Hiç çevrimiçi bir form doldurdunuz ve e-posta adresinizin geçersiz olduğunu söyleyen o sinir bozucu mesajı aldınız mı?
E-posta adreslerinin doğru formatta olduğundan emin olmak için perde arkasında bir süreç var.
Buna e-posta doğrulama denir ve e-posta adreslerini toplayan sizseniz sizi tonlarca sorundan kurtarabilir.
İlginç olan, web sitelerini etkileşimli hale getiren bir programlama dili olan JavaScript’te e-posta doğrulaması yapabilirsiniz.
Bugün, Javascript e-posta doğrulamasını anlatıyor ve nasıl çalıştığını açıklıyoruz.
E-posta doğrulama nedir?
E-posta doğrulama, bir e-posta adresinin var olup olmadığını ve geçerli e-posta biçiminde olup olmadığını kontrol eder.
Bir e-posta doğrulama aracı, e-posta göndermeden veya platforma/hesaba giriş yapmadan önce adresleri kapsamlı bir şekilde kontrol eder. E-posta adresinin doğru parçalarla eşleşip eşleşmediğini ve belirli bir yapıyı takip edip etmediğini görmek için özel bir dizi kural ve düzenli ifade kalıpları kullanır.
Örneğin, e-posta doğrulama, adresin “@” sembolünden önce doğru metne sahip olduğundan emin olur (buna e-posta sözdizimi ) ve ardından bir alan adı (“@ gmail.com “). Geçerli bir e-postanın sözdizimi, aşağıdaki gibi farklı ASCII karakterleri içerebilir:
- büyük ve küçük harfler,
- Sayılar,
- A özel karakterler , +, -, &, *, ?, / gibi,
ve e-posta doğrulaması kombinasyonlarının uygun olup olmadığını doğrulayabilir.
Bu sayede, yalnızca geçerli e-posta adreslerine mesaj gönderebilir ve e-posta pazarlamasından daha iyi sonuçlar elde edebilirsiniz.
📖 Buraya göz atın doğru e-posta adresi formatı nedir ve nasıl görünür .

Şimdi, temel bir e-posta doğrulama işlemi veya gelişmiş bir işlemle karşılaşabilirsiniz. Temel bir kontrol sadece doğru formatı arayabilir ve her geçersiz e-posta adresini eleyebilir. Ancak, gelişmiş bir e-posta doğrulaması şunları bile yapabilir:
- e-posta adresinin var olup olmadığını doğrulama (birinin bu e-posta ile bir hesabı olup olmadığını kontrol etmek gibi)
- gelen tüm postaları kabul eden e-posta adreslerini belirleyin
- e-postanın alan adının meşruiyetini onaylar
- ve daha fazlası
Peki JavaScript’te e-posta adreslerini nasıl doğrularsınız?
Bazı fikirlerimiz var.
JavaScript’te e-posta doğrulama nasıl yapılır
JavaScript, web sitelerinde etkileşimli ve dinamik içerik oluşturmak için web geliştirmede yaygın olarak kullanılan çok yönlü, üst düzey bir programlama dilidir. Web tarayıcılarında istemci tarafında çalıştırılabilir ve sayfayı yenilemeye gerek kalmadan gerçek zamanlı kullanıcı etkileşimine izin verir.
Ancak JavaScript veri doğrulama için de kullanılabilir.
JavaScript’te e-postaları nasıl doğrulayacağınızı bilmek, yalnızca doğru hazırlanmış e-posta adreslerini girmenize yardımcı olacaktır. Bu sizi yüksek hemen çıkma oranlarından ve olası güvenlik açıklarından kurtarabilir ve posta alışverişinizin sorunsuz çalışmasını sağlayabilir.
Bazı yöntemleri inceleyelim, olur mu?

email.js’yi kullanma
Başlangıç olarak, bir e-postayı JavaScript koduyla doğrulamanın en yaygın yolu bir düzenli ifade kalıbı kullanmaktır.
Düzenli ifadeler (regex) bir arama formülü tanımlamak ve girdinin bununla eşleşip eşleşmediğini kontrol etmek için harikadır.
İşte bunu nasıl yapabileceğiniz:
- Bir regex kalıbı tanımlayın. Bu kalıp geçerli bir e-posta adresi olup olmadığını kontrol eder ve doğru harf, rakam, tire ve nokta kombinasyonunu içerip içermediğini analiz eder.
- Bir fonksiyon oluşturun. E-posta girdisini alacak ve doğrulamak için regex kalıbını kullanacaktır.
- E-postayı kontrol et. E-posta regex kalıbıyla eşleşirse geçerli kabul edilir; aksi takdirde yanlış bir mesaj döndürür.
İşte bir örnek:

➡️ Bu yöntem, girilen e-postanın doğru yönergeleri izlediğini garanti etmek için a-z ve A-Z harfleri, farklı özel karakterler ve sayısal karakterler (0-9) içeren basit bir regex kullanır.
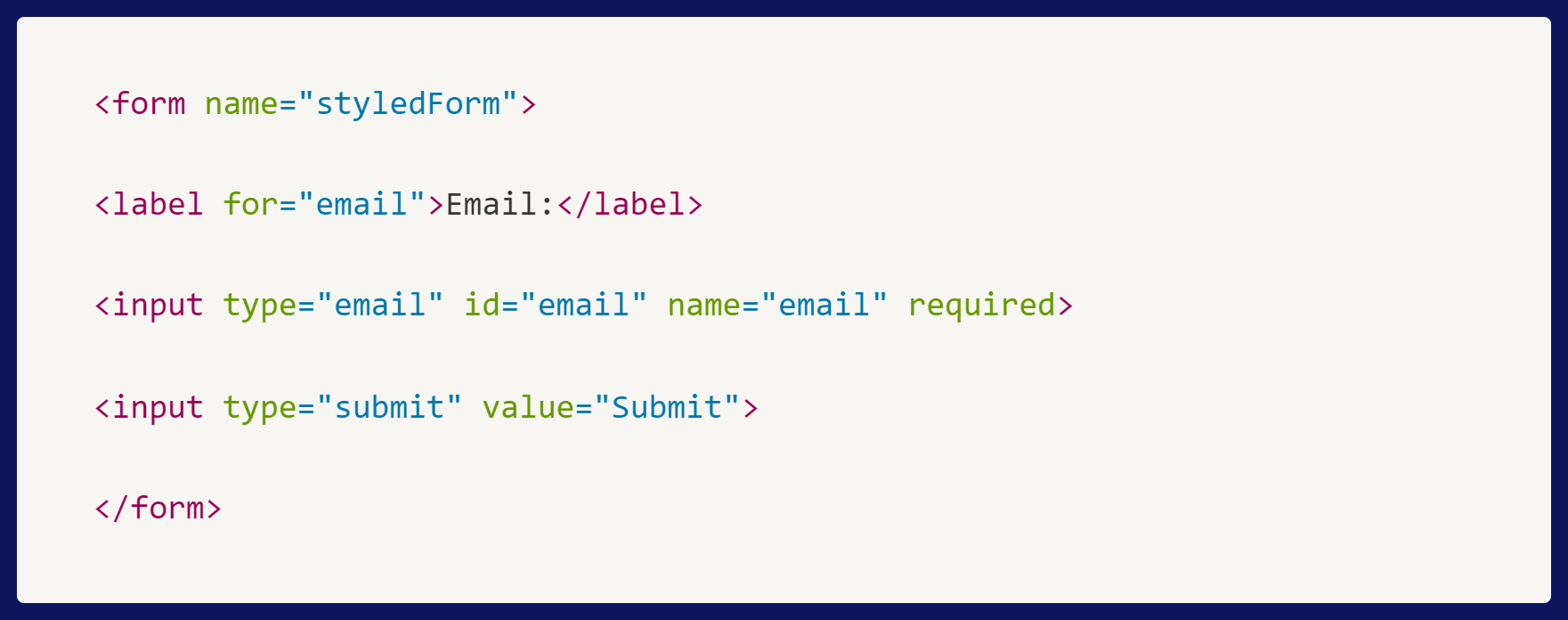
email.html dosyasını kullanma
İşte HTML burada devreye giriyor. Kullanıcıların e-posta adreslerini girebilecekleri bir giriş alanı oluşturmak için bir HTML formu kullanacaksınız.
Formda ayrıca verileri göndermek için bir gönder düğmesi olacaktır.
İşte bunu nasıl yapabileceğiniz:
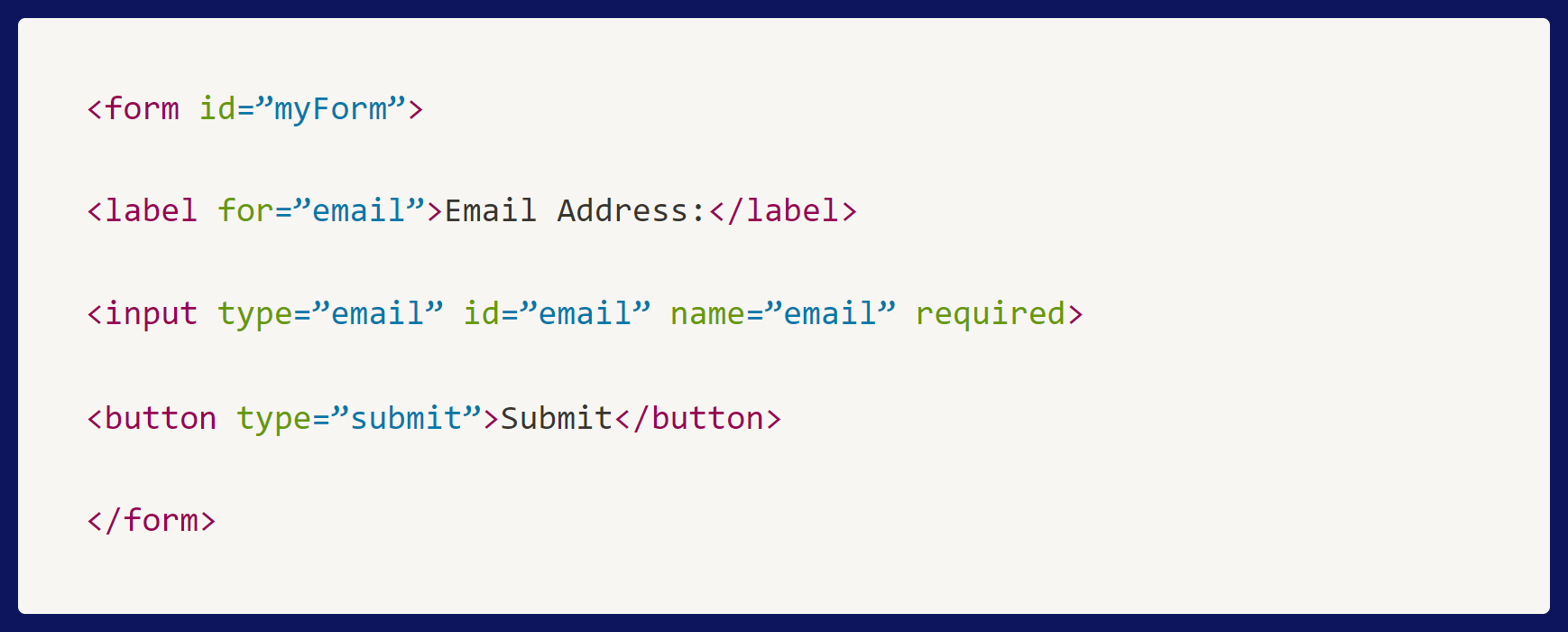
- Bir HTML formu oluşturun. type=”email” özniteliğine sahip giriş öğesini kullanın.
- Gerekli nitelikleri ekleyin. E-posta alanının boş bırakılmadığını doğrulamak için “gerekli” gibi alanlar ekleyebilirsiniz.
İşte bir örnek:

➡️ Bu yöntem, kullanıcıların ek JavaScript koduna ihtiyaç duymadan geçerli e-posta adresleri girip girmediğini belirlemenizi sağlar. E-posta doğrulama işlemini gerçekleştirmek için tarayıcının yerleşik doğrulama özelliğinden yararlanır.
email.css’yi kullanma
CSS genellikle e-postaları doğrulamak için kullanılmasa da, giriş alanlarını şekillendirerek ve görsel geri bildirim sağlayarak kullanıcı deneyimini kesinlikle geliştirebilir.
İşte bunu nasıl yapabileceğiniz:
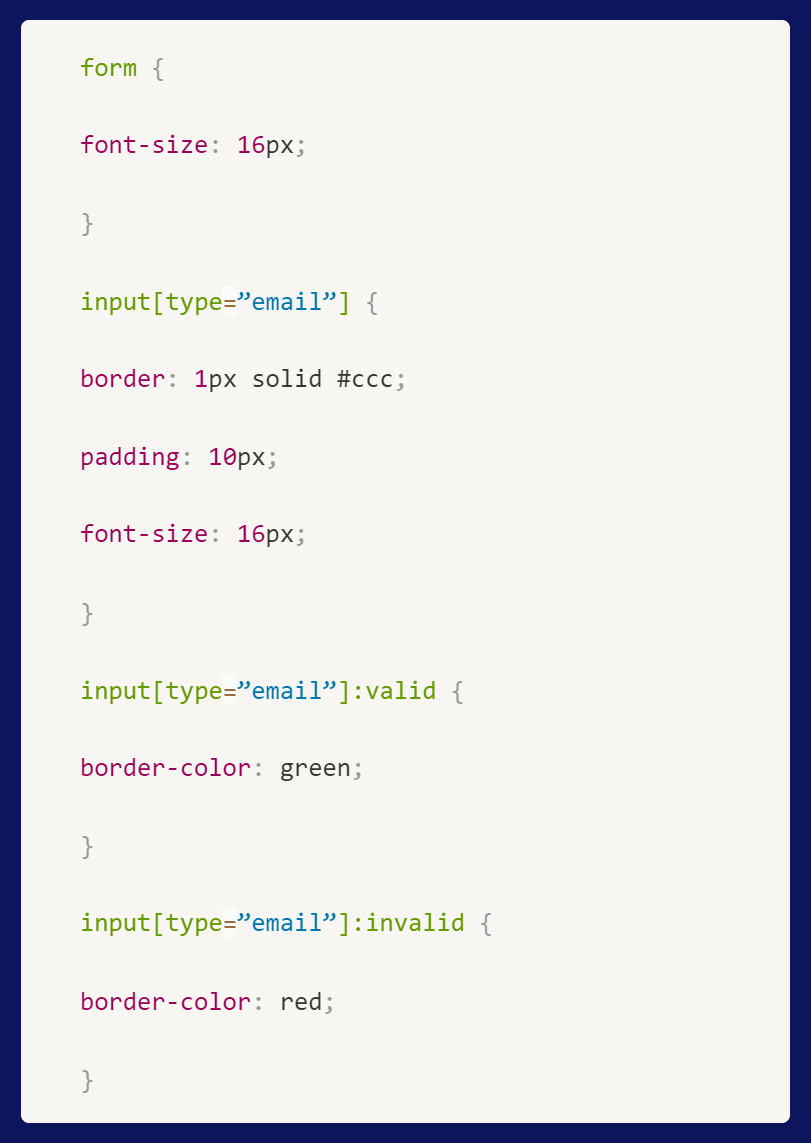
- Giriş alanını biçimlendirin. E-posta giriş alanını ve formu şekillendirmek için CSS kullanın.
- Sözde sınıflar ekleyin. Kullanım :geçerli A :invalid giriş alanını doğrulama durumuna göre biçimlendirmek için sözde sınıflar.
İşte bir örnek:
CSS:

HTML ekleyin:

➡️ CSS’yi HTML formunuzla birleştirmek, kullanıcılara e-posta girdileri hakkında anında geri bildirim sağlayabilir.
Nihai sonuç neye benziyor
Yukarıdaki kodlamanın sonucu, başarılı JavaScript e-posta doğrulaması ve görsel geri bildirim sağlamalıdır:
E-posta doğrulama JavaScript:
- E-posta düzgün yazılmışsa, konsolda “Valid email” (Geçerli e-posta) yazdırır.
- Kayıt formu verileri doğru biçime uymuyorsa, konsolda “Geçersiz e-posta” şeklinde yanlış bir mesaj döndürür.
HTML kullanma:
- Formu gönderdiğinizde, tarayıcı e-posta girişinin geçerli bir e-posta adresiyle eşleşip eşleşmediğini kontrol edecektir.
- E-posta geçersizse form gönderilmez ve tarayıcı bir uyarı mesajı görüntüleyebilir.
CSS şekillendirme:
- Yapı doğruysa e-posta giriş alanı yeşil bir kenarlığa sahip olacaktır.
- E-posta biçimi geçersizse e-posta giriş alanı kırmızı bir kenarlığa sahip olacaktır.
Bouncer ile zamandan tasarruf edin ve e-postaları doğrulayın
Javascript kodu e-postalarınızın doğrulanmasında size yardımcı olacaktır, ancak burada çok fazla kodlama vardır ve herkes bunun üstesinden gelemeyebilir. Ayrıca, birçok işletme için zaman alıcı olabilir ve sürekli bakım gerektirebilir. O zaman ne yapmalı?
O halde Bouncer’ı seçmeli ve kodlama ihtiyacını unutmalısınız.

Bouncer, doğrulama yükünü omuzlarınızdan alan profesyonel bir e-posta doğrulama aracıdır. Dört ana ürüne sahiptir: E-posta doğrulama, E-posta Doğrulama API’si , Toksisite kontrolü ve Teslim edilebilirlik kiti. Ayrıca bir dizi entegrasyona sahiptir.
Böyle bir yedekleme ile Bouncer, e-postaları doğrulamaktan çok daha fazlasını yapabilir.
Bu sistem kodlama gerektirmez, zaman tasarrufu sağlar, iletilebilirlik oranlarını artırır ve daha temiz bir e-posta listesi sunar. Tüm bunlar daha başarılı bir e-posta pazarlama stratejisine katkıda bulunur.

Peki Bouncer, Javascript doğrulama sürecini tam olarak nasıl gölgede bırakıyor?
geli̇şmi̇ş özelli̇kler
Bu araç, herhangi bir mesajı kabul eden tüm e-postaları tanımlar, alan adı meşruiyetini onaylar, tam doğrulamadan önce Ücretsiz E-posta Doğrulama Örnekleme özelliği ile liste kalitenizi test edebilir, potansiyel sıçramaları tahmin eder algoritmasını kullanarak, kampanyanızı göndermeden önce size değerli bilgiler verir ve çok daha fazlasını yapar.
Gerçek zamanlı doğrulama
Bouncer, e-posta adreslerinin var olup olmadığını ve mesaj alıp alamayacağını görmek için gerçek zamanlı veritabanlarına karşı kontrol eder. Bu, e-postalarınızın korkunç spam klasörlerine değil, gerçek gelen kutularına ulaşmasını sağlar.
Derinlemesine analiz
Bouncer, e-posta adreslerini sözdizimi hataları, yazım hataları ve etkin olmayan hesaplar için analiz eder. Herhangi bir düzensizliği tespit eder. Temel JavaScript doğrulaması bu tür nüansları tanımlayamaz.
Ölçeklenebilirlik ve otomasyon
Bouncer büyük e-posta listelerini verimli bir şekilde yönetebilir, bu nedenle her büyüklükteki işletme için idealdir. Ayrıca, özellikleri sayesinde e-posta doğrulama iş akışlarını otomatikleştirebilir ve ekibinizi diğer görevlere odaklanmaları için serbest bırakabilirsiniz.
Dahası, verileriniz her zaman güvende. Bouncer, SOC 2 GDPR uyumludur, AB bölgesinde veri merkezlerine sahiptir ve gönderilen e-postaları sistem genelinde anonimleştirir.
Çok güzel, değil mi?
Kendiniz görün Bouncer’ın size gerçekte neler sunabileceğini.
Bouncer vs JavaScript: E-posta Doğrulama Karşılaştırması
Zıpla
- Platform Adanmışlığı : Bouncer, e-posta doğrulama için özel bir platform sunarak kapsamlı kodlama bilgisi gerektirmeden doğru ve verimli işlem yapılmasını sağlar.
- geli̇şmi̇ş özelli̇kler : Araç, temel doğrulamanın ötesinde, catch-all e-postaları tanımlama, alan adı meşruiyetini onaylama ve potansiyel geri dönüşleri tahmin etme gibi gelişmiş yetenekler sunar.
- Gerçek zamanlı doğrulama : Bouncer, e-posta adreslerini gerçek zamanlı veritabanlarına karşı doğrulayarak e-postaların geçerli ve aktif gelen kutularına gönderilmesini sağlar.
- Derinlemesine analiz : Temel JavaScript doğrulamasının tespit edemediği sözdizimi hataları, yazım hataları ve etkin olmayan hesaplar için kapsamlı kontroller gerçekleştirir.
- Ölçeklenebilirlik ve otomasyon : Bouncer, büyük e-posta listelerini verimli bir şekilde işleyebilir, bu da onu her büyüklükteki işletme için uygun hale getirir. Ayrıca otomasyonu destekleyerek kaynakları diğer görevler için serbest bırakır.
- Güvenlik ve Uyumluluk : Bouncer, AB’deki veri merkezleri ve anonimleştirilmiş e-posta işleme ile SOC 2 ve GDPR uyumludur ve yüksek güvenlik ve gizlilik standartları sağlar.
- Kullanım kolaylığı : Kapsamlı kodlama gerektirmeyen Bouncer, kullanıcı dostudur ve işletmelerin e-posta doğrulamasını hızlı bir şekilde uygulamasına ve temel faaliyetlerine odaklanmasına olanak tanır.
- Entegrasyonlar ve Özellikler : Tam doğrulamadan önce değerli bilgiler sağlayan Ücretsiz E-posta Doğrulama Örneklemesi gibi birden fazla entegrasyonu ve özelliği destekler.
JavaScript:
- Temel Doğrulama : JavaScript e-posta doğrulaması öncelikle temel biçimlendirme hatalarını kontrol edebilen ancak daha derin doğrulama yeteneklerinden yoksun olan regex kalıplarına dayanır.
- Sınırlı İleri Teknikler : JavaScript tek başına veritabanlarına karşı gerçek zamanlı doğrulama gibi gelişmiş doğrulama yöntemlerini gerçekleştiremez, bu da onu kapsamlı doğrulama ihtiyaçları için daha az etkili hale getirir.
- Kaynak Yoğunluğu : JavaScript’te kapsamlı doğrulama uygulamak yoğun kaynak gerektirebilir, sunucu performansını etkileyebilir ve sürekli bakım gerektirebilir.
- Güvenlik Kısıtlamaları : JavaScript doğrulamasında güvenlik, Bouncer gibi özel platformlara kıyasla daha az sağlam olan regex kalıpları tarafından belirlenen karakter sınırlamalarıyla sınırlıdır.
- İstemci Tarafında Yürütme : JavaScript doğrulaması istemci tarafında gerçekleşir, bu da atlanabilir, potansiyel güvenlik açıklarına ve eksik doğrulamalara yol açabilir.
- Kodlama Gereksinimi : JavaScript’te etkili e-posta doğrulama, kodlama becerileri ve sürekli bakım gerektirir, bu da onu geliştirici olmayanlar için daha az erişilebilir hale getirir.
- Görsel Geri Bildirim : JavaScript, HTML ve CSS aracılığıyla temel görsel geri bildirim sağlayabilirken, Bouncer gibi özel araçlar tarafından sağlanan kapsamlı hata geri bildirimi ve içgörülerden yoksundur.
- Form Tabanlı Doğrulama : JavaScript, e-posta doğrulaması için HTML formlarını kullanabilir, ancak bu yöntem tarayıcı yetenekleriyle sınırlıdır ve sunucu tarafı doğrulama araçlarıyla aynı derinliği sunmaz.
Javascript e-posta doğrulamasını unutun ve Bouncer’ı deneyin
E-posta doğrulama, pek çok baş ağrısından kaçınmanıza yardımcı olur.
Doğru kullanıcılara bilgi göndermenizi sağlar, verilerinizi temiz tutar ve yeni müşterilerin kaydolmasına ve mevcut müşterilerin oturum açmasına yardımcı olur.
Kullanıcıların adres e-postalarını doğrulamak için JavaScript kullanabilirsiniz, ancak bu yol çok zamanınızı alabilir, stres yaratabilir ve özellikle kodlamaya aşina değilseniz size mutlaka doğru sonuçları vermeyebilir.
Neyse ki Bouncer gibi çözümler parmaklarınızın ucunda.
Bunlar indirmenize bile gerek olmayan hazır araçlardır. Sadece bir hesap oluşturun ve Bouncer’ı ücretsiz kullanın.
Ve eğer daha büyük ihtiyaçlarınız varsa, API’mizi kullanın veya aboneli̇ği̇ni̇zi̇ yükselti̇n Her zaman.

