Jak utworzyć wiadomość e-mail w formacie HTML - 7 wskazówek na drodze do sukcesu
Za każdym razem, gdy czytasz coś na ekranie, jest coś więcej niż na pierwszy rzut oka.

Każdy ciąg tekstu (w tym ten, który teraz czytasz) zawiera pod sobą jakiś kod. To samo dotyczy wiadomości e-mail, nawet tych najprostszych.
Jak utworzyć wiadomość e-mail HMTL
Będziesz zadowolony, aby usłyszeć, że nie trzeba być koderem, aby stworzyć e-mail HTML. Podobnie jak w przypadku budowania własnej strony internetowej w dzisiejszych czasach, istnieje wiele responsywnych html email template builders dostępne, które oferują proste szablony wiadomości e-mail HTML, które są wstępnie sformatowane i gotowe do dostosowania, umożliwiając projektowanie świetnych wiadomości e-mail HTML bez konieczności zagłębiania się w kod na zapleczu.

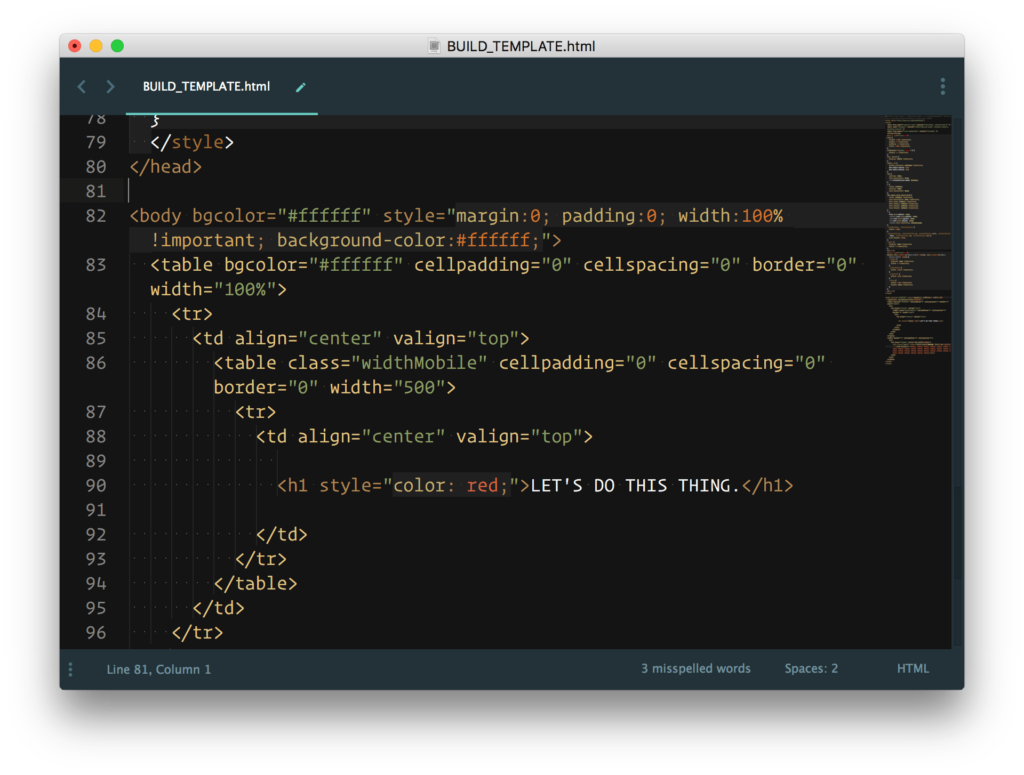
Przykład kodu HTML w wiadomości e-mail. Źródło
Wszystko, co musisz zrobić, to wprowadzić żądane zmiany w szablonie wiadomości e-mail za pomocą edytora wiadomości e-mail, który ostatecznie koduje zmiany w produkcie końcowym.
Jeśli nie masz w zespole projektanta wiadomości e-mail i nie jesteś programistą, ale nadal chcesz tworzyć i wysyłać wiadomości e-mail, które są eleganckie i profesjonalne, narzędzia do tworzenia wiadomości e-mail mogą być idealną opcją do rozważenia.
Tworzenie i wysyłanie wiadomości e-mail HTML od podstaw
Jeśli znasz HTML i chcesz uzyskać bardziej bezpośrednią kontrolę nad kodem wiadomości e-mail, to wielu narzędzia e-mail umożliwia również bezpośrednią edycję ważnych plików HTML, które można wykorzystać jako niestandardowy szablon wiadomości e-mail HTML.
W sieci dostępnych jest wiele darmowych szablonów e-maili HTML, które możesz wykorzystać. Jeśli znasz się na plikach HTML, dostosowanie szablonu HTML do narzędzia do tworzenia wiadomości e-mail, z którego korzystasz, jest często dość łatwym i prostym procesem.
Praca z deweloperem
Jeśli chcesz utworzyć wiadomość e-mail w formacie HTML całkowicie od zera, bez korzystania z szablonów, musisz posiadać zaawansowaną wiedzę i umiejętności w zakresie HTML lub być w stanie współpracować z programistą, który zna kod wiadomości e-mail.
Ponieważ proces tworzenia wiadomości e-mail HTML od podstaw jest dość skomplikowany, dobrym pomysłem jest współpraca z programistą, jeśli nie masz zaawansowanych umiejętności. Alternatywnie, jeśli chcesz to zrobić samodzielnie, możesz skorzystać z gotowego responsywnego szablonu. szablon wiadomości e-mail jest zazwyczaj lepszą opcją.
Jak utworzyć wiadomość e-mail HTML - 8 najlepszych praktyk do rozważenia
Teraz, gdy masz lepsze pojęcie o podstawach, które są zaangażowane w tworzenie e-maili HTML, dobrze jest znać niektóre z głównych strategii, o których powinieneś pamiętać.
Niezależnie od metody, którą planujesz zastosować podczas tworzenia wiadomości e-mail w formacie HTML, poniższe najlepsze praktyki pozwolą Ci ulepszyć efekty tekstowedoświadczenie czytelnika i poczta e-mail dostarczalność.
Upewnij się, że kod HTML wiadomości e-mail jest responsywny
Sposób wyświetlania wiadomości e-mail w skrzynce odbiorczej użytkownika zależy od wielu różnych czynników. Jednym z największych czynników jest rozmiar ekranu urządzeń mobilnych, na których przeglądana jest ta sama wiadomość e-mail. Jeśli chcesz, aby Twój kampanie e-mail Aby odnieść sukces, elementy wizualne powinny wyglądać i działać tak samo na różnych urządzeniach.
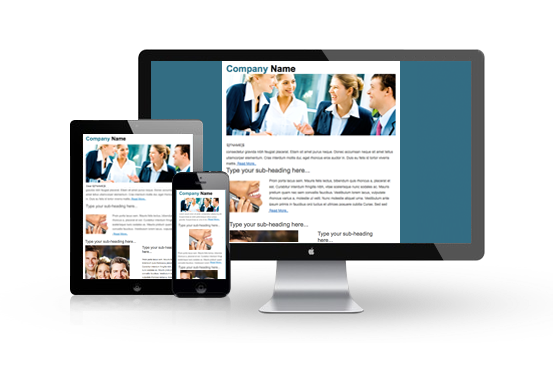
Responsywne wiadomości e-mail wyglądają świetnie na każdym urządzeniu.

Należy o tym pamiętać, ponieważ bez względu na to, jak dobrze sformatowana i niesamowita strona wygląda na komputerze stacjonarnym podczas jej projektowania, może ona łatwo stać się wielkim bałaganem, gdy ktoś spróbuje ją wyświetlić na znacznie mniejszym ekranie smartfona.
Najlepiej upewnić się, że układ graficzny jest prosty i nieskomplikowany. Dzięki temu wiadomości HTML będą wyglądały tak, jak powinny być oglądane na ekranach o różnych rozmiarach.
Złożone elementy, takie jak pływające obrazy czy wiele kolumn, utrudnią tłumaczenie formatu wiadomości dla różnych rozmiarów ekranu. Jeśli zdecydujesz się na dodanie bardziej skomplikowanych elementów do układu, upewnij się, że aktywnie analizujesz, w jaki sposób elementy zostaną zmienione dla różnych rozmiarów ekranu.
Upewnij się, że kod HTML w treści wiadomości e-mail działa dla wielu klientów poczty e-mail.
Klient poczty e-mail, którego subskrybent używa do otwierania wiadomości e-mail, jest kolejnym głównym czynnikiem, który ma ogromny wpływ na to, jak wiadomość HTML pojawia się w skrzynkach odbiorczych subskrybentów.
Każdy klient poczty elektronicznej będzie ładował format wiadomości nieco inaczej, więc pamiętaj, że wiadomość, która wyświetla się w określony sposób w Outlooku, może wyglądać inaczej na przykład w Gmailu. Z tego powodu dobrze jest zapoznać się z tym, jak główni klienci poczty ładują pewne elementy HTML i CSS.
Kiedy już to wiesz, będziesz w stanie stworzyć bardziej spójne doświadczenia w różnych skrzynkach odbiorczych.
Planowanie niespójności użytkowników końcowych
Rozmiar ekranu i klient poczty nie są jedynymi czynnikami, które mogą mieć wpływ na sposób, w jaki wiadomość HTML pojawia się w skrzynkach odbiorczych Twoich subskrybentów.
Na sposób ładowania wiadomości e-mail wpływ mają różne elementy, w tym wersja używanego przez użytkownika klienta poczty e-mail, jego oprogramowanie zabezpieczające, system operacyjny, unikalne ustawienia użytkownika oraz to, czy obrazy są ładowane automatycznie.
Choć nie jest możliwe całkowite rozwiązanie każdego potencjalnego problemu przy każdym wysyłaniu wiadomości e-mail, pewne wstępne planowanie może okazać się bardzo pomocne, jeśli chodzi o przygotowanie się na niespójności z użytkownikami.
Na przykład, możesz chcieć utworzyć wersję zwykłego tekstu lub wersję strony internetowej poczta elektroniczna transakcyjna które użytkownicy mogą łatwo kliknąć, aby przeczytać, jeśli wysłana wiadomość e-mail w formacie HTML nie wyświetla się dobrze z jakiegokolwiek powodu.
Jak pomyślnie zakodować wiadomość e-mail w HTML z testami?
Upewnij się, że testujesz swój HTML email na każdym etapie jego tworzenia. Dzięki temu upewnisz się, że działa on dobrze na różnych klientach poczty, różnych urządzeniach i systemach operacyjnych.
Nie czekaj z ostatecznym testowaniem wiadomości e-mail do końca procesu. Testowanie na bieżąco pomoże Ci szybko wychwycić wszelkie niespójności pomiędzy urządzeniami i klientami poczty, ułatwiając Ci stworzenie spójnego doświadczenia.
Możesz to łatwo zrobić za pomocą narzędzi e-mail, które oferują testowanie w aplikacji, lub osobnego narzędzia, jeśli tworzysz wiadomości e-mail HTML od podstaw.
Upewnij się, że wiadomość e-mail ładuje się szybko
Na koniec warto pamiętać, że czas ładowania wiadomości może być różnicą między utratą subskrybenta a pozyskaniem nowego klienta poczty.
Chociaż korzystanie z różnych opcji stylizacji i wizualizacji, które można dołączyć do wiadomości e-mail w formacie HTML, może być kuszące, należy pamiętać, że wszystko to będzie bezwartościowe, jeśli ładowanie wiadomości e-mail zajmie dużo czasu i lepiej zaoszczędzić ten dodatkowy czas.
Podczas tworzenia projektu wiadomości e-mail ważne jest, aby pamiętać o czasie jej ładowania. Jest to szczególnie ważne w przypadku, gdy planujesz wysłać go do subskrybentów, którzy mogą go otworzyć bez dużej ilości czasu do stracenia. Niektóre z głównych rzeczy, które należy wziąć pod uwagę, jeśli chodzi o poprawę czasu ładowania wiadomości e-mail, obejmują:
Ogranicz obrazy do minimum
Podczas gdy Obrazy mogą być przydatne w wiadomościach e-mailPrzesadzanie z nimi w treści wiadomości e-mail może mieć odwrotny wpływ na jej wygląd i czytelność.
E-mail, w którym użyto mniej obrazów, nie tylko daje większą szansę na wywarcie większego wpływu na wiadomość, którą kierujesz do swoich subskrybentów, ale także sprawia, że wiadomość szybciej się ładuje.
Możesz także użyć narzędzia do kompresji rozmiaru obrazu dla wszystkich obrazów, których używasz, aby maksymalnie zmniejszyć rozmiar pliku i uzyskać bardziej przejrzysty format wiadomości e-mail.
Alternatywnie, dołącz zwykłą wersję tekstową wiadomości e-mail do swoich kampanii e-mail marketingowych, aby czytelnicy mieli wybór.
Użyj minifikatora HTML
Minifier HTML to narzędzie do projektowania wiadomości e-mail, którego można użyć do usunięcia niepotrzebnego kodu z pliku HMTL. Usuwa on wszelkie powtarzające się lub dodatkowe elementy, zachowując rzeczywisty sposób renderowania wiadomości e-mail.
Może to pomóc w skróceniu czasu ładowania, ponieważ każda linia kodu będzie miała wpływ na czas ładowania wiadomości e-mail. Możesz zachować ten sam (lub podobny) wygląd wiadomości e-mail, ale ładować ją szybciej i wyglądać lepiej.
Używanie czcionek internetowych
Chociaż niestandardowe czcionki mogą wyglądać świetnie, należy zachować ostrożność przy ich stosowaniu w wiadomościach e-mail, ponieważ mogą one zwiększać złożoność, co w efekcie może wydłużyć czas ładowania wiadomości.

Aby zachować bezpieczeństwo i uniknąć problemów z formatem wiadomości e-mail, trzymaj się standardowych czcionek internetowych, które są obsługiwane przez wszystkich klientów poczty e-mail, takich jak Apple Mail.
Jeśli korzystasz z narzędzia do tworzenia wiadomości e-mail, możesz z łatwością stworzyć wiadomość HTML bez konieczności posiadania jakiejkolwiek wiedzy na temat kodowania. Niezależnie od tego, czy korzystasz z narzędzia do tworzenia wiadomości e-mail, czy też zaczynasz od zera, musisz pamiętać o kilku ważnych rzeczach, aby upewnić się, że Twoja wiadomość przyniesie pożądany efekt.
Opatulanie się
Tworzenie responsywnych wiadomości e-mail w HTML jest możliwe nawet bez dużej wiedzy na temat kodowania wiadomości e-mail. Dzięki nowoczesnym narzędziom do obsługi poczty e-mail, z których każde jest wyposażone w wizualny edytor kodu, a także dzięki niektórym wskazówkom, o których wspomnieliśmy powyżej, każdy może tworzyć wiadomości e-mail HTML, które wyglądają świetnie na wszystkich urządzeniach.
Przygotowując następną kampanię e-mailową, będziesz chciał zapewnić najlepszą dostarczalność - dlatego konieczne jest oczyścić się i weryfikuj wiadomości e-mail przed ich wysłaniem. Pobierz bezpłatną wersję próbną Bouncer już dziś i dowiedz się, ile z Twoich adresów e-mail musi trafić na złom!
Najczęściej zadawane pytania
Czym jest wiadomość e-mail w formacie HTML?
E-maile HTML to wiadomości e-mail tworzone przy użyciu kodu języka znaczników hipertekstowych, który jest również powszechnie używany do tworzenia stron internetowych. Jest to jeden z najpopularniejszych języków programowania i istnieje wiele zasobów online, które mogą pomóc w samodzielnym napisaniu podstawowej wiadomości e-mail HTML, bez konieczności zatrudniania programisty.
Jakie są podstawowe elementy wiadomości e-mail HTML?
Są tylko dwa - nagłówek i treść wiadomości e-mail. Bez względu na to, jaki rodzaj wiadomości e-mail tworzysz, musisz uwzględnić te dwa elementy w strukturze wiadomości.
Czy mogę utworzyć wiadomość e-mail w formacie HTML w Gmailu?
Tak, wiadomości e-mail w formacie HTML można tworzyć w Gmailu na kilka sposobów. Możesz skopiować i wkleić kod HTML do okna tworzenia wiadomości w Gmailu, możesz użyć narzędzi deweloperskich Chrome lub wypróbować różne rozszerzenia Chrome do tworzenia wiadomości e-mail.