Ori de câte ori citiți ceva pe un ecran, există mai mult decât se vede la prima vedere.
Fiecare șir de text (inclusiv cel pe care îl citiți acum) are un fel de cod sub el. Același lucru este valabil și pentru e-mailuri, chiar și pentru cele mai simple.
Există două tipuri de e-mailuri: e-mailuri în text simplu și e-mailuri HTML. Și, în timp ce textul simplu este eficient, e-mailurile HTML deschid o lume de opțiuni de personalizare. Astăzi, vă vom arăta sfaturi practice pentru a vă crea propriile e-mailuri HTML – fără a începe un curs de programare.
Cum se creează un e-mail HMTL
Veți fi bucuroși să aflați că nu este nevoie să fiți programator pentru a crea un e-mail HTML. La fel ca și în cazul construirii propriului site web în zilele noastre, există o mulțime de responsive html email șablon constructori șablon disponibile care oferă șabloane de e-mail HTML simple, preformatate și gata de a fi personalizate, permițându-vă să concepeți e-mailuri HTML excelente fără a fi nevoie să intrați în cod în partea din spate.

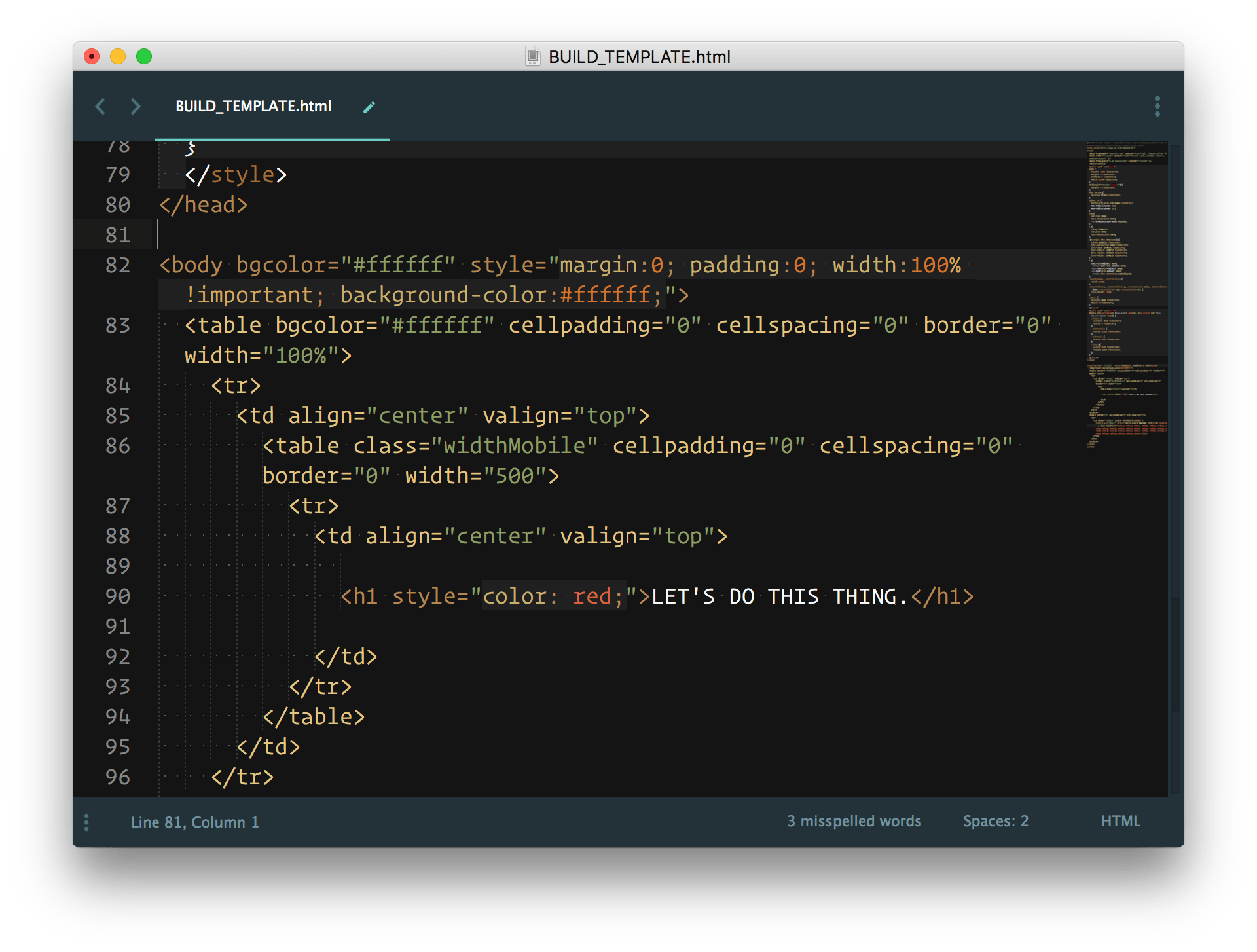
Un exemplu de cod HTML într-un e-mail. Sursa
Tot ce trebuie să faceți este să faceți modificările pe care le doriți în șablonul de e-mail folosind editorul de e-mail, care în cele din urmă codifică modificările în produsul final.
Dacă nu aveți un designer de e-mailuri în echipă și nu sunteți un programator, dar doriți totuși să creați și să trimiteți un e-mail elegant și profesional, instrumentele de creare de e-mailuri pot fi o opțiune ideală de luat în considerare.
Creați și trimiteți un e-mail HTML de la zero
Dacă cunoașteți HTML și doriți să obțineți un control mai direct asupra codului de e-mail, atunci multe instrumente de e-mail vă permit, de asemenea, să codificați-vă propriul șablon de e-mail prin editarea directă a fișierelor HTML importante pe care le puteți utiliza ca șablon de e-mail HTML personalizat.
Există o mulțime de șabloane de e-mail HTML gratuite pe care le puteți utiliza, disponibile online. Dacă vă descurcați cu un fișier HTML, adaptarea șablonului de e-mail HTML la instrumentul de creare a e-mailurilor pe care îl utilizați este adesea un proces destul de ușor și direct.
Lucrul cu un dezvoltator
Dacă doriți să creați un e-mail HTML în întregime de la zero, fără a utiliza șabloane, atunci va trebui să aveți cunoștințe și abilități avansate de HTML sau să puteți lucra cu un dezvoltator care cunoaște codul de e-mail.
Deoarece procesul de creare a unui e-mail HTML de la zero este destul de complicat, este o idee bună să lucrați cu un dezvoltator dacă nu aveți abilitățile avansate necesare. Alternativ, dacă doriți să o faceți voi înșivă, un e-mail responsive pre-fabricat șablon de e-mail este, de obicei, o opțiune mai bună.
Cum să faci un email HTML – 8 bune practici de luat în considerare
Acum că aveți o idee mai bună despre elementele de bază implicate în crearea de e-mailuri HTML, este o idee bună să cunoașteți câteva dintre principalele strategii pe care ar trebui să le aveți în vedere.
Indiferent de metoda pe care intenționați să o folosiți pentru a vă crea e-mailurile HTML, aceste bune practici vă vor permite să îmbunătățiți efecte de text , experiența cititorului și e-mailul LIVRABILITATE .
Asigurați-vă că codul HTML al e-mailului este receptiv
Modul în care e-mailul dvs. va apărea în căsuța de primire a utilizatorului va depinde de mai mulți factori diferiți. Unul dintre cei mai importanți factori este dimensiunea ecranului dispozitivelor mobile pe care este vizualizat același e-mail. Dacă doriți ca mesajul dvs. campanii de e-mail pentru a avea succes, elementele vizuale trebuie să arate și să se simtă la fel pe diferite dispozitive.
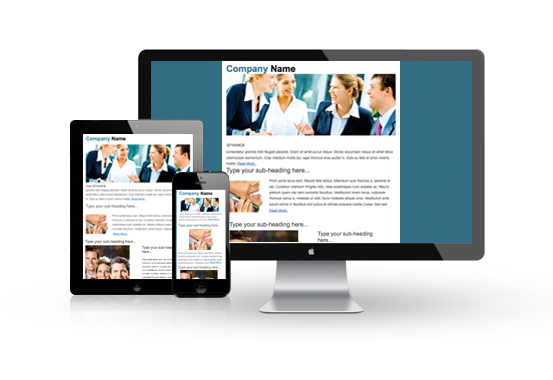
E-mailurile responsive arată foarte bine pe orice dispozitiv.

Și este important să țineți cont de acest lucru, deoarece, indiferent cât de bine formatat și de uimitor ar putea arăta pe desktop atunci când îl proiectați, ar putea deveni cu ușurință un dezastru imens atunci când cineva încearcă să îl vizualizeze pe un ecran de smartphone mult mai mic.
Cel mai bun lucru pe care îl puteți face este să vă asigurați că aspectul este direct și simplu; acest lucru vă va ajuta să vă asigurați că e-mailurile dvs. HTML arată așa cum ar trebui să fie vizualizate pe o varietate de ecrane de diferite dimensiuni.
Elementele complexe, cum ar fi imaginile plutitoare sau coloanele multiple, vor face mai dificilă traducerea formatului e-mailului pentru diferite dimensiuni de ecran. Asigurați-vă că rezolvați în mod activ modul în care elementele vor fi rearanjate pentru diferite dimensiuni de ecran dacă decideți să adăugați caracteristici mai complexe la aspect.
Asigurați-vă că HTML-ul din corpul e-mailului funcționează pentru mai mulți clienți de e-mail
Clientul de e-mail pe care abonatul dvs. îl folosește pentru a deschide mesajul de e-mail este un alt factor principal care are un impact uriaș asupra modului în care e-mailul dvs. HTML apare în căsuța de primire a abonaților.
Fiecare client de e-mail va încărca formatul mesajelor în mod ușor diferit, așa că țineți cont de faptul că un e-mail care apare într-un anumit mod în Outlook poate arăta diferit în Gmail, de exemplu. Din acest motiv, este o idee bună să vă familiarizați cu modul în care clienții de e-mail principali încarcă anumite elemente HTML și CSS.
Odată ce știți acest lucru, veți fi într-o poziție mai bună pentru a crea o experiență mai consistentă în diferite cutii de intrare.
Planificați pentru inconsecvențele utilizatorilor finali
Dimensiunea ecranului și clientul de e-mail nu sunt singurii doi factori care pot avea un impact asupra modului în care e-mailul HTML apare în căsuța de primire a abonaților dumneavoastră.
Există diferite elemente, inclusiv versiunea clientului de e-mail pe care îl utilizează, software-ul de securitate, sistemul de operare, setările unice ale utilizatorului și dacă încarcă sau nu imaginile în mod automat, toate acestea vor avea un efect asupra modului în care se încarcă e-mailul dumneavoastră.
Deși s-ar putea să nu fie posibil să rezolvați complet fiecare problemă potențială de fiecare dată când trimiteți un e-mail, o planificare prealabilă poate fi foarte utilă atunci când vine vorba de pregătirea pentru inconsecvențele utilizatorilor.
De exemplu, este posibil să doriți să creați o versiune în text simplu sau o versiune de pagină web a unui fișier e-mail tranzacțional pe care utilizatorii pot face clic cu ușurință pentru a le citi dacă e-mailul HTML pe care l-ați trimis nu se afișează bine pentru ei din orice motiv.
Cum să codificați un e-mail în HTML cu succes cu testarea
Asigurați-vă că testați e-mailul HTML în fiecare etapă de dezvoltare. Acest lucru vă va ajuta să vă asigurați că acesta funcționează bine pe diferiți clienți de e-mail, pe diferite dispozitive și sisteme de operare.
Nu așteptați până la finalul procesului pentru a testa în sfârșit e-mailul. Testarea pe parcurs vă va ajuta să depistați rapid orice neconcordanță între dispozitive și clienți de e-mail, facilitându-vă crearea unei experiențe coerente.
Puteți face acest lucru cu ușurință folosind instrumente de e-mail care oferă testare în aplicație sau un instrument separat dacă creați e-mailuri HTML de la zero.
Asigurați-vă că e-mailul se încarcă rapid
În cele din urmă, este important să vă amintiți că timpul de încărcare a e-mailului dvs. ar putea fi diferența dintre pierderea unui abonat sau obținerea unui nou client de e-mail.
Deși poate fi tentant să folosiți toate opțiunile de stilizare și elementele vizuale pe care le puteți include într-un e-mail HTML, nu uitați că toate acestea vor fi inutile dacă e-mailul dvs. se încarcă greu și este mai bine să economisiți acest timp suplimentar.
În timp ce creați designul e-mailului, este important să fiți conștient de timpul de încărcare al e-mailului. Acest lucru este valabil mai ales în cazul în care intenționați să îl trimiteți abonaților care ar putea să îl deschidă fără prea mult timp liber. Unele dintre principalele lucruri pe care trebuie să le luați în considerare atunci când vine vorba de îmbunătățirea timpului de încărcare a e-mailurilor dvs. includ:
Păstrați imaginile la un nivel minim
În timp ce imaginile pot fi utile în e-mailuri , exagerarea lor în corpul e-mailului poate avea un efect opus asupra designului și lizibilității e-mailului dumneavoastră.
Nu numai că un e-mail care utilizează mai puține imagini vă va oferi o șansă mai bună de a avea un impact asupra mesajului pe care îl transmiteți abonaților, dar va face, de asemenea, ca e-mailul să se încarce mai ușor și mai repede.
De asemenea, puteți utiliza un instrument de comprimare a dimensiunii imaginii pentru orice imagine pe care o utilizați pentru a reduce dimensiunea fișierului cât mai mult posibil și pentru a avea un format de e-mail mai curat.
Alternativ, includeți o versiune în text simplu a e-mailului în campaniile dumneavoastră de marketing prin e-mail, astfel încât cititorii să aibă de ales.
Utilizați un minificator HTML
Un minificator HTML este un instrument de proiectare a e-mailurilor pe care îl puteți utiliza pentru a elimina orice cod inutil dintr-un fișier HMTL. Acesta va elimina orice elemente repetitive sau suplimentare, păstrând în același timp redarea efectivă a e-mailului dumneavoastră.
Acest lucru poate ajuta la reducerea timpului de încărcare, deoarece fiecare linie de cod va avea un impact asupra timpului de încărcare a e-mailului. Puteți păstra același design (sau unul similar) al e-mailului, dar acesta se poate încărca mai repede și arată mai bine.
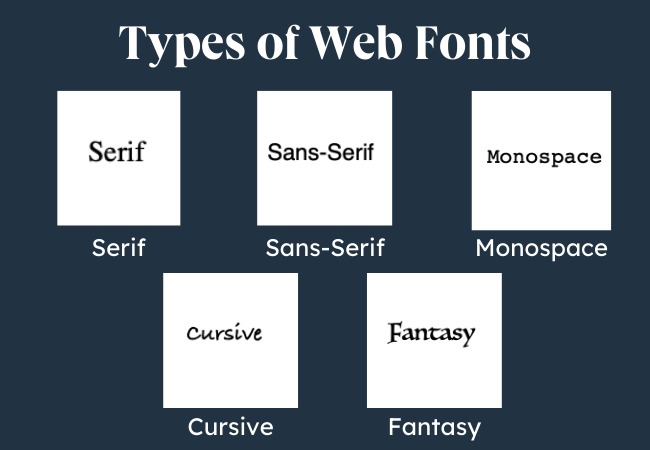
Utilizați fonturi web
Deși fonturile personalizate pot arăta foarte bine, este important să aveți grijă când le folosiți într-un e-mail, deoarece pot adăuga mai multă complexitate, ceea ce ar putea prelungi timpul de încărcare a e-mailului.

Pentru a fi în siguranță și pentru a evita problemele legate de formatul e-mailului, folosiți fonturi web standard care sunt acceptate de toți clienții de e-mail, cum ar fi Apple Mail.
Dacă folosiți un instrument de creare de e-mailuri, puteți crea cu ușurință un e-mail HTML fără a avea nevoie de cunoștințe de codare. Indiferent dacă folosiți un creator de e-mailuri sau începeți de la zero, există câteva lucruri importante de care trebuie să țineți cont pentru a vă asigura că e-mailul dvs. are efectul dorit.
Încheiere
Crearea de e-mailuri responsive în HTML este posibilă chiar și fără prea multe cunoștințe de codificare a e-mailurilor. Mulțumită instrumentelor moderne de e-mail care vin fiecare cu un editor vizual de cod și cu unele dintre sfaturile pe care le-am menționat mai sus, oricine poate crea e-mailuri HTML care arată foarte bine pe toate dispozitivele.
Iar atunci când vă pregătiți următoarea campanie de e-mail, veți dori să asigurați cea mai bună livrabilitate – de aceea este necesar să vă curățați și să vă validați e-mailurile înainte de a le trimite. Ia-ți astăzi versiunea de încercare gratuită a Bouncer și află câte dintre adresele tale de e-mail trebuie să ajungă la fier vechi!
Întrebări frecvente
Ce este un e-mail HTML?
E-mailurile HTML sunt e-mailuri care sunt create folosind un cod de limbaj de marcare a hipertextului, care este, de asemenea, utilizat în mod obișnuit pentru a construi site-uri web. Este unul dintre cele mai comune limbaje de programare și există multe resurse online care vă pot ajuta să scrieți singuri e-mailul HTML de bază, fără a angaja un dezvoltator de e-mailuri.
Care sunt elementele de bază ale unui e-mail HTML?
Sunt doar două – antetul și corpul e-mailului. Indiferent de tipul de e-mail pe care îl creați, trebuie să includeți aceste două elemente în structura e-mailului.
Pot să creez un e-mail HTML în Gmail?
Da, puteți crea e-mailuri HTML în Gmail în mai multe moduri. Puteți să copiați și să lipiți codul HTML în fereastra de redactare din Gmail, puteți utiliza instrumentele de dezvoltare Chrome sau puteți încerca unele dintre diferitele extensii Chrome pentru crearea de e-mailuri.

