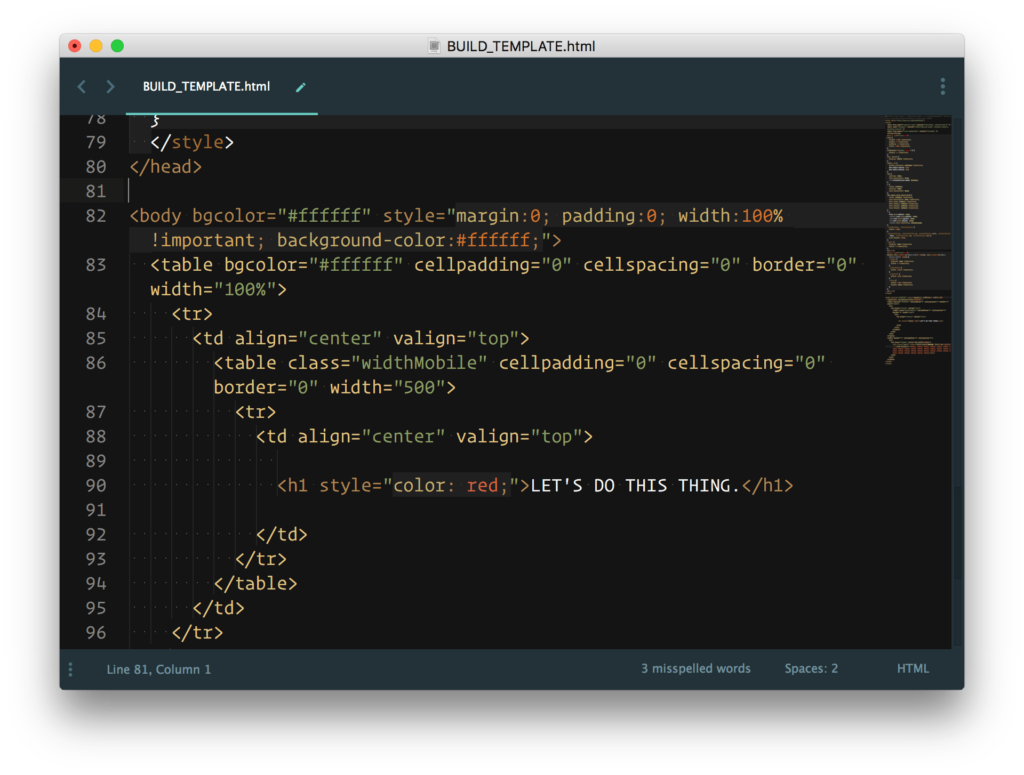
Exemple de code HTML dans un courriel. Source
Il vous suffit d'apporter les modifications souhaitées au modèle d'e-mail à l'aide de l'éditeur d'e-mail, qui codifie ensuite les modifications dans le produit final.
Si vous n'avez pas de concepteur d'e-mails dans votre équipe et que vous n'êtes pas un programmeur, mais que vous souhaitez tout de même créer et envoyer un e-mail élégant et professionnel, les outils de création d'e-mails peuvent être une option idéale à envisager.
Créer et envoyer un courriel HTML à partir de zéro
Si vous connaissez le langage HTML et que vous souhaitez avoir un contrôle plus direct sur le code de votre courrier électronique, alors de nombreuses outils de messagerie vous permettent également d'éditer directement des fichiers HTML importants que vous pouvez utiliser comme modèle d'e-mail HTML personnalisé.
Il existe de nombreux modèles d'e-mails HTML gratuits que vous pouvez utiliser en ligne. Si vous vous y connaissez en fichiers HTML, l'adaptation du modèle d'e-mail HTML à l'outil de création d'e-mail que vous utilisez est souvent un processus simple et direct.
Travailler avec un développeur
Si vous souhaitez créer un courriel HTML entièrement à partir de zéro sans utiliser de modèles, vous devrez avoir des connaissances et des compétences avancées en HTML ou être en mesure de travailler avec un développeur qui connaît le code des courriels.
Le processus de création d'un courriel HTML à partir de zéro étant assez complexe, il est conseillé de travailler avec un développeur si vous ne possédez pas les compétences avancées nécessaires. Sinon, si vous voulez le faire vous-même, un site web responsive modèle de courrier électronique est généralement une meilleure option.
Comment créer un e-mail HTML - 8 bonnes pratiques à prendre en compte
Maintenant que vous avez une meilleure idée des principes de base de la création de courriels en HTML, il est bon de connaître certaines des principales stratégies que vous devez garder à l'esprit.
Quelle que soit la méthode que vous envisagez d'utiliser pour créer vos courriels HTML, ces bonnes pratiques vous permettront d'améliorer les points suivants effets de texteL'expérience du lecteur et le courrier électronique délivrabilité.
Veillez à ce que le code HTML de l'e-mail soit adapté
La manière dont votre courriel va s'afficher dans la boîte de réception de l'utilisateur dépend de nombreux facteurs différents. L'un des plus importants est la taille de l'écran des appareils mobiles sur lesquels le même courriel est consulté. Si vous voulez que votre campagnes par courrier électronique pour réussir, les éléments visuels doivent avoir la même apparence et la même sensation sur différents appareils.
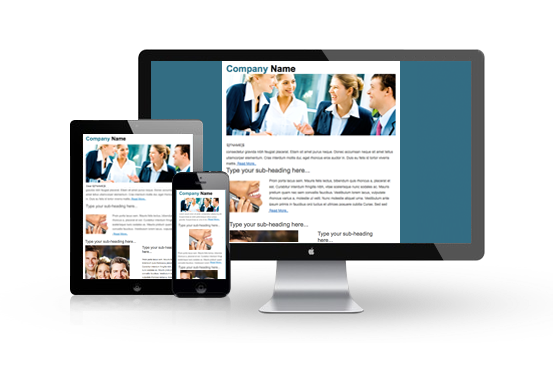
Les courriels réactifs s'affichent parfaitement sur tous les appareils.

Il est important de garder cela à l'esprit car, aussi bien formaté et étonnant que cela puisse paraître sur votre bureau lors de la conception, cela peut facilement devenir un énorme gâchis lorsque quelqu'un essaie de le visualiser sur un écran de smartphone beaucoup plus petit.
La meilleure chose à faire est de s'assurer que votre mise en page est directe et simple ; cela vous aidera à faire en sorte que vos courriels HTML aient l'air d'être destinés à être vus sur une variété de tailles d'écran différentes.
Les éléments complexes tels que les images flottantes ou les colonnes multiples rendront plus difficile la traduction du format de votre message électronique pour les différentes tailles d'écran. Si vous décidez d'ajouter des éléments plus complexes à la mise en page, assurez-vous de réfléchir activement à la manière dont les éléments seront réorganisés en fonction des différentes tailles d'écran.
Assurez-vous que le code HTML dans le corps du message fonctionne pour plusieurs clients de messagerie.
Le client de messagerie utilisé par votre abonné pour ouvrir le message électronique est un autre facteur important qui a un impact considérable sur la façon dont votre message électronique HTML apparaît dans la boîte de réception de vos abonnés.
Chaque client de messagerie charge le format des messages de manière légèrement différente. N'oubliez pas qu'un message qui apparaît d'une certaine manière dans Outlook peut être différent dans Gmail, par exemple. Pour cette raison, il est bon de se familiariser avec la façon dont les principaux clients de messagerie chargent certains éléments HTML et CSS.
Une fois que vous le saurez, vous serez mieux à même de créer une expérience plus cohérente dans les différentes boîtes de réception.
Prévoir les incohérences des utilisateurs finaux
La taille de l'écran et le client de messagerie ne sont pas les deux seuls facteurs qui peuvent avoir un impact sur la façon dont l'e-mail HTML apparaît dans la boîte de réception de vos abonnés.
Divers éléments, dont la version du client de messagerie qu'ils utilisent, leur logiciel de sécurité, leur système d'exploitation, leurs paramètres d'utilisateur uniques et le fait qu'ils chargent ou non les images automatiquement, ont tous un effet sur le chargement de votre message.
Bien qu'il ne soit pas possible de résoudre tous les problèmes potentiels à chaque fois que vous envoyez un courriel, une certaine planification préalable peut être très utile lorsqu'il s'agit de se préparer aux incohérences des utilisateurs.
Par exemple, vous pourriez vouloir créer une version en texte clair ou une version en page web d'un courriel transactionnel que les utilisateurs peuvent facilement cliquer pour lire si l'e-mail HTML que vous avez envoyé ne s'affiche pas correctement pour eux, pour quelque raison que ce soit.
Comment coder un e-mail en HTML avec succès et en le testant ?
Veillez à tester votre e-mail HTML à chaque étape de son développement. Cela vous permettra de vous assurer qu'il fonctionne bien sur différents clients de messagerie, différents appareils et systèmes d'exploitation.
N'attendez pas la fin du processus pour tester enfin votre courriel. Les tests au fur et à mesure vous aideront à repérer rapidement toute incohérence entre les appareils et les clients de messagerie, ce qui vous permettra de créer plus facilement une expérience cohérente.
Vous pouvez le faire facilement en utilisant des outils de messagerie qui proposent des tests in-app, ou un outil distinct si vous créez des courriels HTML à partir de zéro.
Veillez à ce que l'e-mail se charge rapidement
Enfin, il est important de se rappeler que le temps de chargement de votre courriel peut faire la différence entre perdre un abonné ou obtenir un nouveau client de messagerie.
Bien qu'il puisse être tentant d'utiliser toutes les options de style et les éléments visuels que vous pouvez inclure dans un courriel HTML, gardez à l'esprit que tout cela ne servira à rien si votre courriel prend beaucoup de temps à charger et qu'il vaut mieux économiser ce temps supplémentaire.
Lors de la conception de votre courrier électronique, il est important de tenir compte de son temps de chargement. C'est particulièrement vrai si vous prévoyez de l'envoyer à des abonnés qui risquent de l'ouvrir sans avoir beaucoup de temps à perdre. Voici quelques-uns des principaux éléments à prendre en compte pour améliorer le temps de chargement de vos courriels :
Réduire les images au minimum
Tandis que les images peuvent être utiles dans les courrielsEn revanche, le fait d'en abuser dans le corps du message peut avoir l'effet inverse sur la conception et la lisibilité de votre message.
Non seulement un courriel qui utilise moins d'images vous donnera une meilleure chance d'avoir un impact sur le message que vous faites passer à vos abonnés, mais il sera également plus facile à charger plus rapidement.
Vous pouvez également utiliser un outil de compression de la taille des images pour toutes les images que vous utilisez afin de réduire la taille du fichier autant que possible et d'obtenir un format de courrier électronique plus propre.
Vous pouvez également inclure une version en texte clair de l'e-mail dans vos campagnes de marketing par e-mail afin que vos lecteurs aient le choix.
Utiliser un minificateur HTML
Un minificateur HTML est un outil de conception d'e-mails que vous pouvez utiliser pour supprimer tout code inutile d'un fichier HMTL. Il élimine tout élément répétitif ou supplémentaire tout en conservant le même rendu de votre courrier électronique.
Cela peut contribuer à réduire le temps de chargement, car chaque ligne de code aura un impact sur le temps de chargement de l'e-mail. Vous pouvez conserver la même conception d'e-mail (ou une conception similaire), tout en accélérant le chargement et en améliorant l'apparence.
Utiliser des polices web
Si les polices personnalisées peuvent être très esthétiques, il convient d'être prudent lorsqu'on les utilise dans un message électronique, car elles peuvent ajouter une complexité supplémentaire qui risque d'allonger le temps de chargement du message.

Pour plus de sécurité et pour éviter les problèmes liés au format de votre courrier électronique, contentez-vous d'utiliser des polices web standard qui sont prises en charge par tous les clients de courrier électronique tels qu'Apple Mail.
Si vous utilisez un outil de création d'e-mails, vous pouvez facilement créer un e-mail HTML sans avoir besoin de connaissances en codage. Que vous utilisiez un concepteur d'e-mails ou que vous partiez de zéro, il y a plusieurs choses importantes à garder à l'esprit pour vous assurer que votre e-mail a l'effet désiré.
Conclusion
La création d'e-mails réactifs en HTML est possible même sans grandes connaissances en matière de codage d'e-mails. Grâce aux outils de messagerie modernes, tous dotés d'un éditeur de code visuel, et aux conseils mentionnés ci-dessus, tout le monde peut créer des courriels HTML qui s'affichent parfaitement sur tous les appareils.
Lorsque vous préparerez votre prochaine campagne d'emailing, vous voudrez vous assurer de la meilleure délivrabilité possible - c'est pourquoi il est nécessaire de nettoyer et validez vos courriels avant de les envoyer. Téléchargez votre version d'essai gratuite de Bouncer dès aujourd'hui et découvrez combien d'adresses électroniques doivent être mises au rebut !
Questions fréquemment posées
Qu'est-ce qu'un courriel HTML ?
Les courriels HTML sont des courriels créés à l'aide d'un code de langage de balisage hypertexte, qui est également couramment utilisé pour construire des sites web. C'est l'un des langages de programmation les plus courants et il existe de nombreuses ressources en ligne qui peuvent vous aider à rédiger vous-même un courriel HTML de base, sans faire appel à un développeur de courriels.
Quels sont les éléments de base d'un courriel HTML ?
Il n'y en a que deux - l'en-tête et le corps du message. Quel que soit le type d'e-mail que vous créez, vous devez inclure ces deux éléments dans la structure de votre e-mail.
Puis-je créer un e-mail HTML dans Gmail ?
Oui, vous pouvez créer des e-mails HTML dans Gmail de plusieurs manières. Vous pouvez copier et coller le code HTML dans la fenêtre de composition de Gmail, utiliser les outils de développement de Chrome ou essayer certaines des diverses extensions de Chrome pour créer des courriels.