Whenever you’re reading something on a screen, there is more than meets the eye.
Every string of text (including the one you’re reading now) has some sort of code underneath it. The same goes for emails, even the simplest ones.
There are two types of emails: plain text emails and HTML emails. And while plain text is effective, HTML emails open up a world of options for customization. Today, we’re going to show you practical tips for creating your own HTML emails – without starting a programming course.
How to create an HMTL email
You will be glad to hear that you do not actually need to be a coder to create an HTML email. Just like with building your own website these days, there are lots of responsive html email template builders available that offer simple HTML email templates that are pre-formatted and ready to customize, allowing you to design great HTML emails without the need for you to get into the code on the back end.

An example of HTML code in an email. Source
All you need to do is make the changes that you want in the email template using the email editor, which ultimately codes the changes into the final product.
If you don’t have an email designer on your team and aren’t a coder, but still want to create and send an email that is sleek and professional, email building tools can be an ideal option to consider.
Create and send an email HTML from scratch
If you know HTML and want to get more direct control over your email code, then many email tools also allow you to code your own email template by directly editing important HTML files that you can use as a custom HTML email template.
There are lots of free HTML email templates that you can use available online. If you know your way around an HTML file, adapting the HTML email template to the email-building tool that you use is often quite an easy and straightforward process.
Working with a developer
If you want to create an HTML email entirely from scratch without using any templates, then you will need to have advanced HTML knowledge and skills or be able to work with a developer who knows some email code.
Since the process of creating an HTML email from scratch is quite involved, it’s a good idea to work with a developer if you don’t have the advanced skills needed. Alternatively, if you want to DIY it, a pre-made responsive email template is usually a better option.
How to make an HTML Email – 8 best practices to consider
Now that you have a better idea of the basics that are involved in creating HTML emails, it’s a good idea to know some of the main strategies that you should keep in mind.
Regardless of the method that you plan to use when putting together your HTML emails, these best practices will allow you to improve text effects, reader experience, and email deliverability.
Make sure the HTML email code is responsive
The way that your email is going to appear in the user’s inbox will depend on many different factors. One of the biggest factors is the screen size of mobile devices that the same email is being viewed on. If you want your email campaigns to be successful, the visual elements should look and feel the same across different devices.
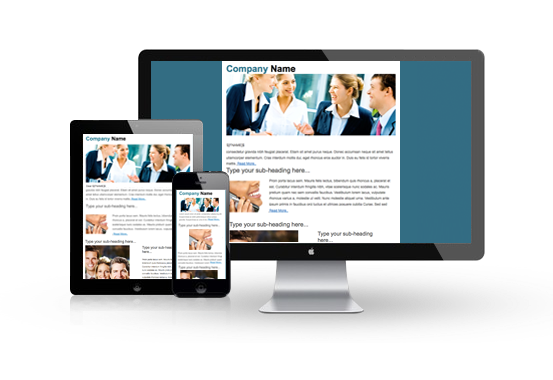
Responsive emails look great on every device.

And it’s important to keep this in mind because no matter how well-formatted and amazing it might look on your desktop when you are designing it, it could easily become a huge mess when somebody tries to view it on a much smaller smartphone screen.
The best thing to do is make sure that your layout is straightforward and simple; this will help you make sure that your HTML emails look as they are intended to be viewed across a variety of different screen sizes.
Complex elements like floated images or multiple columns will make it more difficult for the format of your email to be translated for different screen sizes. Make sure that you are actively solving how the elements will be rearranged for different screen sizes if you do decide to add more complex features to the layout.
Make sure the HTML in the email body works for multiple email clients
The email client that your subscriber is using to open the email message is another main factor that has a huge impact on how your HTML email appears in your subscribers’ inboxes.
Each email client will load message format slightly differently, so bear in mind that an email that appears a certain way in Outlook might look different in Gmail, for example. Because of this, it is a good idea to become more familiar with how major email clients load certain HTML and CSS elements.
Once you know this, you will be in a better position to create a more consistent experience across different inboxes.
Plan for end-user inconsistencies
Screen size and email client are not the only two factors that can have an impact on the way that the HTML email appears in your subscribers’ inboxes.
There are various elements including the version of the email client they are using, their security software, operating system, unique user settings, and whether or not they are loading images automatically will all have an effect on how your email is loading.
While it might not be possible to completely solve every potential issue each time you send an email, some pre-planning can go a long way when it comes to preparing for user inconsistencies.
For example, you might want to create a plain-text version or a webpage version of a transactional email that users can easily click through to read if the HTML email you sent isn’t displaying well for them for any reason.
How to code an email in HTML successfully with testing
Make sure that you are testing your HTML email at every stage of the development. This will help you make sure that it works well across various email clients, different devices, and operating systems.
Don’t wait until the end of the process to finally test your email. Testing as you go along will help you quickly spot any inconsistencies between devices and email clients, making it easier for you to create a consistent experience.
You can do this easily by using email tools that offer in-app testing, or a separate tool if you create HTML email from scratch.
Make sure the email loads quickly
Finally, it’s important to remember that the length of time your email takes to load could be the difference between losing a subscriber or getting a new email client.
While it can be tempting to use all the different styling options and visuals you can include with an HTML email, bear in mind that it will all be worthless if your email takes a long time to load and it’s better to save that extra time.
While creating your email design, it’s important to stay conscious of the loading time of your email. This is especially the case if you are planning to send it out to subscribers who might be opening it without a lot of time to spare. Some of the main things to consider when it comes to improving the loading time of your emails include:
Keep images to a minimum
While images can be useful in emails, overdoing them in the email body can have the opposite effect on your email design and readability.
Not only will an email that uses fewer images give you a better chance to make an impact with the message that you are putting across to your subscribers, but it will also make the email easier to load up faster.
You can also use an image size compressor tool for any images that you do use to reduce the file size as much as possible and have a cleaner email format.
Alternatively, include a plain text version of the email in your email marketing campaigns so your readers have a choice.
Use an HTML minifier
An HTML minifier is an email design tool that you can use to remove any unnecessary code from an HMTL file. It will strip out any repetitive or additional elements while keeping the actual rendering of your email the same.
This can help to reduce the load time since each line of code will have an impact on how long the email will take to load. You can keep the same (or similar) email design but have it load faster and look better.
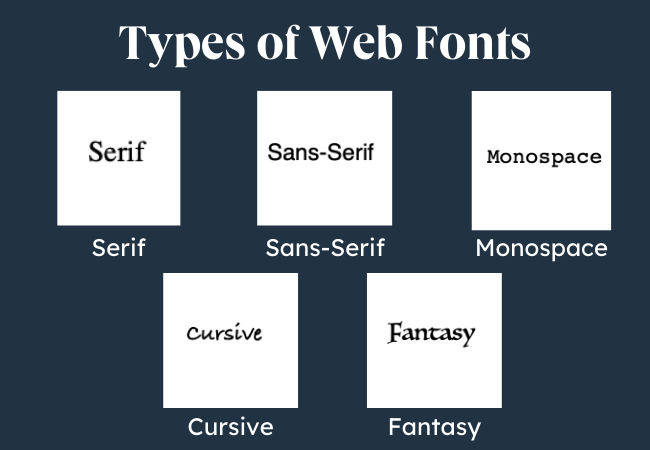
Use web fonts
While custom fonts can look great, it is important to be careful when using them in an email as they can add more complexity that might ultimately lengthen the email load time.

To be safe and avoid issues with your email format, stick to using standard web fonts that are supported by all email clients such as Apple Mail.
If you use an email creation tool, then you can easily make an HTML email without the need for any coding knowledge. Whether you are using an email designer or starting from scratch, there are several important things to keep in mind to make sure that your email has the desired effect.
Wrapping up
Creating responsive emails in HTML is possible even without much knowledge of email coding. Thanks to modern email tools that each come with a visual code editor, and with some of the tips we mentioned above, anyone can create HTML emails that look great across all devices.
And when you prepare your next email campaign, you’ll want to ensure the best deliverability – which is why it’s necessary to clean up and validate your emails before you hit send. Grab your free trial of Bouncer today and find out just how many of your email addresses need to go to scrap!
Frequently asked questions
What is an HTML email?
HTML emails are emails that are created using a hypertext markup language code, that is also commonly used to to build websites. It’s one of the most common programming languages and there are many resources online that can help you write the basic HTML email yourself, without hiring an email developer.
What are the basic elements of an HTML email?
There are just two – the header and the email body. No matter what type of email you’re creating, you’re going to include these two in your email structure.
Can I create an HTML email in Gmail?
Yes, you can create HTML emails in Gmail in several ways. You can copy and paste the HTML code into Gmail’s compose window, you can use Chrome developer tools or try out some of the various Chrome extensions for creating emails.

