E-mail-validering i HTML: Sådan gør du det i 3 nemme trin
Er du ikke sikker på, at du har en korrekt formateret e-mailadresse på din liste?

Der er mange måder at kontrollere, om en bruger har indtastet en korrekt e-mailadresse: ved hjælp af en verifikationsplatform, ved at kontrollere den manuelt, eller du kan oprette en Javascript-kode. En anden måde er e-mailvalidering i HTML.
Læs videre for at lære, hvordan du fjerner en falsk e-mailadresse fra din liste med den sidste metode.
🤫 Psst! Vi har fundet en anden og bedre måde at validere flere e-mailadresser på. Scroll ned for at se, hvad det præcist er.
Hvad er e-mailvalidering, og hvorfor er det vigtigt?
Validering af e-mail er en proces, der bruges til at kontrollere, om e-mailadresser er korrekte og aktive.
Validering af dine e-mails hjælper dig med at fjerne:
- forældede adresser, der ikke længere eksisterer
- falske e-mails
- Fejlstavede e-mails
- spam-fælder
- engangs-e-mails
- catch-all e-mails
- og alle andre former for e-mails, der ikke bruges af rigtige mennesker.
Gyldige e-mailadresser betyder også, at dine e-mails ikke Kom tilbage eller går tabt. Så e-mailvalidering hjælper med at nå ud til dit publikum med større effektivitet.
Der er mange måder at slippe af med ugyldige adresser på, og en af dem er e-mailvalidering i HTML.
Se, hvordan du kan gøre det med vores trin-for-trin-guide. ⬇️
Gyldige e-mailadresser i HTML - TRIN
HTML-e-mailbekræftelse er en stor fordel for webudviklere og designere, der ønsker at gøre denne proces mere ligetil, og for dem, der ikke ønsker at stole for meget på eksterne scripts eller kode. Metoden er perfekt til grundlæggende e-mailvalidering.
01 Opret et e-mail-inputfelt
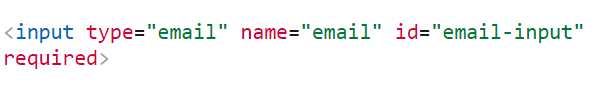
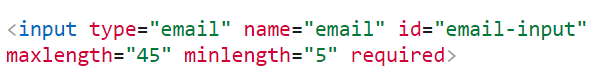
Du skal bruge en teksteditor som Notepad (Windows) eller TextEdit (Mac). Åbn editoren, og opret en ny fil. Skriv derefter en simpel linje HTML-kode for at oprette et e-mail-inputfelt. Denne kode vil indeholde input-elementet med typen sat til "e-mail".
Indstil typen af dette inputelement til "e-mail", og feltet kontrollerer automatisk, om de indtastede data er i det korrekte e-mailformat.
Et eksempel:

Det er nyttigt for marketingfolk, fordi de kan se, om brugerne angiver gyldige e-mailadresser i formularer/et inputfelt, f.eks. i tilmeldinger eller på kontaktsider.
02 Udfør grundlæggende e-mailvalidering
Ved grundlæggende validering af e-mailadresser i HTML filtrerer processen ugyldige e-mailadresser fra og kontrollerer, at kun gyldige e-mailadresser accepteres.
Denne enkle kontrol bruger det samme inputelement, som du oprettede til et e-mailfelt. Når nogen indtaster en e-mail, kontrollerer valideringen, om den følger standardformatet for e-mail, f.eks. om adressen har et "@"-tegn. Hvis den ikke gør det, markerer systemet den som en ugyldig e-mailadresse.
03 Tilføj flere valideringsbegrænsninger
At tilføje flere valideringsbegrænsninger i HTML indebærer at tilføje ekstra attributter som maxlength og minlength eller en pattern-attribut.
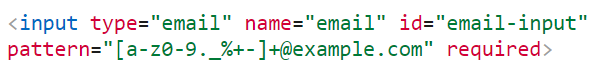
➡️ Mønsterattributten definerer et søgemønster for tekst. Når du bruger mønsterattributten i dit e-mailinputfelt, kan du indstille mere specifikke regler for, hvad der tæller som en gyldig e-mailadresse.
Hvis du f.eks. kun vil tillade e-mails fra et bestemt domæne, kan du bruge:

Kun e-mails med "example.com" som domæne accepteres.
➡️ Du kan også bruge maxlængde og minlængde attributter til at indstille den maksimale og minimale længde af e-mailadressen:

Fordele og ulemper ved validering af e-mail i HTML
Fordele:
- Det giver automatisk validering.
- HTML-e-mailvalidering er ligetil at tilføje til webformularer, men kræver kodning.
- Det giver øjeblikkelig feedback til brugerne, hvis inputværdien af e-mailen er forkert. Når nogen f.eks. tilmelder sig et nyhedsbrev eller registrerer sig på en hjemmeside, ser de straks en kort fejlmeddelelse med information om, at der er noget galt med adressen.
Ulemper:
- Den kan ikke opdage alle typer ugyldige e-mailadresser, som dem med gyldigt format, men ikke-eksisterende konti.
- HTML-validering mangler avancerede kontroller som at verificere, om en e-mailkonto er aktiv eller har en fuld indbakke.
- Ydeevnen kan variere afhængigt af brugerens browser og dens kompatibilitet med HTML5.
- Valideringsmeddelelserne og -reglerne er ikke nemme at tilpasse.
- HTML-e-mailvalidering kommer ikke med de avancerede funktioner, der findes i dedikeret e-mailverifikationssoftware, såsom detaljeret analyse af e-mailleveringsevne og realtidsverifikation.
- Du skal have en vis viden om programmering.

Er du ikke helt overbevist om, at du selv skal udføre HTML-formularvalidering? Der er en anden måde til hurtig e-mail-verifikation - ved hjælp af Udsmider!
📚 Få mere at vide om Hvorfor vælge Bouncer frem for at bygge dit eget e-mailbekræftelsessystem?.
Det bedre alternativ til HTML-e-mailvalidering
Bouncer er en e-mailbekræftelsesplatform, der gør denne proces meget enkel og smidig, og der kræves ingen kodningserfaring her.
Det eneste, du skal have, er en e-mail-liste. Så kan du lade Bouncer klare resten.
Tjek selv, hvor nemt det er, med vores trin-for-trin-guide.
#1 Opret en konto hos Bouncer
➡️ Først skal du besøge Bouncers hjemmeside og se efter muligheden for at log ind eller opret en konto.
➡️ Under registreringen bliver du bedt om at angive grundlæggende oplysninger.
➡️ Angiv en adgangskode til din nye konto.
#2 Log ind og upload e-mail-listen
➡️ Gå ind på Bouncer-platformen, og log ind med dine legitimationsoplysninger.
➡️ Se efter muligheden for at uploade e-mail-lister. Det sker typisk via en simpel HTML-formular, hvor du enten kan trække og slippe din liste eller vælge en fil fra din computer.
#3 Lad Bouncers system håndtere verificeringen
➡️ Når du har uploadet din e-mail-liste til Bouncer, begynder systemets valideringsproces.
Dette trin, kendt som validering på serversiden, er der, hvor Bouncers avancerede algoritmer kommer på arbejde. Platformen validerer e-mails på din liste og tjekker for autenticitet og leveringsmuligheder.
Du behøver ikke selv at foretage disse kontroller, Bouncer håndterer verificeringen på et øjeblik, hvilket gør processen enklere for dig. De kan hurtigt tjekke 200.000 e-mails i timen pr. kunde. Resultatet er en liste over validerede e-mails, der er klar til brug.
#4 Modtag resultater og indsigt (herunder potentiel e-mail-afvisningsprocent og en ugyldig e-mail-adresse)
➡️ Når Bouncer har afsluttet e-mailbekræftelsesprocessen, modtager du resultaterne sammen med værdifuld indsigt.
Det er information om ugyldige e-mailadresser og falske e-mailadresser, der kan føre til bounce rates. Du kan også se fejlmeddelelser, der angiver specifikke problemer med visse e-mails.
Sådan feedback hjælper dig med at forstå kvaliteten af din e-mail-liste, og hvilke ændringer der kan være nødvendige. Det er et nyttigt skridt til at sikre, at dine e-mailkampagner er effektive og når ud til det rigtige publikum.
Og så er det klaret! E-mailbekræftelse er klaret - hurtigt, nemt, smertefrit og uden avanceret IT-viden.
For flittige studerende er der nogle ekstra (og tilrådelige) skridt, du kan tage.
Ekstra trin:
#5 Test kvaliteten af din liste med en gratis sampling-funktion
Bouncer tilbyder en Gratis prøveudtagningsfunktion der lader dig teste kvaliteten af din e-mail-liste.
Indtast et udsnit af din e-mail-liste i systemet. Bouncer evaluerer den derefter og giver feedback. Den tjekker, om inputværdien matcher den standardværdi, du forventer, eller om de nødvendige pladsholdere i dine e-mailadresser er formateret korrekt.
Hvorfor gøre det? At teste et udsnit af din liste, før du kører den fulde validering, kan give dig et tidligt indblik i den overordnede kvalitet af din liste.
#6 Integrer Bouncer med forskellige marketingværktøjer og e-mailudbydere
Når du har sorteret din e-mail-liste med Bouncer, kan du overveje at forbinde den med dine foretrukne marketingværktøjer og e-mail-tjenester. Gør det lettere at jonglere med masser af e-mailadresser!
Hvorfor gøre det? Alle dine e-mails er i det rigtige format og klar til at blive sendt derhen, hvor du har brug for dem. Det er tidsbesparende, når du skal håndtere store e-mail-lister, og det holder din markedsføring skarp og præcis.
#7 Validering med Bouncers API
Værdien af at bruge Udsmiderens API ligger i dens præcision og kraft. Det kan hurtigt behandle store mængder e-mails, og du kan være sikker på, at dine e-mail-lister er fri for ugyldige adresser. Bouncers API er brugervenligt og tilgængeligt, selv hvis du ikke har den store erfaring med programmering.
Sådan kommer du i gang med at bruge det:
➡️ Først skal du oprette en konto på Bouncer og få din API-nøgle. Denne nøgle er et must for at få adgang til API'en.
➡️ Integrer API'en i dit system. Bouncer tilbyder understøttelse af realtids- og batch-e-mailbekræftelse, der passer til forskellige behov.
➡️ Brug API'en til at verificere e-mails i realtid eller i portioner, alt efter dine behov.
Hvorfor gøre det? For at spare din værdifulde tid. Du validerer adresser lige på stedet. Så snart du indtaster deres e-mailadresse på din hjemmeside, ved du, om den er gyldig eller ej.
📚 Tjek den De 8 bedste API'er til e-mailvalidering at prøve.
Valider e-mailadresser med Bouncer: FORDELE
Se, hvordan du kan drage fordel af det! Listen er længere, men her er de mest afgørende fordele ved Bouncer:
Få gavn af datasikkerhed og GDPR-overholdelse
Hos Bouncer er datasikkerhed og Overholdelse af GDPR er topprioriteter. Platformens indholdsvalidering garanterer, at dine data håndteres sikkert og respekterer GDPR-reglerne. Det er også SOC2-klar.
Bouncer bruger constraint-validering, der kontrollerer, om dine data følger specifikke retningslinjer. Fokus på compliance er især godt for virksomheder med europæiske kunder eller aktiviteter. Det giver dig tillid til, hvordan dine data håndteres.
Bedste dækning
Med Bouncer får du en bred vifte af verificeringsfunktioner. Den kan acceptere flere e-mailadresser fra forskellige tjenesteudbydere, herunder dybdegående verifikation for tjenester som Google Workspace og Office365, hvilket sikrer minimale ubekendte i dine resultater.
Høj ydeevne
Bouncer tilbyder høj præcision i e-mailverificering og fokuserer på at minimere falske negativer. Det er mindre sandsynligt, at du går glip af kontakt med gyldige kontakter på grund af forkert kategorisering.
Forenklet kompleksitet
Bouncer forvandler kompleks teknologi til en enkel, intuitiv oplevelse. Med sin brugervenlige grænseflade vil du altid vide, hvad der er næste skridt. Det er avanceret e-mailbekræftelse gjort nemt for alle.
Konklusion
Har du brug for en enkel løsning? Er HTML-e-mailvalidering ikke noget for dig? Brug Bouncer!
Det er et alt-i-et-værktøj til validering af e-mailadresser - nemt at bruge, hurtigt at implementere. Tilmeld dig for kun at have de korrekt formaterede e-mailadresser på din liste!
Grib legitimationsoplysningerne, og tjek 100 adresser gratis på Bouncer!