Πώς να δημιουργήσετε ένα email HTML - 7 συμβουλές για επιτυχία
Κάθε φορά που διαβάζετε κάτι σε μια οθόνη, υπάρχει κάτι περισσότερο από αυτό που φαίνεται με το μάτι.

Κάθε συμβολοσειρά κειμένου (συμπεριλαμβανομένου αυτού που διαβάζετε τώρα) έχει κάποιο είδος κώδικα από κάτω. Το ίδιο ισχύει και για τα μηνύματα ηλεκτρονικού ταχυδρομείου, ακόμη και για τα πιο απλά.
Πώς να δημιουργήσετε ένα email HMTL
Θα χαρείτε να μάθετε ότι δεν χρειάζεται να είστε προγραμματιστής για να δημιουργήσετε ένα email HTML. Ακριβώς όπως και με την κατασκευή του δικού σας ιστότοπου αυτές τις μέρες, υπάρχουν πολλά ανταποκρινόμενα κατασκευαστές προτύπων email html διαθέσιμα που προσφέρουν απλά πρότυπα email HTML που είναι προ-διαμορφωμένα και έτοιμα για προσαρμογή, επιτρέποντάς σας να σχεδιάζετε υπέροχα email HTML χωρίς να χρειάζεται να μπαίνετε στον κώδικα στο back end.

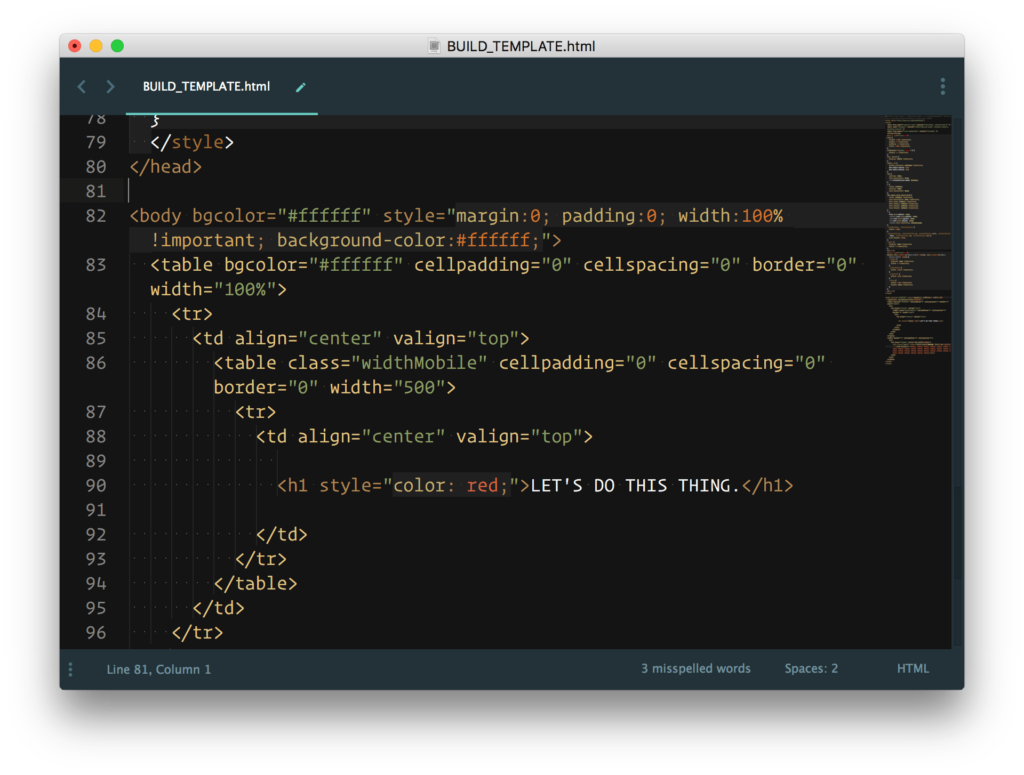
Ένα παράδειγμα κώδικα HTML σε ένα email. Πηγή
Το μόνο που χρειάζεται να κάνετε είναι να κάνετε τις αλλαγές που θέλετε στο πρότυπο email χρησιμοποιώντας τον επεξεργαστή email, ο οποίος τελικά κωδικοποιεί τις αλλαγές στο τελικό προϊόν.
Εάν δεν έχετε σχεδιαστή email στην ομάδα σας και δεν είστε προγραμματιστής, αλλά θέλετε να δημιουργήσετε και να στείλετε ένα email που να είναι κομψό και επαγγελματικό, τα εργαλεία δημιουργίας email μπορούν να αποτελέσουν μια ιδανική επιλογή.
Δημιουργία και αποστολή ενός email HTML από το μηδέν
Αν γνωρίζετε HTML και θέλετε να έχετε πιο άμεσο έλεγχο του κώδικα του email σας, τότε πολλά εργαλεία ηλεκτρονικού ταχυδρομείου σας επιτρέπουν επίσης να επεξεργαστείτε απευθείας σημαντικά αρχεία HTML που μπορείτε να χρησιμοποιήσετε ως προσαρμοσμένο πρότυπο ηλεκτρονικού ταχυδρομείου HTML.
Υπάρχουν πολλά δωρεάν πρότυπα email HTML που μπορείτε να χρησιμοποιήσετε στο διαδίκτυο. Εάν γνωρίζετε να χειρίζεστε ένα αρχείο HTML, η προσαρμογή του προτύπου ηλεκτρονικού ταχυδρομείου HTML στο εργαλείο δημιουργίας ηλεκτρονικού ταχυδρομείου που χρησιμοποιείτε είναι συχνά μια αρκετά εύκολη και απλή διαδικασία.
Συνεργασία με έναν προγραμματιστή
Αν θέλετε να δημιουργήσετε ένα email HTML εξ ολοκλήρου από το μηδέν χωρίς να χρησιμοποιήσετε πρότυπα, τότε θα πρέπει να έχετε προχωρημένες γνώσεις και δεξιότητες HTML ή να είστε σε θέση να συνεργαστείτε με έναν προγραμματιστή που γνωρίζει κάποιο κώδικα email.
Δεδομένου ότι η διαδικασία δημιουργίας ενός email HTML από το μηδέν είναι αρκετά περίπλοκη, είναι καλή ιδέα να συνεργαστείτε με έναν προγραμματιστή, αν δεν έχετε τις απαιτούμενες προχωρημένες δεξιότητες. Εναλλακτικά, αν θέλετε να το κάνετε μόνοι σας, ένα προκατασκευασμένο responsive πρότυπο email είναι συνήθως μια καλύτερη επιλογή.
Πώς να φτιάξετε ένα email HTML - 8 βέλτιστες πρακτικές που πρέπει να λάβετε υπόψη σας
Τώρα που έχετε μια καλύτερη ιδέα για τα βασικά στοιχεία που αφορούν τη δημιουργία μηνυμάτων ηλεκτρονικού ταχυδρομείου HTML, είναι καλή ιδέα να γνωρίζετε μερικές από τις κύριες στρατηγικές που πρέπει να έχετε κατά νου.
Ανεξάρτητα από τη μέθοδο που σκοπεύετε να χρησιμοποιήσετε κατά τη σύνταξη των emails HTML, αυτές οι βέλτιστες πρακτικές θα σας επιτρέψουν να βελτιώσετε εφέ κειμένου, εμπειρία αναγνώστη, και ηλεκτρονικό ταχυδρομείο δυνατότητα παράδοσης.
Βεβαιωθείτε ότι ο κώδικας του email HTML ανταποκρίνεται
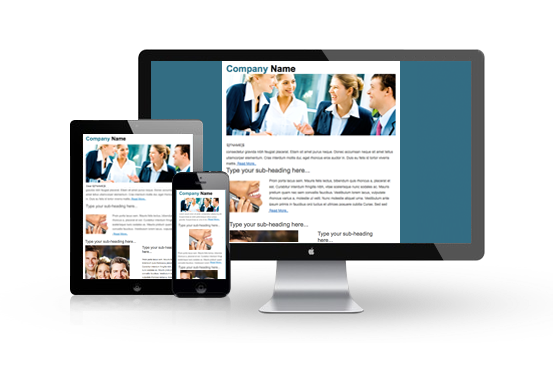
Ο τρόπος με τον οποίο το email σας θα εμφανιστεί στα εισερχόμενα του χρήστη εξαρτάται από πολλούς διαφορετικούς παράγοντες. Ένας από τους σημαντικότερους παράγοντες είναι το μέγεθος της οθόνης των κινητών συσκευών στις οποίες προβάλλεται το ίδιο μήνυμα ηλεκτρονικού ταχυδρομείου. Εάν θέλετε το καμπάνιες email για να είναι επιτυχής, τα οπτικά στοιχεία θα πρέπει να φαίνονται και να αισθάνονται ίδια σε όλες τις διαφορετικές συσκευές.
Τα ανταποκρινόμενα μηνύματα ηλεκτρονικού ταχυδρομείου φαίνονται εξαιρετικά σε κάθε συσκευή.

Και είναι σημαντικό να το έχετε αυτό κατά νου, διότι όσο καλά διαμορφωμένο και καταπληκτικό και αν φαίνεται στην επιφάνεια εργασίας σας όταν το σχεδιάζετε, μπορεί εύκολα να γίνει ένα τεράστιο χάος όταν κάποιος προσπαθήσει να το δει σε μια πολύ μικρότερη οθόνη smartphone.
Το καλύτερο πράγμα που μπορείτε να κάνετε είναι να βεβαιωθείτε ότι η διάταξή σας είναι απλή και ξεκάθαρη- αυτό θα σας βοηθήσει να βεβαιωθείτε ότι τα μηνύματα ηλεκτρονικού ταχυδρομείου HTML σας φαίνονται όπως πρέπει να προβάλλονται σε μια ποικιλία διαφορετικών μεγεθών οθόνης.
Πολύπλοκα στοιχεία, όπως εικόνες που επιπλέουν ή πολλαπλές στήλες, θα καταστήσουν πιο δύσκολη τη μετάφραση της μορφής του email σας για διαφορετικά μεγέθη οθόνης. Βεβαιωθείτε ότι επιλύετε ενεργά τον τρόπο με τον οποίο τα στοιχεία θα αναδιατάσσονται για διαφορετικά μεγέθη οθόνης, αν αποφασίσετε να προσθέσετε πιο σύνθετα χαρακτηριστικά στη διάταξη.
Βεβαιωθείτε ότι η HTML στο σώμα του email λειτουργεί για πολλούς πελάτες email
Ο πελάτης ηλεκτρονικού ταχυδρομείου που χρησιμοποιεί ο συνδρομητής σας για να ανοίξει το μήνυμα ηλεκτρονικού ταχυδρομείου είναι ένας άλλος κύριος παράγοντας που έχει τεράστιο αντίκτυπο στον τρόπο με τον οποίο το μήνυμα ηλεκτρονικού ταχυδρομείου HTML εμφανίζεται στα εισερχόμενα των συνδρομητών σας.
Κάθε πρόγραμμα-πελάτης ηλεκτρονικού ταχυδρομείου φορτώνει τη μορφή του μηνύματος ελαφρώς διαφορετικά, οπότε λάβετε υπόψη ότι ένα μήνυμα ηλεκτρονικού ταχυδρομείου που εμφανίζεται με έναν συγκεκριμένο τρόπο στο Outlook μπορεί να φαίνεται διαφορετικό στο Gmail, για παράδειγμα. Εξαιτίας αυτού, είναι καλή ιδέα να εξοικειωθείτε με τον τρόπο με τον οποίο οι σημαντικότεροι πελάτες ηλεκτρονικού ταχυδρομείου φορτώνουν ορισμένα στοιχεία HTML και CSS.
Μόλις το μάθετε αυτό, θα είστε σε καλύτερη θέση να δημιουργήσετε μια πιο συνεπή εμπειρία σε διαφορετικά εισερχόμενα μηνύματα.
Σχέδιο για τις ασυνέπειες των τελικών χρηστών
Το μέγεθος της οθόνης και ο πελάτης ηλεκτρονικού ταχυδρομείου δεν είναι οι μόνοι δύο παράγοντες που μπορούν να επηρεάσουν τον τρόπο με τον οποίο το μήνυμα ηλεκτρονικού ταχυδρομείου HTML εμφανίζεται στα εισερχόμενα των συνδρομητών σας.
Υπάρχουν διάφορα στοιχεία, όπως η έκδοση του προγράμματος-πελάτη ηλεκτρονικού ταχυδρομείου που χρησιμοποιούν, το λογισμικό ασφαλείας τους, το λειτουργικό τους σύστημα, οι μοναδικές ρυθμίσεις του χρήστη και το αν φορτώνουν ή όχι εικόνες αυτόματα, τα οποία επηρεάζουν τον τρόπο φόρτωσης του ηλεκτρονικού ταχυδρομείου σας.
Παρόλο που μπορεί να μην είναι δυνατόν να επιλύσετε πλήρως κάθε πιθανό πρόβλημα κάθε φορά που στέλνετε ένα email, κάποιος προ-σχεδιασμός μπορεί να βοηθήσει πολύ όταν πρόκειται να προετοιμαστείτε για ασυνέπειες των χρηστών.
Για παράδειγμα, μπορεί να θέλετε να δημιουργήσετε μια έκδοση απλού κειμένου ή μια έκδοση ιστοσελίδας μιας ηλεκτρονικό ταχυδρομείο συναλλαγών στα οποία οι χρήστες μπορούν εύκολα να κάνουν κλικ για να τα διαβάσουν, εάν το email HTML που στείλατε δεν εμφανίζεται καλά γι' αυτούς για οποιονδήποτε λόγο.
Πώς να κωδικοποιήσετε ένα email σε HTML με επιτυχία με δοκιμές
Βεβαιωθείτε ότι δοκιμάζετε το email HTML σε κάθε στάδιο της ανάπτυξης. Αυτό θα σας βοηθήσει να βεβαιωθείτε ότι λειτουργεί καλά σε διάφορους πελάτες ηλεκτρονικού ταχυδρομείου, διαφορετικές συσκευές και λειτουργικά συστήματα.
Μην περιμένετε μέχρι το τέλος της διαδικασίας για να δοκιμάσετε τελικά το email σας. Η δοκιμή κατά τη διάρκεια της διαδικασίας θα σας βοηθήσει να εντοπίσετε γρήγορα τυχόν ασυνέπειες μεταξύ συσκευών και προγραμμάτων ηλεκτρονικού ταχυδρομείου, διευκολύνοντάς σας να δημιουργήσετε μια συνεπή εμπειρία.
Μπορείτε να το κάνετε αυτό εύκολα χρησιμοποιώντας εργαλεία ηλεκτρονικού ταχυδρομείου που προσφέρουν δοκιμές εντός της εφαρμογής ή ένα ξεχωριστό εργαλείο εάν δημιουργείτε email HTML από το μηδέν.
Βεβαιωθείτε ότι το email φορτώνει γρήγορα
Τέλος, είναι σημαντικό να θυμάστε ότι ο χρόνος που χρειάζεται το email σας για να φορτώσει θα μπορούσε να είναι η διαφορά μεταξύ της απώλειας ενός συνδρομητή ή της απόκτησης ενός νέου πελάτη email.
Παρόλο που μπορεί να είναι δελεαστικό να χρησιμοποιήσετε όλες τις διαφορετικές επιλογές διαμόρφωσης και τα οπτικά στοιχεία που μπορείτε να συμπεριλάβετε σε ένα email HTML, έχετε υπόψη σας ότι όλα αυτά θα είναι άχρηστα αν το email σας χρειάζεται πολύ χρόνο για να φορτώσει και είναι προτιμότερο να εξοικονομήσετε αυτόν τον επιπλέον χρόνο.
Κατά τη δημιουργία του σχεδιασμού του email σας, είναι σημαντικό να έχετε επίγνωση του χρόνου φόρτωσης του email σας. Αυτό ισχύει ιδιαίτερα αν σκοπεύετε να το στείλετε σε συνδρομητές που μπορεί να το ανοίξουν χωρίς πολύ χρόνο στη διάθεσή τους. Μερικά από τα κύρια πράγματα που πρέπει να λάβετε υπόψη σας όταν πρόκειται να βελτιώσετε το χρόνο φόρτωσης των μηνυμάτων ηλεκτρονικού ταχυδρομείου σας περιλαμβάνουν:
Κρατήστε τις εικόνες στο ελάχιστο
Ενώ το οι εικόνες μπορούν να είναι χρήσιμες σε μηνύματα ηλεκτρονικού ταχυδρομείου, η υπερβολή τους στο σώμα του email μπορεί να έχει το αντίθετο αποτέλεσμα στο σχεδιασμό και την αναγνωσιμότητα του email σας.
Ένα μήνυμα ηλεκτρονικού ταχυδρομείου που χρησιμοποιεί λιγότερες εικόνες όχι μόνο θα σας δώσει περισσότερες πιθανότητες να επηρεάσετε το μήνυμα που μεταφέρετε στους συνδρομητές σας, αλλά θα διευκολύνει επίσης την ταχύτερη φόρτωση του μηνύματος ηλεκτρονικού ταχυδρομείου.
Μπορείτε επίσης να χρησιμοποιήσετε ένα εργαλείο συμπίεσης μεγέθους εικόνας για τις εικόνες που χρησιμοποιείτε για να μειώσετε το μέγεθος του αρχείου όσο το δυνατόν περισσότερο και να έχετε μια πιο καθαρή μορφή ηλεκτρονικού ταχυδρομείου.
Εναλλακτικά, συμπεριλάβετε μια απλή έκδοση του email στις καμπάνιες μάρκετινγκ email σας, ώστε οι αναγνώστες σας να έχουν τη δυνατότητα επιλογής.
Χρήση ενός HTML minifier
Ο μειωτής HTML είναι ένα εργαλείο σχεδιασμού ηλεκτρονικού ταχυδρομείου που μπορείτε να χρησιμοποιήσετε για να αφαιρέσετε κάθε περιττό κώδικα από ένα αρχείο HMTL. Θα αφαιρέσει τυχόν επαναλαμβανόμενα ή πρόσθετα στοιχεία, διατηρώντας παράλληλα την πραγματική απόδοση του email σας ίδια.
Αυτό μπορεί να βοηθήσει στη μείωση του χρόνου φόρτωσης, καθώς κάθε γραμμή κώδικα θα έχει αντίκτυπο στο χρόνο φόρτωσης του email. Μπορείτε να διατηρήσετε τον ίδιο (ή παρόμοιο) σχεδιασμό ηλεκτρονικού ταχυδρομείου, αλλά να το φορτώσετε ταχύτερα και να το κάνετε να φαίνεται καλύτερο.
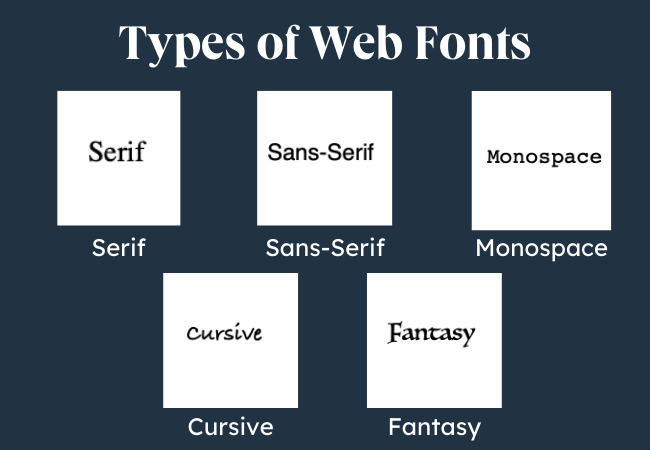
Χρήση γραμματοσειρών ιστού
Ενώ οι προσαρμοσμένες γραμματοσειρές μπορούν να φαίνονται υπέροχες, είναι σημαντικό να είστε προσεκτικοί όταν τις χρησιμοποιείτε σε ένα μήνυμα ηλεκτρονικού ταχυδρομείου, καθώς μπορούν να προσθέσουν περισσότερη πολυπλοκότητα που μπορεί τελικά να επιμηκύνει το χρόνο φόρτωσης του μηνύματος ηλεκτρονικού ταχυδρομείου.

Για να είστε ασφαλείς και να αποφύγετε προβλήματα με τη μορφή του ηλεκτρονικού σας ταχυδρομείου, παραμείνετε στη χρήση τυποποιημένων γραμματοσειρών ιστού που υποστηρίζονται από όλους τους πελάτες ηλεκτρονικού ταχυδρομείου, όπως το Apple Mail.
Εάν χρησιμοποιείτε ένα εργαλείο δημιουργίας email, τότε μπορείτε εύκολα να δημιουργήσετε ένα email HTML χωρίς να χρειάζεστε γνώσεις κωδικοποίησης. Είτε χρησιμοποιείτε έναν σχεδιαστή ηλεκτρονικού ταχυδρομείου είτε ξεκινάτε από το μηδέν, υπάρχουν αρκετά σημαντικά πράγματα που πρέπει να έχετε κατά νου για να βεβαιωθείτε ότι το ηλεκτρονικό σας ταχυδρομείο έχει το επιθυμητό αποτέλεσμα.
Ανακεφαλαίωση
Η δημιουργία ανταποκρινόμενων μηνυμάτων ηλεκτρονικού ταχυδρομείου σε HTML είναι δυνατή ακόμη και χωρίς πολλές γνώσεις κωδικοποίησης ηλεκτρονικού ταχυδρομείου. Χάρη στα σύγχρονα εργαλεία ηλεκτρονικού ταχυδρομείου που το καθένα διαθέτει οπτικό επεξεργαστή κώδικα, και με μερικές από τις συμβουλές που αναφέραμε παραπάνω, ο καθένας μπορεί να δημιουργήσει μηνύματα ηλεκτρονικού ταχυδρομείου HTML που φαίνονται εξαιρετικά σε όλες τις συσκευές.
Και όταν προετοιμάζετε την επόμενη καμπάνια email σας, θα θέλετε να εξασφαλίσετε την καλύτερη δυνατότητα παράδοσης - γι' αυτό είναι απαραίτητο να καθαρισμός και επικυρώστε τα email σας πριν πατήσετε το κουμπί αποστολής. Πάρτε τη δωρεάν δοκιμή του Bouncer σήμερα και μάθετε πόσες από τις διευθύνσεις ηλεκτρονικού ταχυδρομείου σας πρέπει να πάνε στο σκουπίδι!
Συχνές ερωτήσεις
Τι είναι ένα email HTML;
Τα μηνύματα ηλεκτρονικού ταχυδρομείου HTML είναι μηνύματα ηλεκτρονικού ταχυδρομείου που δημιουργούνται με τη χρήση ενός κώδικα γλώσσας σήμανσης υπερκειμένου, ο οποίος χρησιμοποιείται επίσης συνήθως για την κατασκευή ιστότοπων. Είναι μία από τις πιο κοινές γλώσσες προγραμματισμού και υπάρχουν πολλές πηγές στο διαδίκτυο που μπορούν να σας βοηθήσουν να γράψετε μόνοι σας το βασικό email HTML, χωρίς να προσλάβετε έναν προγραμματιστή email.
Ποια είναι τα βασικά στοιχεία ενός email HTML;
Υπάρχουν μόνο δύο - η επικεφαλίδα και το σώμα του email. Ανεξάρτητα από τον τύπο του email που δημιουργείτε, θα πρέπει να συμπεριλάβετε αυτά τα δύο στη δομή του email σας.
Μπορώ να δημιουργήσω ένα email HTML στο Gmail;
Ναι, μπορείτε να δημιουργήσετε μηνύματα ηλεκτρονικού ταχυδρομείου HTML στο Gmail με διάφορους τρόπους. Μπορείτε να αντιγράψετε και να επικολλήσετε τον κώδικα HTML στο παράθυρο σύνταξης του Gmail, μπορείτε να χρησιμοποιήσετε τα εργαλεία ανάπτυξης του Chrome ή να δοκιμάσετε κάποιες από τις διάφορες επεκτάσεις του Chrome για τη δημιουργία μηνυμάτων ηλεκτρονικού ταχυδρομείου.