Você já preencheu um formulário on-line e recebeu aquela mensagem irritante dizendo que seu endereço de e-mail é inválido?
Bem, há todo um processo nos bastidores para garantir que os endereços de e-mail estejam no formato correto.
Isso é chamado de validação de e-mail e pode lhe poupar muitos problemas se for você quem está coletando endereços de e-mail.
O mais interessante é que você pode executar a validação de e-mail em JavaScript, uma linguagem de programação que torna os sites interativos.
Hoje, vamos falar sobre a validação de e-mail em Javascript e explicar como ela funciona.
O que é validação de e-mail?
A validação de e-mail consiste em verificar se um endereço de e-mail existe e se está no formato de e-mail válido.
Uma ferramenta de validação de e-mail verifica minuciosamente os endereços antes de enviar e-mails ou fazer login na plataforma/conta. Ela usa um conjunto especial de regras e padrões de expressão regular para verificar se o endereço de e-mail corresponde às partes certas e segue uma estrutura específica.
Por exemplo, a validação de e-mail garante que o endereço tenha o texto correto antes do símbolo “@” (isso se chama sintaxe de e-mail ) e um nome de domínio depois dele (como “@ gmail.com “). A sintaxe de um e-mail válido pode conter diferentes caracteres ASCII, como:
- letras maiúsculas e minúsculas,
- números,
- e caracteres especiais , como +, -, &, *, ?, /,
e a validação de e-mail podem verificar se a combinação é adequada.
Graças a isso, você pode enviar mensagens somente para endereços de e-mail válidos, garantindo melhores resultados de marketing por e-mail.
Confira aqui o que é e como é o formato correto do endereço de e-mail .

Agora, você pode encontrar um processo de validação de e-mail básico ou avançado. Uma verificação básica pode apenas procurar o formato correto e eliminar todos os endereços de e-mail inválidos. No entanto, uma validação avançada de e-mail pode até..:
- verificar se o endereço de e-mail existe (como verificar se alguém tem uma conta com esse e-mail)
- identificar endereços de e-mail que aceitam todos os e-mails recebidos
- confirma a legitimidade do nome de domínio do e-mail
- e mais
Mas como validar endereços de e-mail em JavaScript?
Temos algumas ideias.
Como fazer a validação de e-mail em JavaScript
JavaScript é uma linguagem de programação versátil e de alto nível comumente usada no desenvolvimento da Web para criar conteúdo interativo e dinâmico em sites. Ela pode ser executada no lado do cliente dentro dos navegadores da Web e permite a interação do usuário em tempo real sem a necessidade de atualizar a página.
Mas o JavaScript também pode ser usado para validação de dados.
Saber como validar e-mails em JavaScript o ajudará a inserir somente endereços de e-mail preparados corretamente. Isso pode evitar altas taxas de rejeição e possíveis vulnerabilidades, além de garantir que sua troca de e-mails funcione sem problemas.
Vamos nos aprofundar em alguns métodos, certo?

Usando o email.js
Para começar, a maneira mais comum de validar um e-mail com código JavaScript é usar um padrão de expressão regular.
As expressões regulares (regex) são ótimas para definir uma fórmula de pesquisa e verificar se a entrada corresponde a ela.
Veja como você pode fazer isso:
- Defina um padrão regex. Esse padrão verificará se há um endereço de e-mail válido e analisará se ele contém a combinação correta de letras, números, hífens e pontos.
- Crie uma função. Ele receberá a entrada de e-mail e usará o padrão regex para validá-lo.
- Verifique o e-mail. Se o e-mail corresponder ao padrão regex, ele será considerado válido; caso contrário, ele retornará uma mensagem falsa.
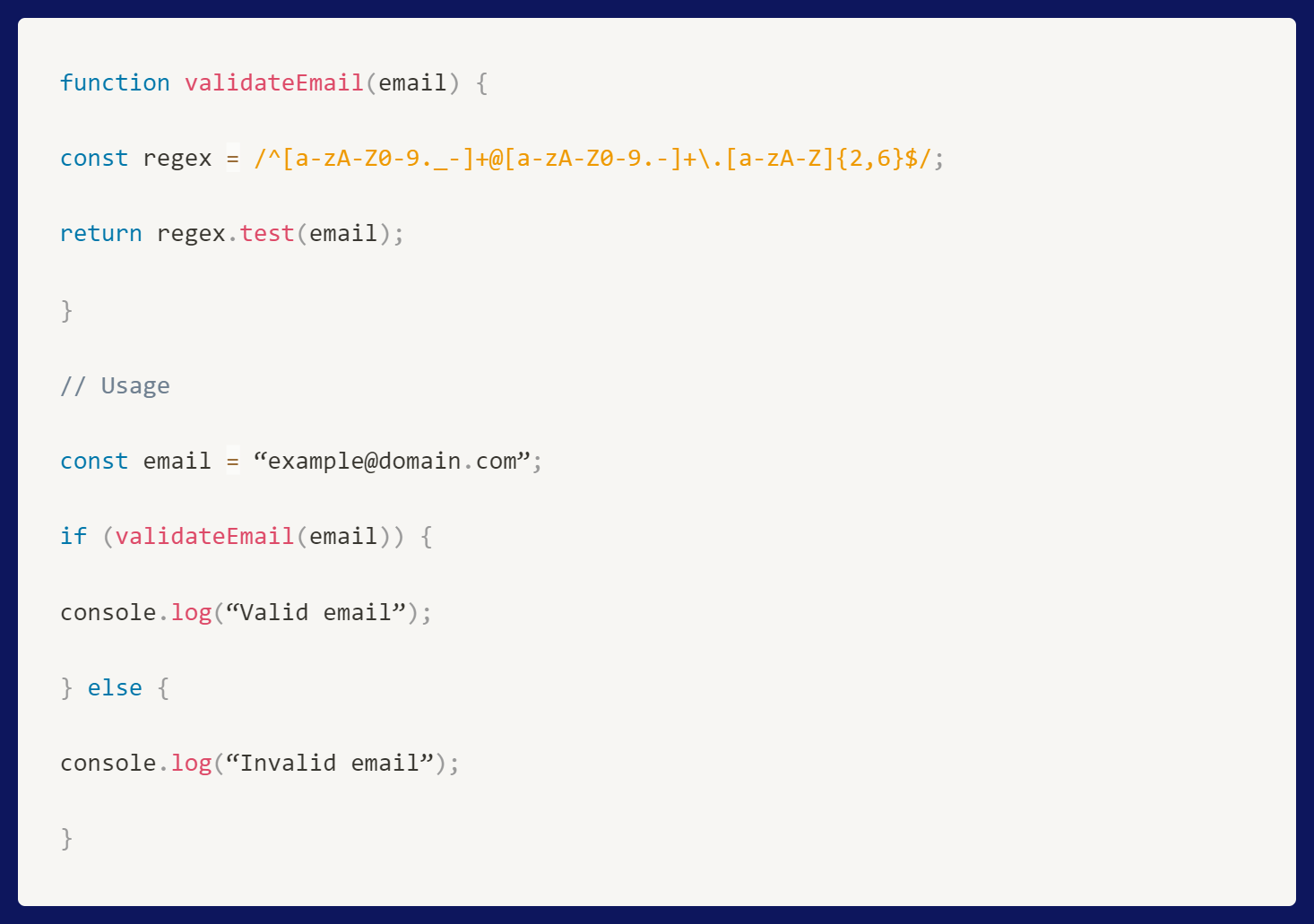
Veja um exemplo:

➡️ Esse método usa um regex simples com letras a-z e A-Z, diferentes caracteres especiais e caracteres numéricos (0-9) para garantir que o e-mail inserido siga as diretrizes corretas.
Usando email.html
É aqui que entra o HTML. Você usará um formulário HTML para criar um campo de entrada no qual os usuários poderão inserir seus endereços de e-mail.
O formulário também terá um botão de envio para enviar os dados.
Veja como você pode fazer isso:
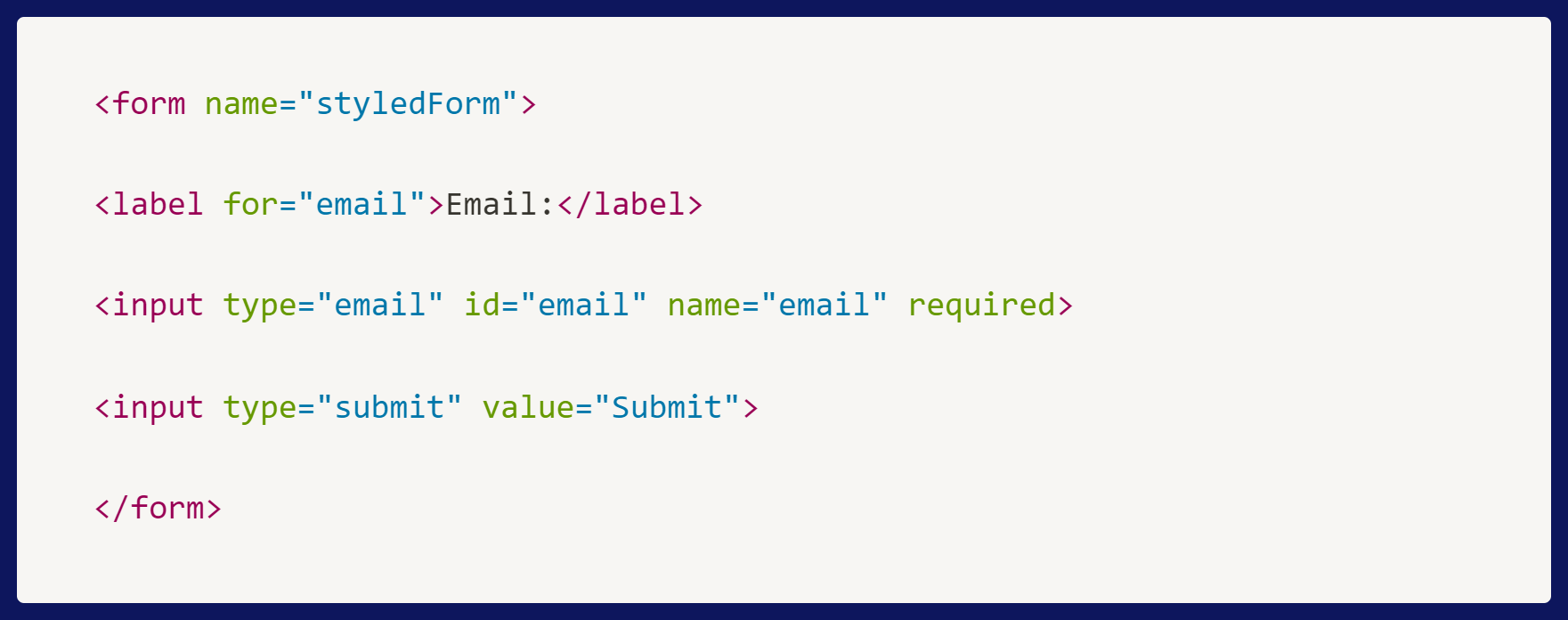
- Crie um formulário HTML. Use o elemento de entrada com o atributo type=”email”.
- Adicione os atributos necessários. Você pode adicionar campos como “obrigatório” para verificar se o campo de e-mail não está vazio.
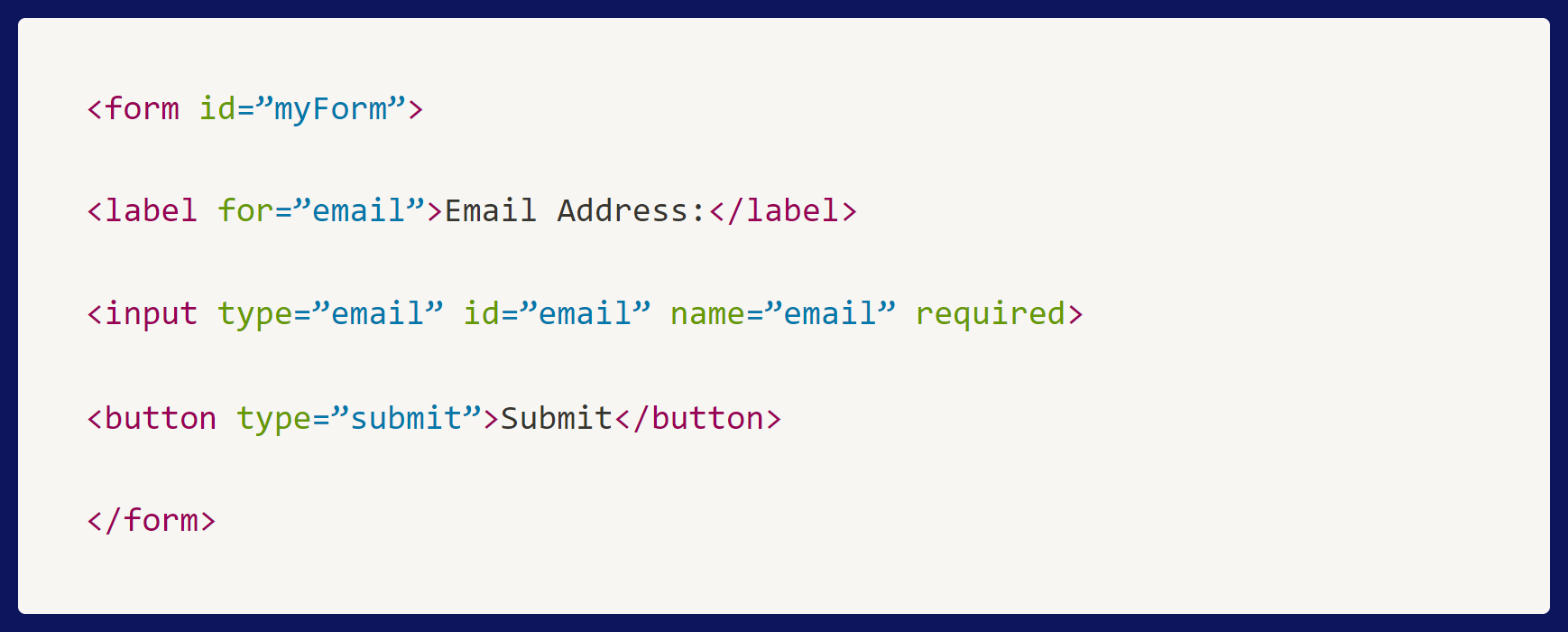
Veja um exemplo:

➡️ Esse método permite determinar se os usuários inserem endereços de e-mail válidos sem a necessidade de código JavaScript adicional. Ele aproveita a validação integrada do navegador para lidar com a verificação de e-mail.
Usando email.css
Embora o CSS não seja normalmente usado para validar e-mails, ele certamente pode aprimorar a experiência do usuário ao estilizar os campos de entrada e fornecer feedback visual.
Veja como você pode fazer isso:
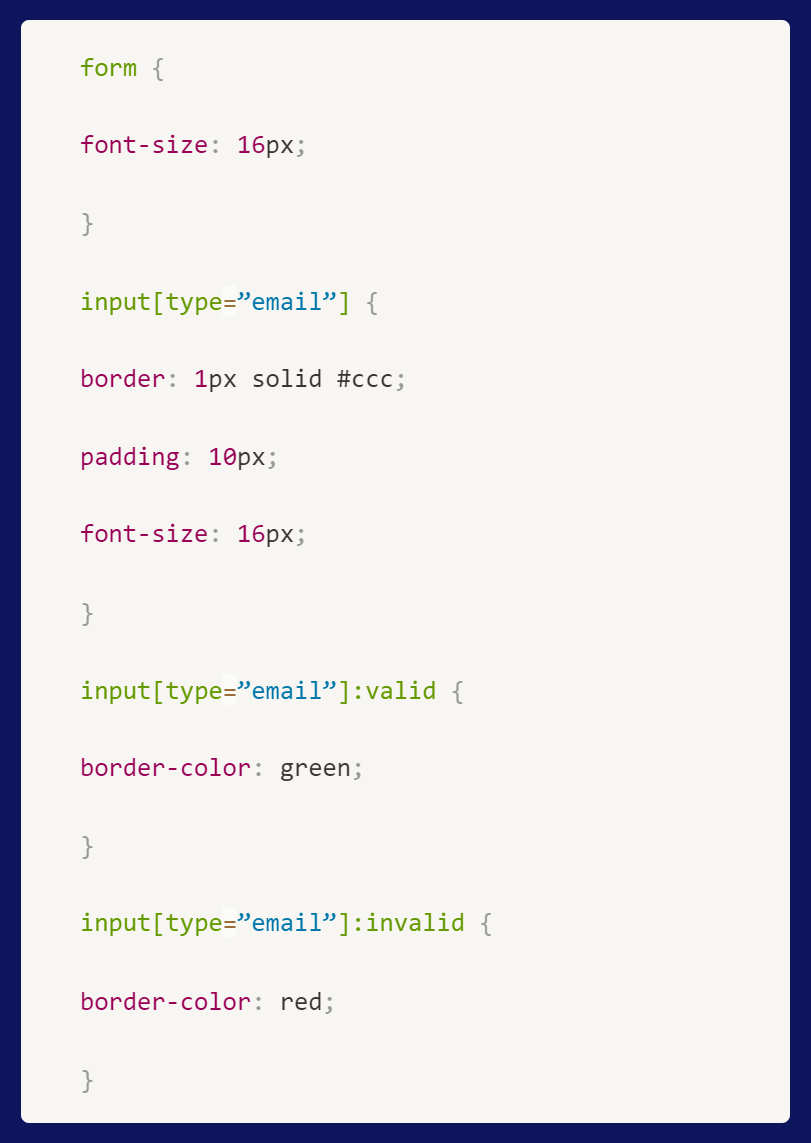
- Estilize o campo de entrada. Use CSS para estilizar o campo de entrada de e-mail e o formulário.
- Adicionar pseudoclasses. Use :valid e :inválido para estilizar o campo de entrada com base em seu status de validação.
Veja um exemplo:
CSS:

Adicionar HTML:

➡️ A combinação de CSS com o formulário HTML pode dar aos usuários um feedback imediato sobre a entrada de e-mail.
Como é o resultado final
O resultado da codificação acima deve garantir a validação bem-sucedida do e-mail em JavaScript e o feedback visual:
JavaScript de validação de e-mail:
- Se o e-mail for escrito corretamente, ele imprimirá “Valid email” no console.
- Se os dados do formulário de registro não estiverem no formato correto, ele retornará uma mensagem falsa, “Invalid email”, no console.
Usando HTML:
- Quando você enviar o formulário, o navegador verificará se a entrada de e-mail corresponde a um endereço de e-mail válido.
- Se o e-mail for inválido, o formulário não será enviado e o navegador poderá exibir uma mensagem de aviso.
Estilo CSS:
- O campo de entrada de e-mail terá uma borda verde se a estrutura estiver correta.
- O campo de entrada de e-mail terá uma borda vermelha se o formato do e-mail for inválido.
Economize tempo e valide e-mails com o Bouncer
O código Javascript o ajudará com a validação de seus e-mails, mas há muita codificação aqui e talvez nem todos consigam lidar com ela. Além disso, para muitas empresas, isso pode consumir muito tempo e exigir manutenção contínua. O que fazer então?
Então, você deve escolher o Bouncer e esquecer a necessidade de codificação.

O Bouncer é uma ferramenta profissional de verificação de e-mail que tira o peso da validação de seus ombros. Ele tem quatro produtos principais: Verificação de e-mail, API de verificação de email Verificação de toxicidade e kit de entregabilidade. Ele também conta com uma série de integrações.
Com esse backup, o Bouncer pode fazer muito mais do que apenas validar e-mails.
Esse sistema se traduz em nenhuma codificação, economia de tempo, melhores taxas de entrega e uma lista de e-mails mais limpa. Tudo isso contribui para uma estratégia de marketing por e-mail mais bem-sucedida.

E como exatamente o Bouncer supera o processo de validação do Javascript?
recursos avançados
Essa ferramenta identifica e-mails genéricos que aceitam qualquer mensagem, confirma a legitimidade do domínio e pode testar a qualidade da sua lista com o recurso Free Email Verification Sampling antes da verificação completa, prevê possíveis saltos usando seu algoritmo, fornece insights valiosos antes de enviar sua campanha e muito mais.
Verificação em tempo real
O Bouncer verifica os endereços de e-mail em bancos de dados em tempo real para ver se eles existem e se podem receber mensagens. Isso garante que seus e-mails cheguem às caixas de entrada reais, e não às temidas pastas de spam.
Análise aprofundada
O Bouncer analisa os endereços de e-mail em busca de erros de sintaxe, erros de digitação e contas inativas. Ele detecta qualquer irregularidade. A validação básica de JavaScript não consegue identificar essas nuances.
Escalabilidade e automação
O Bouncer pode lidar com grandes listas de e-mail de forma eficiente, por isso é ideal para empresas de todos os tamanhos. Além disso, graças aos seus recursos, você pode automatizar os fluxos de trabalho de verificação de e-mail e liberar sua equipe para se concentrar em outras tarefas.
Além disso, seus dados estão sempre seguros. O Bouncer está em conformidade com o SOC 2 GDPR, tem data centers no território da UE e torna anônimos os e-mails enviados em todo o sistema.
Muito bom, não é?
Veja você mesmo o que o Bouncer pode realmente oferecer a você.
Bouncer vs JavaScript: Comparação de validação de e-mail
bounce
- Dedicação à plataforma : O Bouncer oferece uma plataforma dedicada para validação de e-mail, garantindo um processamento preciso e eficiente sem a necessidade de conhecimento extenso de codificação.
- recursos avançados : A ferramenta oferece recursos avançados, como a identificação de e-mails de captura geral, a confirmação da legitimidade do domínio e a previsão de possíveis devoluções, que vão além da validação básica.
- Verificação em tempo real : O Bouncer verifica os endereços de e-mail em bancos de dados em tempo real, garantindo que os e-mails sejam enviados para caixas de entrada válidas e ativas.
- Análise aprofundada : Ele realiza verificações completas de erros de sintaxe, erros de digitação e contas inativas, que a validação básica de JavaScript não consegue detectar.
- Escalabilidade e automação : O Bouncer pode lidar com grandes listas de e-mail de forma eficiente, o que o torna adequado para empresas de todos os tamanhos. Ele também oferece suporte à automação, liberando recursos para outras tarefas.
- Segurança e conformidade : O Bouncer é compatível com SOC 2 e GDPR, com data centers na UE e tratamento de e-mails anônimos, garantindo altos padrões de segurança e privacidade.
- Facilidade de uso : Sem a necessidade de codificação extensiva, o Bouncer é fácil de usar, permitindo que as empresas implementem rapidamente a validação de e-mail e se concentrem em suas atividades principais.
- Integrações e recursos : Ele oferece suporte a várias integrações e recursos, como a amostragem gratuita de verificação de e-mail, fornecendo informações valiosas antes da verificação completa.
JavaScript:
- Validação básica : A validação de e-mail em JavaScript se baseia principalmente em padrões regex, que podem verificar erros básicos de formatação, mas não têm recursos de validação mais profundos.
- Técnicas avançadas limitadas : O JavaScript, por si só, não pode executar métodos de validação avançados, como a verificação em tempo real em bancos de dados, o que o torna menos eficaz para as necessidades de validação completa.
- Intensidade de recursos : A implementação de uma validação abrangente em JavaScript pode consumir muitos recursos, afetando o desempenho do servidor e exigindo manutenção contínua.
- Restrições de segurança : A segurança na validação de JavaScript está limitada a limitações de caracteres definidas por padrões regex, o que é menos robusto em comparação com plataformas dedicadas como o Bouncer.
- Execução no lado do cliente : A validação do JavaScript ocorre no lado do cliente, o que pode ser contornado, levando a possíveis vulnerabilidades e validações incompletas.
- Requisito de codificação : A validação eficaz de e-mail em JavaScript exige habilidades de codificação e manutenção contínua, o que a torna menos acessível para quem não é desenvolvedor.
- Feedback visual : Embora o JavaScript possa fornecer feedback visual básico por meio de HTML e CSS, ele não tem o feedback de erro abrangente e os insights fornecidos por ferramentas dedicadas, como o Bouncer.
- Validação baseada em formulário : O JavaScript pode utilizar formulários HTML para validação de e-mail, mas esse método é limitado aos recursos do navegador e não oferece a mesma profundidade das ferramentas de validação do lado do servidor.
Esqueça a validação de e-mail por Javascript e experimente o Bouncer
A validação de e-mail ajuda a evitar uma série de dores de cabeça.
Ele garante o envio de informações para os usuários certos, mantém seus dados limpos e ajuda os novos clientes a se registrarem e os atuais a fazerem login.
Você pode usar o JavaScript para validar os endereços de e-mail dos usuários, mas essa maneira pode levar muito tempo, gerar estresse e não necessariamente fornecer os resultados corretos, especialmente se você não estiver familiarizado com codificação.
Felizmente, soluções como o Bouncer estão ao seu alcance.
Essas são ferramentas prontas que você nem precisa baixar. Basta criar uma conta e usar o Bouncer gratuitamente.
E se você tiver necessidades maiores, use nossa API ou Atualize sua assinatura a qualquer momento.

