Haben Sie schon einmal ein Online-Formular ausgefüllt und die ärgerliche Nachricht erhalten, dass Ihre E-Mail-Adresse ungültig ist?
Nun, hinter den Kulissen läuft ein ganzer Prozess ab, um sicherzustellen, dass die E-Mail-Adressen das richtige Format haben.
Das nennt man E-Mail-Validierung, und sie kann Ihnen viel Ärger ersparen, wenn Sie die E-Mail-Adressen sammeln.
Interessant ist, dass Sie die E-Mail-Validierung in JavaScript durchführen können – einer Programmiersprache, die Websites interaktiv macht.
Heute verraten wir Ihnen, wie die E-Mail-Validierung per Javascript funktioniert und wie sie funktioniert.
Was bedeutet E-Mail-Validierung?
Bei der E-Mail-Validierung wird geprüft, ob eine E-Mail-Adresse existiert und ob sie ein gültiges E-Mail-Format hat.
Ein E-Mail-Validierungstool prüft die Adressen gründlich, bevor es E-Mails versendet oder sich bei der Plattform/dem Konto anmeldet. Es verwendet einen speziellen Satz von Regeln und Mustern für reguläre Ausdrücke, um festzustellen, ob die E-Mail-Adresse den richtigen Teilen entspricht und einer bestimmten Struktur folgt.
Die E-Mail-Validierung stellt zum Beispiel sicher, dass die Adresse den richtigen Text vor dem „@“-Symbol enthält (dies wird als E-Mail-Syntax ) und einen Domänennamen dahinter (wie „@ gmail.com „). Die Syntax einer gültigen E-Mail kann verschiedene ASCII-Zeichen enthalten, z. B.:
- Großbuchstaben und Kleinbuchstaben,
- Zahlen,
- und Sonderzeichen , wie +, -, &, *, ?, /,
und E-Mail-Validierung können überprüfen, ob ihre Kombination angemessen ist.
Auf diese Weise können Sie Nachrichten nur an gültige E-Mail-Adressen senden, was bessere Ergebnisse beim E-Mail-Marketing gewährleistet.
📖 Schau mal hier Was ist und wie sieht das richtige E-Mail-Adressformat aus? .

Sie können einen einfachen oder einen erweiterten E-Mail-Validierungsprozess verwenden. Bei einer einfachen Prüfung wird lediglich nach dem richtigen Format gesucht und alle ungültigen E-Mail-Adressen eliminiert. Eine fortgeschrittene E-Mail-Prüfung könnte jedoch sogar:
- überprüfen, ob die E-Mail-Adresse existiert (z. B. ob jemand ein Konto mit dieser E-Mail-Adresse hat)
- E-Mail-Adressen zu identifizieren, die alle eingehenden E-Mails annehmen
- bestätigt die Legitimität des Domänennamens der E-Mail
- und mehr
Aber wie validiert man E-Mail-Adressen in JavaScript?
Wir haben einige Ideen.
E-Mail-Validierung in JavaScript
JavaScript ist eine vielseitige High-Level-Programmiersprache, die in der Webentwicklung häufig zur Erstellung interaktiver und dynamischer Inhalte auf Websites verwendet wird. Sie kann auf der Client-Seite in Webbrowsern ausgeführt werden und ermöglicht Benutzerinteraktion in Echtzeit, ohne dass die Seite aktualisiert werden muss.
JavaScript kann aber auch zur Datenvalidierung verwendet werden.
Wenn Sie wissen, wie man E-Mails in JavaScript validiert, können Sie dafür sorgen, dass nur korrekt vorbereitete E-Mail-Adressen eingegeben werden. Dies kann Sie vor hohen Bounce-Raten und potenziellen Schwachstellen bewahren und dafür sorgen, dass Ihr Mail-Austausch reibungslos funktioniert.
Lassen Sie uns ein paar Methoden ausprobieren, ja?

Verwendung von email.js
Die gängigste Art, eine E-Mail mit JavaScript-Code zu validieren, ist die Verwendung eines regulären Ausdrucksmusters.
Reguläre Ausdrücke (regex) eignen sich hervorragend, um eine Suchformel zu definieren und zu prüfen, ob die Eingabe damit übereinstimmt.
So können Sie es tun:
- Definieren Sie ein Regex-Muster. Dieses Muster prüft auf eine gültige E-Mail-Adresse und analysiert, ob sie die richtige Kombination aus Buchstaben, Zahlen, Bindestrichen und Punkten enthält.
- Erstellen Sie eine Funktion. Die E-Mail-Eingabe wird anhand des Regex-Musters überprüft.
- Prüfen Sie die E-Mail. Wenn die E-Mail mit dem Regex-Muster übereinstimmt, wird sie als gültig betrachtet; andernfalls wird eine falsche Meldung zurückgegeben.
Hier ist ein Beispiel:

➡️ Diese Methode verwendet eine einfache Regex mit den Buchstaben a-z und A-Z, verschiedenen Sonderzeichen und numerischen Zeichen (0-9), um zu gewährleisten, dass die eingegebene E-Mail den korrekten Richtlinien entspricht.
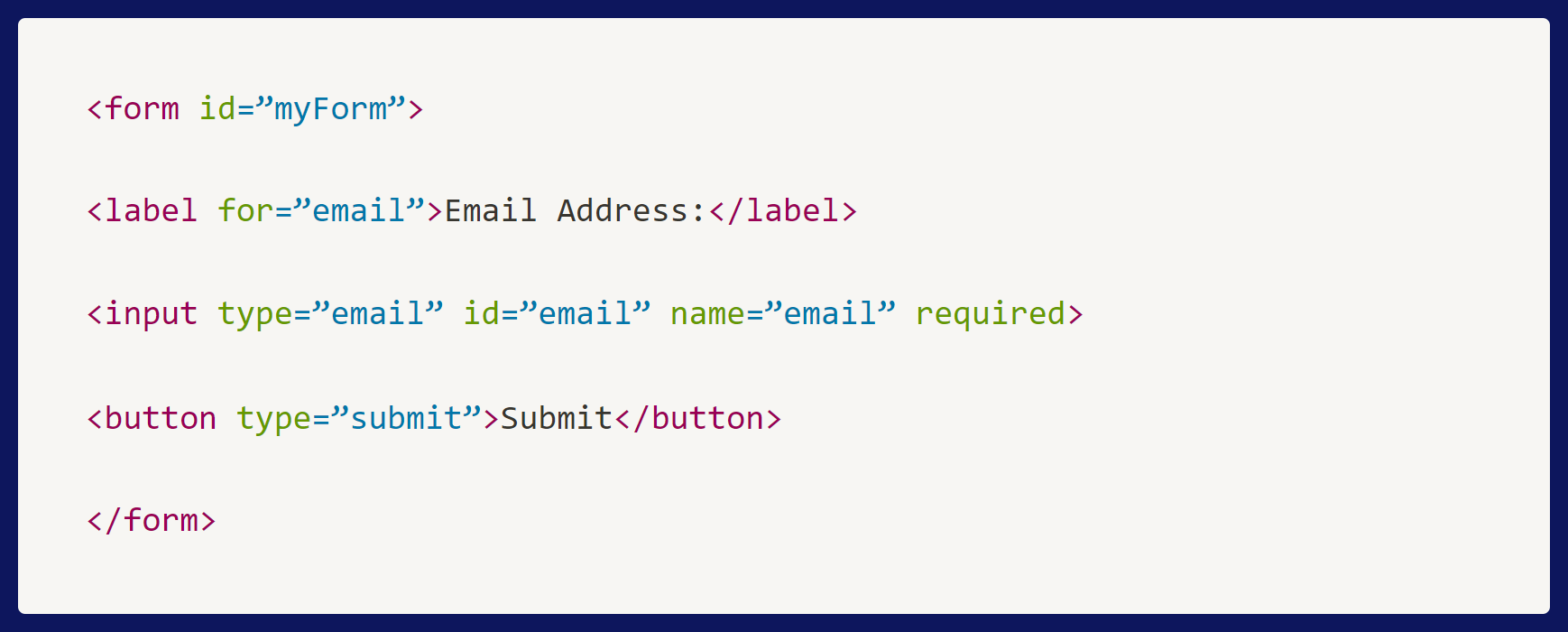
Verwendung von email.html
Hier kommt HTML ins Spiel. Sie werden ein HTML-Formular verwenden, um ein Eingabefeld zu erstellen, in das die Benutzer ihre E-Mail-Adressen eingeben können.
Das Formular enthält auch eine Schaltfläche zum Absenden der Daten.
So können Sie es tun:
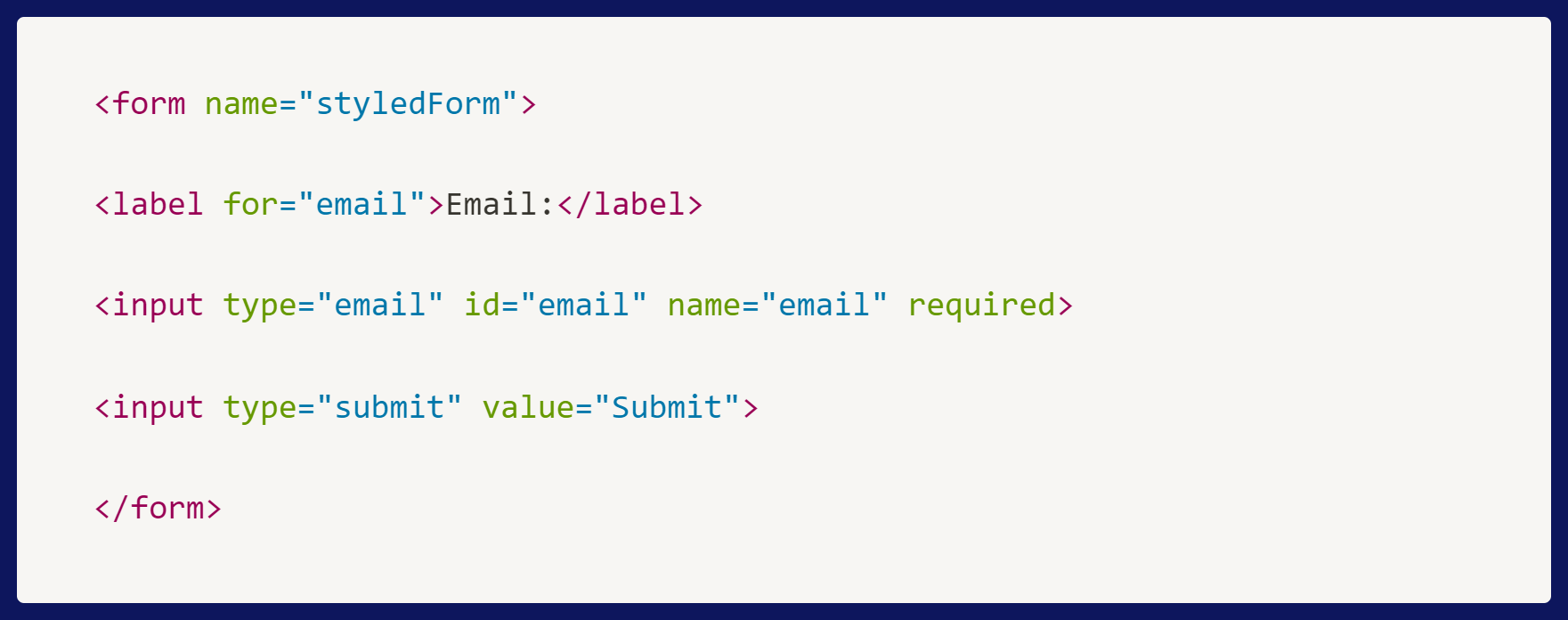
- Erstellen Sie ein HTML-Formular. Verwenden Sie das Eingabeelement mit dem Attribut type=“email“.
- Fügen Sie die erforderlichen Attribute hinzu. Sie können Felder wie „erforderlich“ hinzufügen, um sicherzustellen, dass das E-Mail-Feld nicht leer bleibt.
Hier ist ein Beispiel:

➡️ Mit dieser Methode können Sie feststellen, ob Benutzer gültige E-Mail-Adressen eingeben, ohne dass zusätzlicher JavaScript-Code erforderlich ist. Sie nutzt die in den Browser integrierte Validierung, um die E-Mail-Überprüfung durchzuführen.
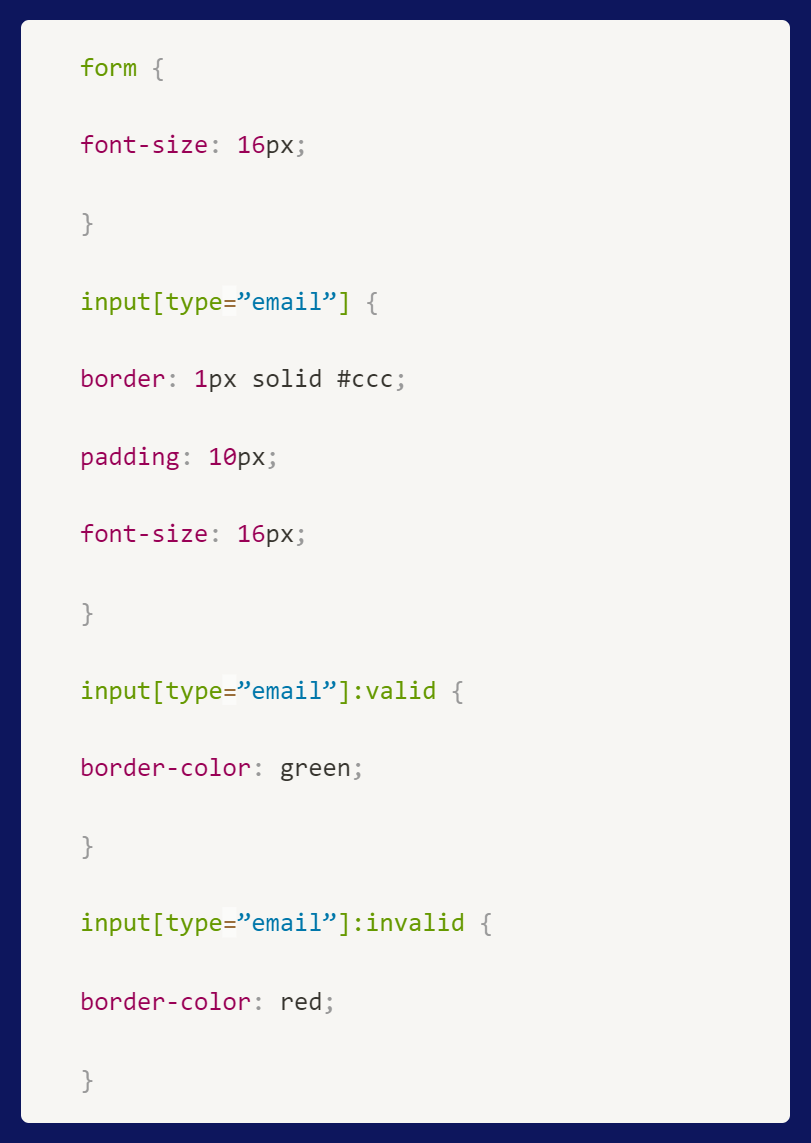
email.css verwenden
CSS wird zwar in der Regel nicht für die Validierung von E-Mails verwendet, kann aber das Benutzererlebnis verbessern, indem es die Eingabefelder gestaltet und visuelles Feedback liefert.
So können Sie es tun:
- Gestalten Sie das Eingabefeld. Verwenden Sie CSS zur Gestaltung des E-Mail-Eingabefelds und des Formulars.
- Pseudo-Klassen hinzufügen. Verwenden Sie :gültig und :ungültig Pseudoklassen, um das Eingabefeld auf der Grundlage seines Überprüfungsstatus zu gestalten.
Hier ist ein Beispiel:
CSS:

HTML hinzufügen:

➡️ Wenn Sie CSS mit Ihrem HTML-Formular kombinieren, können Sie den Benutzern eine unmittelbare Rückmeldung über ihre E-Mail-Eingabe geben.
So sieht das Endergebnis aus
Das Ergebnis der obigen Kodierung sollte eine erfolgreiche JavaScript-E-Mail-Validierung und ein visuelles Feedback gewährleisten:
E-Mail-Validierung JavaScript:
- Wenn die E-Mail richtig geschrieben ist, wird in der Konsole „Gültige E-Mail“ ausgegeben.
- Wenn die Daten des Registrierungsformulars nicht dem richtigen Format entsprechen, wird in der Konsole die falsche Meldung „Ungültige E-Mail“ ausgegeben.
HTML verwenden:
- Wenn Sie das Formular abschicken, prüft der Browser, ob die eingegebene E-Mail mit einer gültigen E-Mail-Adresse übereinstimmt.
- Wenn die E-Mail ungültig ist, wird das Formular nicht abgeschickt, und der Browser zeigt möglicherweise eine Warnmeldung an.
CSS-Styling:
- Das E-Mail-Eingabefeld hat einen grünen Rahmen, wenn die Struktur korrekt ist.
- Das E-Mail-Eingabefeld wird rot umrandet, wenn das E-Mail-Format ungültig ist.
Zeit sparen und E-Mails mit Bouncer validieren
Javascript-Code wird Ihnen bei der Validierung Ihrer E-Mails helfen, aber es handelt sich dabei um eine umfangreiche Codierung, die nicht jeder beherrscht. Außerdem kann es für viele Unternehmen zeitaufwendig sein und eine ständige Wartung erfordern. Was also tun?
Dann sollten Sie sich für Bouncer entscheiden und die Notwendigkeit der Codierung vergessen.

Bouncer ist ein professionelles E-Mail-Verifizierungstool, das Ihnen die Last der Validierung abnimmt. Es hat vier Hauptprodukte: E-Mail-Überprüfung, API für Echtzeit-Verifizierung , Toxizitätsprüfung und Zustellbarkeitskit. Außerdem verfügt es über eine Reihe von Integrationen.
Mit einem solchen Backup kann Bouncer viel mehr tun als nur E-Mails zu validieren.
Dieses System bedeutet: keine Kodierung, Zeitersparnis, verbesserte Zustellbarkeit und eine sauberere E-Mail-Liste. All dies trägt zu einer erfolgreicheren E-Mail-Marketingstrategie bei.

Und wie genau stellt Bouncer den Javascript-Validierungsprozess in den Schatten?
erweiterte Funktionen
Dieses Tool identifiziert „catch-all“-E-Mails, die jede Nachricht akzeptieren, bestätigt die Legitimität der Domäne und kann die Qualität Ihrer Liste mit der Funktion „Free Email Verification Sampling“ vor der vollständigen Überprüfung testen, prognostiziert potenzielle Prellungen mit Hilfe seines Algorithmus, gibt Ihnen wertvolle Einblicke, bevor Sie Ihre Kampagne versenden, und vieles mehr.
Überprüfung in Echtzeit
Bouncer überprüft E-Mail-Adressen anhand von Echtzeit-Datenbanken, um festzustellen, ob sie existieren und Nachrichten empfangen können. So wird sichergestellt, dass Ihre E-Mails tatsächlich im Posteingang und nicht in den gefürchteten Spam-Ordnern landen.
Eingehende Analyse
Bouncer analysiert E-Mail-Adressen auf Syntaxfehler, Tippfehler und inaktive Konten. Er erkennt alle Unregelmäßigkeiten. Eine einfache JavaScript-Validierung kann solche Nuancen nicht erkennen.
Skalierbarkeit und Automatisierung
Bouncer kann große E-Mail-Listen effizient verwalten und ist daher ideal für Unternehmen jeder Größe. Dank seiner Funktionen können Sie außerdem Arbeitsabläufe zur E-Mail-Überprüfung automatisieren und Ihrem Team mehr Zeit für andere Aufgaben geben.
Darüber hinaus sind Ihre Daten immer sicher. Bouncer ist SOC 2 GDPR-konform, hat Rechenzentren im EU-Gebiet und anonymisiert gesendete E-Mails im gesamten System.
Ziemlich schön, nicht wahr?
Überzeugen Sie sich selbst was Bouncer Ihnen tatsächlich bieten kann.
Bouncer vs. JavaScript: E-Mail-Validierung im Vergleich
Aufprallen
- Plattform-Widmung : Bouncer bietet eine spezielle Plattform für die E-Mail-Validierung, die eine genaue und effiziente Verarbeitung gewährleistet, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
- erweiterte Funktionen : Das Tool bietet fortgeschrittene Funktionen wie die Identifizierung von Catch-All-E-Mails, die Bestätigung der Legitimität von Domänen und die Vorhersage potenzieller Bounces, die über eine einfache Validierung hinausgehen.
- Überprüfung in Echtzeit : Bouncer prüft E-Mail-Adressen anhand von Echtzeit-Datenbanken und stellt sicher, dass E-Mails an gültige und aktive Posteingänge gesendet werden.
- Eingehende Analyse : Es führt eine gründliche Prüfung auf Syntaxfehler, Tippfehler und inaktive Konten durch, die mit einer einfachen JavaScript-Validierung nicht erkannt werden können.
- Skalierbarkeit und Automatisierung : Bouncer kann große E-Mail-Listen effizient verwalten und eignet sich daher für Unternehmen jeder Größe. Außerdem unterstützt er die Automatisierung, wodurch Ressourcen für andere Aufgaben frei werden.
- Sicherheit und Compliance : Bouncer ist SOC 2 und GDPR-konform, mit Rechenzentren in der EU und anonymisierter E-Mail-Verarbeitung, was hohe Sicherheits- und Datenschutzstandards gewährleistet.
- Benutzerfreundlichkeit : Bouncer ist benutzerfreundlich und erfordert keine umfangreiche Programmierung, so dass Unternehmen die E-Mail-Validierung schnell implementieren und sich auf ihr Kerngeschäft konzentrieren können.
- Integrationen und Funktionen : Es unterstützt zahlreiche Integrationen und Funktionen wie die kostenlose Stichprobe zur E-Mail-Verifizierung, die vor der vollständigen Verifizierung wertvolle Erkenntnisse liefert.
JavaScript:
- Grundlegende Validierung : Die JavaScript-E-Mail-Validierung stützt sich in erster Linie auf Regex-Muster, mit denen grundlegende Formatierungsfehler geprüft werden können, denen aber tiefer gehende Validierungsfunktionen fehlen.
- Begrenzte fortgeschrittene Techniken : JavaScript allein kann keine fortgeschrittenen Validierungsmethoden durchführen, wie z. B. die Echtzeitüberprüfung von Datenbanken, und ist daher für gründliche Validierungsanforderungen weniger geeignet.
- Intensität der Ressourcen : Die Implementierung einer umfassenden Validierung in JavaScript kann ressourcenintensiv sein, sich auf die Serverleistung auswirken und laufende Wartung erfordern.
- Sicherheitsbeschränkungen : Die Sicherheit bei der JavaScript-Validierung ist auf Zeichenbeschränkungen durch Regex-Muster beschränkt, was im Vergleich zu speziellen Plattformen wie Bouncer weniger robust ist.
- Client-seitige Ausführung : Die JavaScript-Validierung erfolgt auf der Client-Seite, die umgangen werden kann, was zu potenziellen Schwachstellen und unvollständigen Validierungen führt.
- Kodierungsanforderung : Eine wirksame E-Mail-Validierung in JavaScript erfordert Programmierkenntnisse und eine kontinuierliche Wartung, was sie für Nicht-Entwickler weniger zugänglich macht.
- Visuelles Feedback : JavaScript kann zwar über HTML und CSS ein grundlegendes visuelles Feedback liefern, aber es fehlt das umfassende Fehlerfeedback und die Einblicke, die spezielle Tools wie Bouncer bieten.
- Formulargestützte Validierung : JavaScript kann HTML-Formulare für die E-Mail-Validierung verwenden, aber diese Methode ist auf die Möglichkeiten des Browsers beschränkt und bietet nicht die gleiche Tiefe wie serverseitige Validierungstools.
Vergessen Sie die Javascript-E-Mail-Validierung und versuchen Sie Bouncer
Die E-Mail-Validierung hilft Ihnen, eine Menge Kopfschmerzen zu vermeiden.
Es stellt sicher, dass Sie Informationen an die richtigen Nutzer senden, hält Ihre Daten sauber und hilft neuen Kunden bei der Registrierung und bestehenden Kunden bei der Anmeldung.
Sie können JavaScript verwenden, um die E-Mail-Adressen der Benutzer zu validieren, aber dieser Weg kann viel Zeit in Anspruch nehmen, Stress verursachen und nicht unbedingt die richtigen Ergebnisse liefern, vor allem, wenn Sie mit der Programmierung nicht vertraut sind.
Glücklicherweise stehen Ihnen Lösungen wie Bouncer zur Verfügung.
Dies sind fertige Tools, die Sie nicht einmal herunterladen müssen. Erstellen Sie einfach ein Konto und nutzen Sie Bouncer kostenlos.
Und wenn Sie einen größeren Bedarf haben, unsere API verwenden bzw. Ihr Abonnement aufwerten zu jeder Zeit.

