Cómo crear un correo electrónico HTML - 7 consejos para el éxito
Siempre que se lee algo en una pantalla, hay más de lo que parece.

Cada cadena de texto (incluida la que estás leyendo ahora) tiene algún tipo de código debajo. Lo mismo ocurre con los correos electrónicos, incluso los más sencillos.
Cómo crear un correo electrónico HMTL
Te alegrará saber que no necesitas ser un programador para crear un correo electrónico HTML. Al igual que con la construcción de su propio sitio web en estos días, hay un montón de responsive creadores de plantillas html para correo electrónico disponibles que ofrecen plantillas de correo electrónico HTML sencillas que están preformateadas y listas para personalizar, lo que le permite diseñar magníficos correos electrónicos HTML sin necesidad de meterse en el código en el back-end.

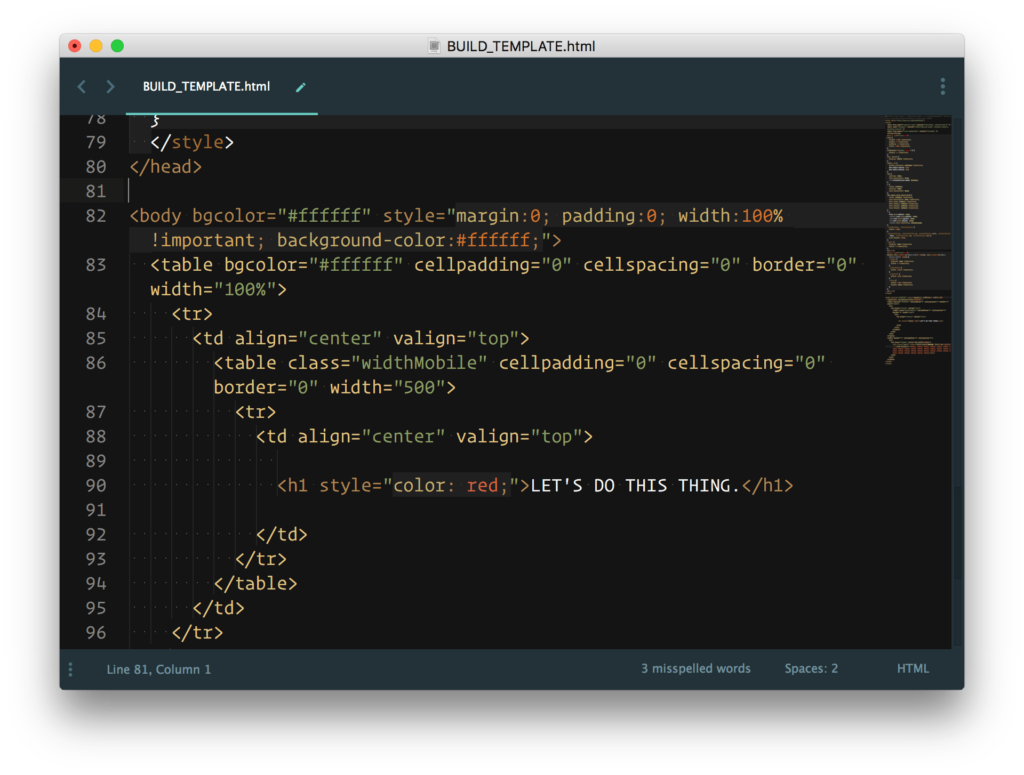
Un ejemplo de código HTML en un correo electrónico. Fuente
Todo lo que tiene que hacer es realizar los cambios que desee en la plantilla de correo electrónico utilizando el editor de correo electrónico, que en última instancia codifica los cambios en el producto final.
Si no tiene un diseñador de correo electrónico en su equipo y no es un programador, pero aún así desea crear y enviar un correo electrónico que sea elegante y profesional, las herramientas de creación de correo electrónico pueden ser una opción ideal a considerar.
Crear y enviar un correo electrónico HTML desde cero
Si sabes HTML y quieres tener un control más directo sobre el código de tu correo electrónico, entonces muchos herramientas de correo electrónico también le permiten editar directamente archivos HTML importantes que puede utilizar como plantilla de correo electrónico HTML personalizada.
Hay muchas plantillas de correo electrónico HTML gratuitas que puedes utilizar en Internet. Si sabes manejar un archivo HTML, adaptar la plantilla de correo electrónico HTML a la herramienta de creación de correos electrónicos que utilizas suele ser un proceso bastante fácil y sencillo.
Trabajar con un desarrollador
Si desea crear un correo electrónico HTML completamente desde cero sin utilizar ninguna plantilla, entonces necesitará tener conocimientos y habilidades avanzadas de HTML o ser capaz de trabajar con un desarrollador que sepa algo de código de correo electrónico.
Dado que el proceso de crear un correo electrónico HTML desde cero es bastante complicado, es una buena idea trabajar con un desarrollador si no tienes los conocimientos avanzados necesarios. Si prefieres hacerlo tú mismo, puedes optar por un correo responsive plantilla de correo electrónico suele ser una mejor opción.
Cómo hacer un correo electrónico HTML - 8 buenas prácticas a tener en cuenta
Ahora que tiene una mejor idea de los fundamentos que implica la creación de correos electrónicos HTML, es una buena idea conocer algunas de las principales estrategias que debe tener en cuenta.
Independientemente del método que piense utilizar para elaborar sus correos electrónicos HTML, estas prácticas recomendadas le permitirán mejorar efectos de textoExperiencia del lector y correo electrónico entregabilidad.
Asegúrate de que el código HTML del correo electrónico es responsivo
La forma en que su correo electrónico va a aparecer en la bandeja de entrada del usuario dependerá de muchos factores diferentes. Uno de los factores más importantes es el tamaño de la pantalla de los dispositivos móviles en los que se visualiza el mismo correo electrónico. Si desea que su campañas de correo electrónico Para tener éxito, los elementos visuales deben tener el mismo aspecto en los distintos dispositivos.
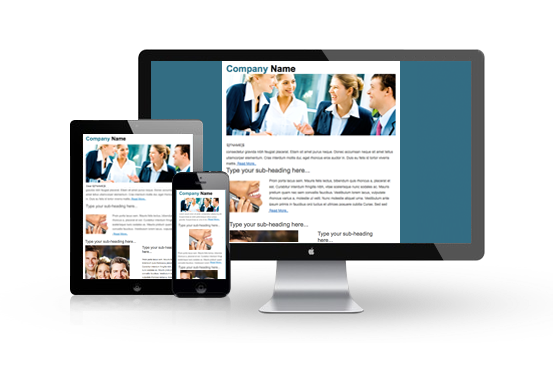
Los correos electrónicos con capacidad de respuesta se ven muy bien en todos los dispositivos.

Y es importante tener esto en cuenta porque no importa lo bien formateado y sorprendente que pueda parecer en tu escritorio cuando lo estás diseñando, podría convertirse fácilmente en un enorme lío cuando alguien intente verlo en una pantalla de smartphone mucho más pequeña.
Lo mejor que puede hacer es asegurarse de que su diseño es directo y simple; esto le ayudará a asegurarse de que sus correos electrónicos HTML se ven como están destinados a ser vistos a través de una variedad de diferentes tamaños de pantalla.
Los elementos complejos, como las imágenes flotantes o las columnas múltiples, dificultarán la traducción del formato de su correo electrónico a diferentes tamaños de pantalla. Asegúrate de resolver activamente cómo se reorganizarán los elementos para diferentes tamaños de pantalla si decides añadir características más complejas al diseño.
Asegúrese de que el código HTML del cuerpo del mensaje funciona en varios clientes de correo electrónico.
El cliente de correo electrónico que utiliza el suscriptor para abrir el mensaje es otro factor importante que influye enormemente en la forma en que el mensaje HTML aparece en la bandeja de entrada del suscriptor.
Cada cliente de correo electrónico cargará el formato de los mensajes de forma ligeramente diferente, por lo que hay que tener en cuenta que un correo electrónico que aparece de una determinada forma en Outlook puede tener un aspecto diferente en Gmail, por ejemplo. Por ello, es una buena idea familiarizarse con la forma en que los principales clientes de correo electrónico cargan ciertos elementos HTML y CSS.
Una vez que sepas esto, estarás en una mejor posición para crear una experiencia más consistente a través de diferentes bandejas de entrada.
Planificar las incoherencias del usuario final
El tamaño de la pantalla y el cliente de correo electrónico no son los dos únicos factores que pueden influir en la forma en que el correo electrónico HTML aparece en las bandejas de entrada de sus suscriptores.
Hay varios elementos que incluyen la versión del cliente de correo electrónico que están utilizando, su software de seguridad, el sistema operativo, la configuración única del usuario, y si están cargando las imágenes automáticamente o no, todos tendrán un efecto en la forma en que su correo electrónico se está cargando.
Aunque no sea posible resolver por completo todos los posibles problemas cada vez que se envía un correo electrónico, un poco de planificación previa puede ser de gran ayuda a la hora de prepararse para las incoherencias de los usuarios.
Por ejemplo, es posible que desee crear una versión en texto sin formato o una versión de página web de un archivo correo electrónico transaccional en el que los usuarios puedan hacer clic fácilmente para leerlo si el correo electrónico HTML que ha enviado no se muestra bien por cualquier motivo.
Cómo codificar correctamente un correo electrónico en HTML con pruebas
Asegúrese de probar su correo electrónico HTML en cada etapa del desarrollo. Esto le ayudará a asegurarse de que funciona bien en varios clientes de correo electrónico, diferentes dispositivos y sistemas operativos.
No espere hasta el final del proceso para probar finalmente su correo electrónico. Las pruebas sobre la marcha te ayudarán a detectar rápidamente cualquier incoherencia entre dispositivos y clientes de correo electrónico, lo que te facilitará la creación de una experiencia coherente.
Puede hacerlo fácilmente utilizando herramientas de correo electrónico que ofrecen pruebas dentro de la aplicación, o una herramienta independiente si crea el correo electrónico HTML desde cero.
Asegúrese de que el correo electrónico se carga rápidamente
Por último, es importante recordar que el tiempo de carga de su correo electrónico puede ser la diferencia entre perder un suscriptor o conseguir un nuevo cliente de correo electrónico.
Aunque puede resultar tentador utilizar todas las opciones de estilo y elementos visuales que se pueden incluir en un correo electrónico HTML, tenga en cuenta que todo ello no servirá de nada si su mensaje tarda mucho en cargarse y es mejor ahorrar ese tiempo adicional.
Al crear el diseño de su correo electrónico, es importante tener en cuenta el tiempo de carga del mismo. Sobre todo si piensas enviarlo a suscriptores que podrían abrirlo sin mucho tiempo. Algunas de las principales cosas a tener en cuenta cuando se trata de mejorar el tiempo de carga de sus correos electrónicos incluyen:
Reduzca las imágenes al mínimo
En las imágenes pueden ser útiles en los correos electrónicosSin embargo, abusar de ellos en el cuerpo del mensaje puede tener el efecto contrario en el diseño y la legibilidad del mensaje.
Un correo electrónico que utiliza menos imágenes no sólo le dará una mejor oportunidad de causar un impacto con el mensaje que está transmitiendo a sus suscriptores, sino que también hará que el correo electrónico se cargue más rápidamente.
También puedes utilizar una herramienta de compresión de imágenes para reducir al máximo el tamaño del archivo y conseguir un formato de correo electrónico más limpio.
Como alternativa, incluya una versión en texto plano del mensaje en sus campañas de marketing por correo electrónico para que sus lectores puedan elegir.
Utilizar un minificador de HTML
Un minificador HTML es una herramienta de diseño de correo electrónico que puede utilizar para eliminar cualquier código innecesario de un archivo HMTL. Eliminará cualquier elemento repetitivo o adicional, pero mantendrá la misma presentación del correo electrónico.
Esto puede ayudar a reducir el tiempo de carga, ya que cada línea de código tendrá un impacto en el tiempo que el correo electrónico tardará en cargarse. Puede mantener el mismo (o similar) diseño de correo electrónico pero hacer que cargue más rápido y tenga mejor aspecto.
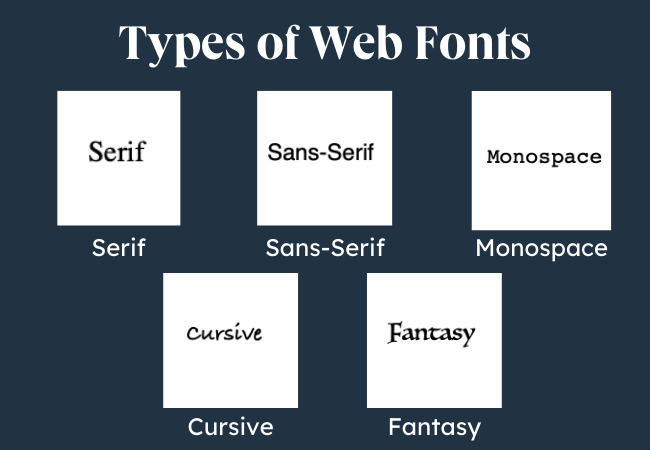
Utilizar fuentes web
Aunque las fuentes personalizadas pueden tener un aspecto estupendo, es importante tener cuidado al utilizarlas en un correo electrónico, ya que pueden añadir más complejidad que, en última instancia, podría alargar el tiempo de carga del correo electrónico.

Para estar seguro y evitar problemas con el formato de tu correo electrónico, utiliza fuentes web estándar compatibles con todos los clientes de correo electrónico, como Apple Mail.
Si utiliza una herramienta de creación de correos electrónicos, podrá crear fácilmente un correo electrónico HTML sin necesidad de tener conocimientos de codificación. Tanto si utilizas un diseñador de correos electrónicos como si empiezas desde cero, hay varias cosas importantes que debes tener en cuenta para asegurarte de que tu correo electrónico tenga el efecto deseado.
Envolviendo...
Crear correos electrónicos responsivos en HTML es posible incluso sin tener muchos conocimientos de codificación de correo electrónico. Gracias a las modernas herramientas de correo electrónico, cada una de las cuales incluye un editor de código visual, y a algunos de los consejos que hemos mencionado anteriormente, cualquiera puede crear correos electrónicos HTML que tengan un aspecto excelente en todos los dispositivos.
Y cuando prepare su próxima campaña de correo electrónico, querrá garantizar la mejor entregabilidad, por lo que es necesario limpiar y valide sus correos electrónicos antes de pulsar enviar. Prueba gratis Bouncer hoy mismo y averigüe cuántas de sus direcciones de correo electrónico tienen que ir a la chatarra.
Preguntas más frecuentes
¿Qué es un correo electrónico HTML?
Los correos electrónicos HTML se crean utilizando un lenguaje de marcado de hipertexto, que también se utiliza para crear sitios web. Es uno de los lenguajes de programación más comunes y hay muchos recursos en línea que pueden ayudarle a escribir el correo electrónico HTML básico usted mismo, sin necesidad de contratar a un desarrollador de correo electrónico.
¿Cuáles son los elementos básicos de un correo electrónico HTML?
Sólo hay dos - la cabecera y el cuerpo del correo electrónico. No importa qué tipo de correo electrónico estés creando, vas a incluir estos dos en la estructura de tu correo electrónico.
¿Puedo crear un correo electrónico HTML en Gmail?
Sí, puedes crear correos electrónicos HTML en Gmail de varias maneras. Puedes copiar y pegar el código HTML en la ventana de redacción de Gmail, puedes utilizar las herramientas para desarrolladores de Chrome o probar algunas de las diversas extensiones de Chrome para crear correos electrónicos.